溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“vue-draggable怎么實現pc端拖拽效果”,內容詳細,步驟清晰,細節處理妥當,希望這篇“vue-draggable怎么實現pc端拖拽效果”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
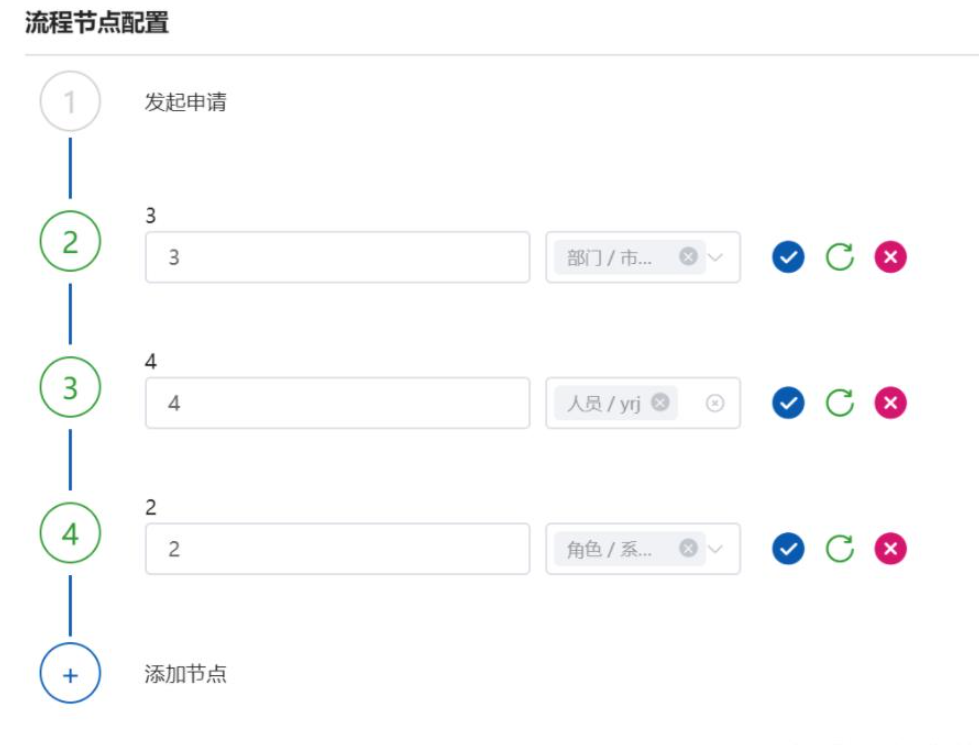
為了實現下面這種布局可拖拽整合調整位置
拖拽前:

拖拽后:

npm i -S vuedraggable
引入:
import draggable from 'vuedraggable'
注冊
components:{
draggable
},使用
<draggable :options="{group:'people',animation:150,ghostClass:'sortable-ghost',chosenClass:'chosenClass',scroll:true,scrollSensitivity:200}"
v-model="list2"
@change="change"
@start="start"
@end="end"
:move="move"
>
<li v-for="(item, index) in list2"
:key="index">
{{item.name}}
</li>
</draggable>list2:[{value:1,name:"中國"},{value:1,name:"中國"},{value:1,name:"中國"}],事件:
//evt里面有兩個值,一個evt.added 和evt.removed 可以分別知道移動元素的ID和刪除元素的ID
change: function (evt) {
console.log(evt)
},
//start ,end ,add,update, sort, remove 得到的都差不多
start: function (evt) {
console.log(evt)
},
end: function (evt) {
console.log(evt)
evt.item //可以知道拖動的本身
evt.to // 可以知道拖動的目標列表
evt.from // 可以知道之前的列表
evt.oldIndex // 可以知道拖動前的位置
evt.newIndex // 可以知道拖動后的位置
},
move: function (evt, originalEvent) {
console.log(evt)
console.log(originalEvent) //鼠標位置
}屬性
group: "name", // or { name: "...", pull: [true, false, clone], put: [true, false, array] } name相同的組可以互相拖動
sort: true, // 內部排序列表
delay: 0, // 以毫秒為單位定義排序何時開始。
touchStartThreshold: 0, // px,在取消延遲拖動事件之前,點應該移動多少像素?
disabled: false, // 如果設置為真,則禁用sortable。
store: null, // @see Store
animation: 150, // ms, 動畫速度運動項目排序時,' 0 ' -沒有動畫。
handle: ".my-handle", // 在列表項中拖動句柄選擇器。
filter: ".ignore-elements", // 不導致拖拽的選擇器(字符串或函數)
preventOnFilter: true, // 調用“event.preventDefault()”時觸發“filter”
draggable: ".item", // 指定元素中的哪些項應該是可拖動的。
ghostClass: "sortable-ghost", // 設置拖動元素的class的占位符的類名。
chosenClass: "sortable-chosen", // 設置被選中的元素的class
dragClass: "sortable-drag", //拖動元素的class。
dataIdAttr: 'data-id',
forceFallback: false, // 忽略HTML5的DnD行為,并強制退出。(h6里有個屬性也是拖動,這里是為了去掉H5拖動對這個的影響)
fallbackClass: "sortable-fallback", // 使用forceFallback時克隆的DOM元素的類名。
fallbackOnBody: false, // 將克隆的DOM元素添加到文檔的主體中。(默認放在被拖動元素的同級)
fallbackTolerance: 0, // 用像素指定鼠標在被視為拖拽之前應該移動的距離。
scroll: true, // or HTMLElement
scrollFn: function(offsetX, offsetY, originalEvent, touchEvt, hoverTargetEl) { ... }, // if you have custom scrollbar scrollFn may be used for autoscrolling
scrollSensitivity: 30, // px, how near the mouse must be to an edge to start scrolling.
scrollSpeed: 10, // pxslot:
使用footer插槽在vuedraggable組件內添加不可拖動的元素。重要:它應該與可拖動選項一起使用,以標記可拖拽元素。注意,在默認情況下,頁腳槽將始終被添加
<draggable v-model="myArray" :options="{draggable:'.item'}">
<div v-for="element in myArray" :key="element.id" class="item">
{{element.name}}
</div>
<button slot="footer" @click="addPeople">Add</button>
</draggable>讀到這里,這篇“vue-draggable怎么實現pc端拖拽效果”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。