您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下JavaScript事件的知識點有哪些的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。

事件就是文檔或瀏覽器窗口中發生的一些特定的交互瞬間。JavaScript與HTML之間的交互是通過事件 實現的。對于 Web 應用來說,有下面這些代表性的事件:單擊事件、鼠標移入移出事件、鍵盤按下/彈 起事件等等。事件,就是文檔或瀏覽器窗口中發生的一些特定的交互瞬間。可以使用監聽器(或事件處理程序)來預訂事件,以便事件發生時執行相應的代碼。
這里簡單的介紹以下幾種常用的事件:文檔加載事件,事件對象,事件冒泡,事件委派,事件綁定,事件傳播,鍵盤事件。
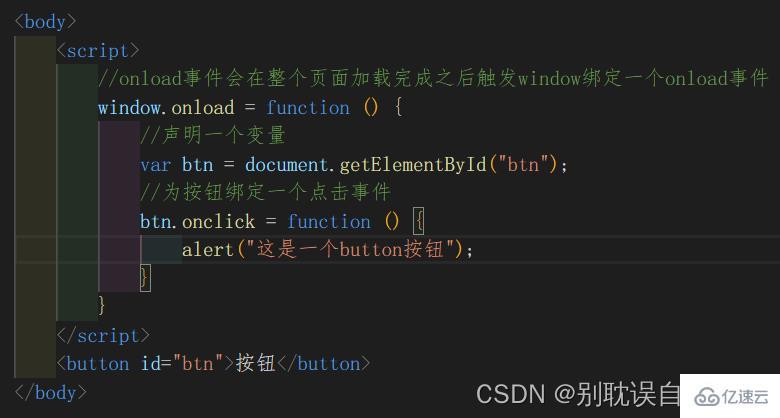
文檔加載事件(onload):onload事件會在整個頁面加載完成之后觸發。使用如圖:

從性能方面考慮,寫在頁面的下邊更好!將js代碼寫在頁面的下面,就是為了保證執行代碼的時候頁面已經加載完畢。window.onload 在頁面上只能出現一次,后面的代碼會覆蓋前面的代碼。
事件對象:事件發生以后,會產生一個事件對象,作為參數傳給監聽函數。具體的表現就是我們在回調函數中傳入一個event形參,這個形參的值是JS自動傳入的。在這個事件對象中會包含這次事件的所有相關信息,包括是什么事件(鼠標/鍵盤),事件的觸發者,事件的目標等。
在DOM對象上的某個事件被觸發時,會產生一個事件對象Event,這個對象中包含著所有事件有關的信息。包括導致事件的元素、事件的類型以及其 他與特定事件相關的信息。DOM標準的瀏覽器會將一個event對象傳入到事件的處理程序當中。無論事件處理程序是什么都會傳入一個event對象。Event對象包含與創建它的特定事件有關的屬性和方法。觸發的事件類型不一樣,可用的屬性和方法也不一樣。這里簡單的說一下鼠標/鍵盤事件如圖:

IE中的事件對象與訪問 DOM 中的 event 對象不同,要訪問 IE 中 的 event 對象有幾種不同的方式,取決于指定事件 處理程序的方法。在IE中event對象作為window對象的屬性存在的, 可以使用window.event來獲取event對象在使用attachEvent()的情況下,也會在處理程序中 傳遞一個event對象,也可以按照前邊的方式使用。這里通過一個案例來說明:當鼠標在box盒子上面的時候 ,下面p標簽顯示鼠標當前的坐標
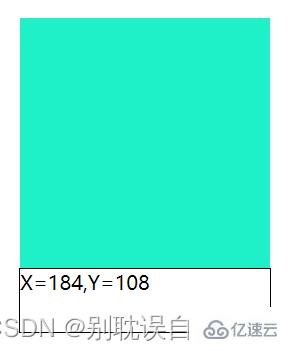
效果圖:

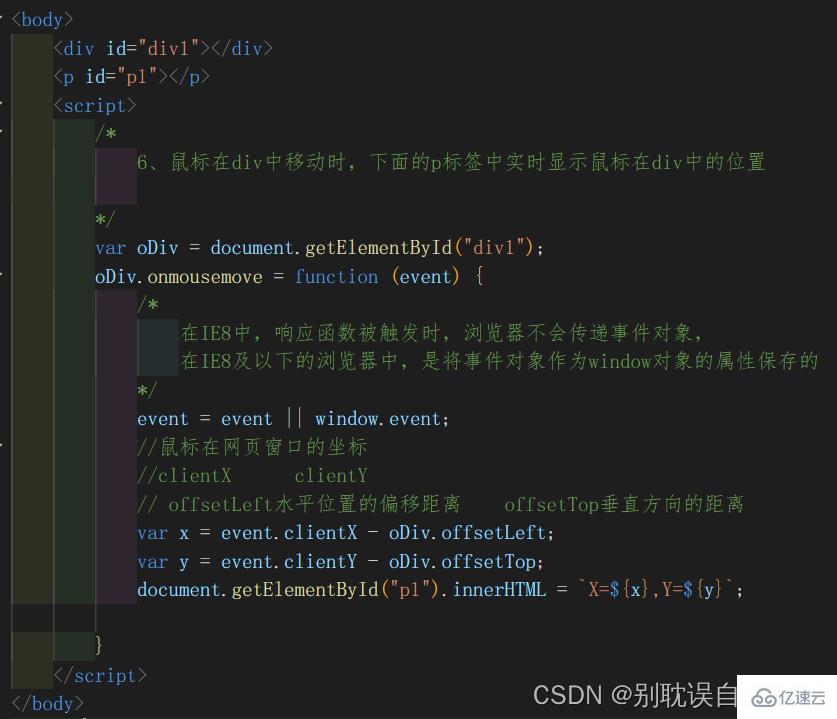
代碼圖:

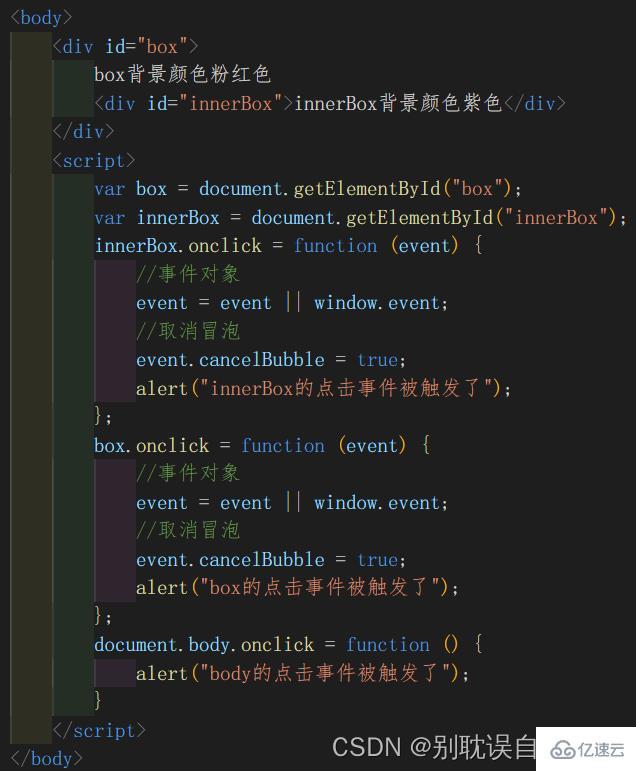
事件冒泡(Bubble): 所謂冒泡指的就是事件的向上傳導,當后代元素上的事件被觸發時,其祖先元素的相同事件也會被觸發。在開發中大部分情況冒泡都是有用的,如果不希望冒泡發生可以通過事件對象取消冒泡 event.cancelBubble=true。
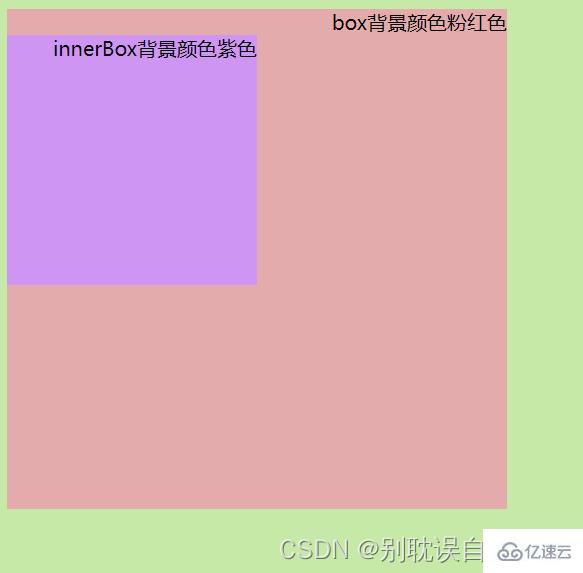
效果圖:

代碼圖:

事件的委派:指將事件統一綁定給元素共同的祖先元素,這樣當后代元素上的事件觸發時,會一直冒泡到祖先元素,從而通過祖先元素的響應函數來處理事件。事件委派是利用冒泡,通過委派可以減少事件綁定的次數,提高程序的性能。事件對象的屬性target:返回觸發此事件的元素(事件的目標節點)
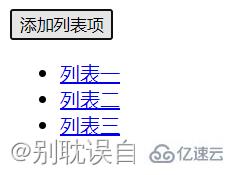
案例:
效果圖:

代碼圖:

事件綁定:我們可以通過兩種常用的方式為一個元素綁定事件處理程序:通過HTML元素指定事件屬性來綁定;通過DOM對象指定的屬性來綁定。還有一種方式比較特殊我們稱為設置事件監聽器,元素對象:addEventListener()。前邊兩種方式都可以綁定事件處理程序,但是它們都有一個缺點就是都只能綁定一個程序,而不能為一個事件綁定多個程序。addEventListener(),通過這個方法也可以為元素綁定響應函數。使用addEventListener()可以同時為一個元素的相同事件綁定多個響應函數。這樣當事件被觸發時,響應函數將會按照函數的綁定順序執行。這個方法不支持IE8及以下的瀏覽器,需要 使用attachEvent代替。attachEvent(),在IE8中可以使用attachEvent()來綁定事件 。這個方法也可以同時為一個事件綁定多個處理函數,不同的是它是后綁定先執行,執行順序和addEventListener()相反。
事件傳播:事件傳播可以分為三個階段:捕獲階段 - 在捕獲階段時從最外層的祖先元素,向目標元素進行事件的捕獲,但是默認此時不會觸發事件;目標階段 - 事件捕獲到目標元素,捕獲結束開始在目標元素上觸發事件;冒泡階段 - 事件從目標元素向他的祖先元素傳遞,依次觸發祖先元素上的事件。
鍵盤事件:onkeydown: 鍵盤被按下事件。如果一直按著某個鍵不松開,則會一直觸發該事件,當onkeydown事件連續觸發時,第一次和第二次之間的間隔時間稍微長一點,其他則會非常快。這是為了防止誤操作的發生。onkeyup: 鍵盤被松開的事件。鍵盤事件一般都會綁定給一些可以獲取焦點的對象或則是document。
以上就是“JavaScript事件的知識點有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。