溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue draggable組件拖拽點擊無效問題怎么解決的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。

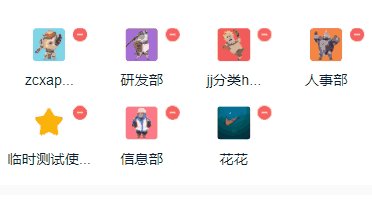
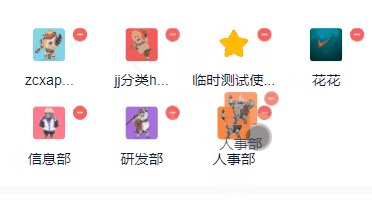
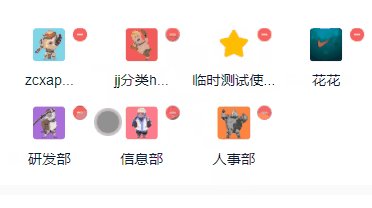
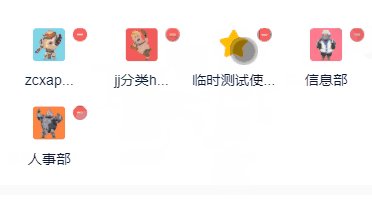
只需要在設置handle屬性就可以了,vuedraggable的文檔中有說明 options 配置項已經不在使用,所以我們直接將handle單獨拿出來使用即可,像這樣:handle="'.defaultTypeTag'",.defaultTypeTag 是要拖拽的塊的類名,要注意的是需要做點擊事件的項不能包含在這個類名里面,不然會無法觸發點擊事件。
這里只貼出html代碼,js相關代碼邏輯直接根據需求處理即可。
1、安裝和引入使用
// 安裝 npm install vuedraggable // 引入使用 import draggable from 'vuedraggable'
2、對應的html代碼
<draggable
class="list-group list-group-default"
tag="ul"
v-model="removetTypeList"
:handle="'.defaultTypeTag'"
v-bind="dragOptions"
@start="isDragging = true"
@update="updateDefaultTypeList"
@end="isDragging = false"
>
<transition-group type="transition" name="flip-list">
<li v-for="(v,i) in removetTypeList" :key="i">
<div class="defaultTypeTag">
<img :src="v.icon" alt="" class="img">
<p class="p">{{v.classifyName.substring(0,5)}}<span v-if="v.classifyName.length>5">...</span></p>
</div>
<i class="removeTypeList" @click.stop.prevent="handRemoveTypeChange(v,i)"></i>
</li>
</transition-group>
</draggable>以上就是“vue draggable組件拖拽點擊無效問題怎么解決”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。