溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“android怎么實現簡單的矩形裁剪框”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“android怎么實現簡單的矩形裁剪框”文章能幫助大家解決問題。
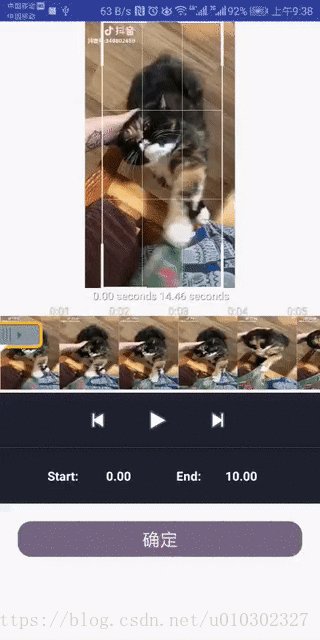
正常模式是這樣的

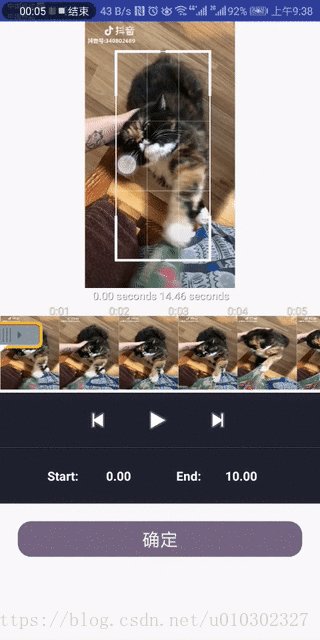
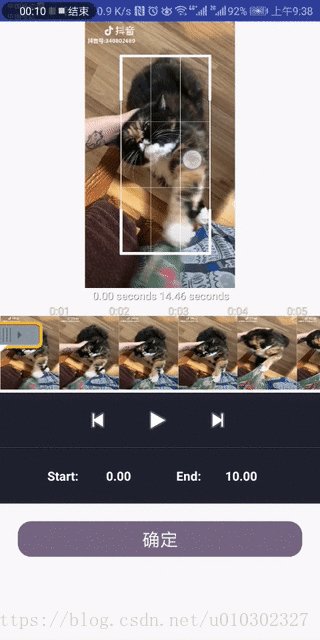
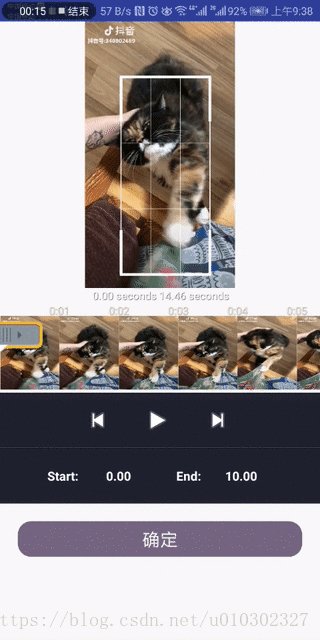
簡單的添加了等比例裁剪

貼代碼
public class CutView extends View {
float downX;
float downY;
boolean isLeft;
boolean isRight;
boolean isTop;
boolean isBottom;
boolean isMove;
boolean isSlideLeft;
boolean isSlideRight;
boolean isSlideTop;
boolean isSlideBottom;
float rectLeft;
float rectRight;
float rectTop;
float rectBottom;
private int measuredWidth;
private int measuredHeight;
private Paint paint;
private int dp3;
private int cornerLength;
private int dp1;
private float aspect = -1;
public CutView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
public CutView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public CutView(Context context) {
super(context);
init();
}
private void init() {
dp3 = (int) getResources().getDimension(R.dimen.dp3);
dp1 = (int) getResources().getDimension(R.dimen.dp1);
paint = new Paint();
paint.setAntiAlias(true);
paint.setColor(Color.WHITE);
paint.setStyle(Paint.Style.STROKE);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
downX = event.getX();
downY = event.getY();
if(downX >= rectLeft && downX <= rectRight && downY >= rectTop && downY <= rectBottom){
//判斷手指的范圍在左面還是右面
int w = (int) ((rectRight - rectLeft)/3);
if (downX >= rectLeft && downX <= rectLeft+w) {
isLeft = true;
} else if (downX <= rectRight && downX >= rectRight - w) {
isRight = true;
}
//判斷手指的范圍在上面還是下面
int h = (int) ((rectBottom - rectTop)/3);
if (downY >= rectTop && downY <= rectTop+h) {
isTop = true;
} else if (downY <= rectBottom && downY >= rectBottom - h) {
isBottom = true;
}
//如果手指范圍沒有在任何邊界位置, 那么我們就認為用戶是想拖拽框體
if (!isLeft && !isTop && !isRight && !isBottom) {
isMove = true;
}
}
break;
case MotionEvent.ACTION_MOVE:
float moveX = event.getX();
float moveY = event.getY();
//得到手指移動距離
float slideX = moveX - downX ;
float slideY = moveY - downY;
if (isMove) {//判斷是否是拖拽模式
rectLeft += slideX;
rectRight += slideX;
rectTop += slideY;
rectBottom += slideY;
//同時改變left和right值, 達到左右移動的效果
if (rectLeft < 0 || rectRight > measuredWidth) {//判斷x軸的移動邊界
rectLeft -= slideX;
rectRight -= slideX;
}
//同時改變top和bottom值, 達到上下移動的效果
if (rectTop < 0 || rectBottom > measuredHeight ) {//判斷y軸的移動邊界
rectTop -= slideY;
rectBottom -= slideY;
}
//實時觸發onDraw()方法
invalidate();
downX = moveX;
downY = moveY;
} else {
if(aspect != -1){
if(isLeft && (isTop || isBottom)){
if(!isSlideLeft && !isSlideTop && !isSlideBottom){
float x = Math.abs(slideX);
float y = Math.abs(slideY);
if(x > y && x > 10){
isSlideLeft = true;
}else if(x < y && y >10){
if(isTop){
isSlideTop = true;
}else{
isSlideBottom = true;
}
}
}
}else if (isRight && (isTop || isBottom)){
if(!isSlideRight && !isSlideTop && !isSlideBottom){
float x = Math.abs(slideX);
float y = Math.abs(slideY);
if(x > y && x > 10){
isSlideRight = true;
}else if(x < y && y >10){
if(isTop){
isSlideTop = true;
}else{
isSlideBottom = true;
}
}
}
}else if(isLeft && !isSlideLeft){
isSlideLeft = true;
}else if(isRight && !isSlideLeft){
isSlideRight = true;
}else if(isTop && !isSlideTop){
isSlideTop = true;
}else if(isBottom && !isSlideBottom){
isSlideBottom = true;
}
if (isSlideLeft) {
rectLeft += slideX;
if (rectLeft < 0) rectLeft = 0;
float w = rectRight - rectLeft;
if(w < cornerLength * 2){
w = cornerLength * 2;
rectLeft = rectRight - w;
}
float h = w/aspect;
if(h < cornerLength * 2){
h = cornerLength * 2;
w = h *aspect;
rectLeft = rectRight - w;
}
if(isTop){
rectBottom = rectTop + h;
}else if(isBottom){
rectTop = rectBottom - h;
}else{
float rh = rectBottom - rectTop;
float t = (rh - h)/2;
rectTop += t;
rectBottom -= t;
}
if(rectTop < 0){
rectTop = 0;
rectBottom = h;
if(rectBottom > measuredHeight){
rectBottom = measuredHeight;
}
w = rectBottom *aspect;
rectLeft = rectRight - w;
}else if(rectBottom > measuredHeight){
rectBottom = measuredHeight;
rectTop = measuredHeight - h;
if(rectTop < 0){
rectTop = 0;
}
w = (rectBottom - rectTop) *aspect;
rectLeft = rectRight - w;
}
invalidate();
downX = moveX;
downY = moveY;
} else if (isSlideRight) {
rectRight += slideX;
if (rectRight > measuredWidth )
rectRight = measuredWidth;
float w = rectRight - rectLeft;
if(w < cornerLength * 2){
w = cornerLength * 2;
rectRight = rectLeft + w;
}
float h = w/aspect;
if(h < cornerLength * 2){
h = cornerLength * 2;
w = h *aspect;
rectRight = rectLeft + w;
}
if(isTop){
rectBottom = rectTop + h;
}else if(isBottom){
rectTop = rectBottom - h;
}else{
float rh = rectBottom - rectTop;
float t = (rh - h)/2;
rectTop += t;
rectBottom -= t;
}
if(rectTop < 0){
rectTop = 0;
rectBottom = h;
if(rectBottom > measuredHeight){
rectBottom = measuredHeight;
}
w = rectBottom *aspect;
rectRight = rectLeft + w;
}else if(rectBottom > measuredHeight){
rectBottom = measuredHeight;
rectTop = measuredHeight - h;
if(rectTop < 0){
rectTop = 0;
}
w = (rectBottom - rectTop) *aspect;
rectRight = rectLeft + w;
}
invalidate();
downX = moveX;
downY = moveY;
}else if (isSlideTop) {
rectTop += slideY;
if (rectTop < 0) rectTop = 0;
float h = rectBottom - rectTop;
if(h < cornerLength * 2){
h = cornerLength * 2;
rectTop = rectBottom - h;
}
float w = h*aspect;
if(w < cornerLength * 2){
w = cornerLength * 2;
h = w /aspect;
rectTop = rectBottom - h;
}
if(isLeft){
rectRight = rectLeft + w;
}else if(isRight){
rectLeft = rectRight - w;
}else{
float rw = rectRight - rectLeft;
float t = (rw - w)/2;
rectLeft += t;
rectRight -= t;
}
if(rectLeft < 0){
rectLeft = 0;
rectRight = w;
if(rectRight > measuredWidth){
rectRight = measuredWidth;
}
h = rectRight /aspect;
rectTop = rectBottom - h;
}else if(rectRight > measuredWidth){
rectRight = measuredWidth;
rectLeft = measuredWidth - w;
if(rectLeft < 0){
rectLeft = 0;
w = measuredWidth;
}
h = w /aspect;
rectTop = rectBottom - h;
}
invalidate();
downX = moveX;
downY = moveY;
} else if (isSlideBottom) {
rectBottom += slideY;
if (rectBottom > measuredHeight )
rectBottom = measuredHeight ;
float h = rectBottom - rectTop;
if(h < cornerLength * 2){
h = cornerLength * 2;
rectBottom = rectTop + h;
}
float w = h*aspect;
if(w < cornerLength * 2){
w = cornerLength * 2;
h = w /aspect;
rectBottom = rectTop + h;
}
if(isLeft){
rectRight = rectLeft + w;
}else if(isRight){
rectLeft = rectRight - w;
}else{
float rw = rectRight - rectLeft;
float t = (rw - w)/2;
rectLeft += t;
rectRight -= t;
}
if(rectLeft < 0){
rectLeft = 0;
rectRight = w;
if(rectRight > measuredWidth){
rectRight = measuredWidth;
}
h = rectRight /aspect;
rectBottom = rectTop + h;
}else if(rectRight > measuredWidth){
rectRight = measuredWidth;
rectLeft = measuredWidth - w;
if(rectLeft < 0){
rectLeft = 0;
w = measuredWidth;
}
h = w /aspect;
rectBottom = rectTop + h;
}
invalidate();
downX = moveX;
downY = moveY;
}
}else{
if (isLeft) {
rectLeft += slideX;
if (rectLeft < 0) rectLeft = 0;
if (rectLeft > rectRight - cornerLength * 2)
rectLeft = rectRight - cornerLength * 2;
} else if (isRight) {
rectRight += slideX;
if (rectRight > measuredWidth )
rectRight = measuredWidth;
if (rectRight < rectLeft + cornerLength * 2)
rectRight = rectLeft + cornerLength * 2;
}
//改變邊框的高度, 如果兩個都滿足(比如手指在邊角位置),那么就呈現一種縮放狀態
if (isTop) {
rectTop += slideY;
if (rectTop < 0) rectTop = 0;
if (rectTop > rectBottom - cornerLength * 2)
rectTop = rectBottom - cornerLength * 2;
} else if (isBottom) {
rectBottom += slideY;
if (rectBottom > measuredHeight )
rectBottom = measuredHeight ;
if (rectBottom < rectTop + cornerLength * 2)
rectBottom = rectTop + cornerLength * 2;
}
invalidate();
downX = moveX;
downY = moveY;
}
}
break;
case MotionEvent.ACTION_CANCEL:
case MotionEvent.ACTION_UP:
isLeft = false;
isRight = false;
isTop = false;
isBottom = false;
isMove = false;
isSlideLeft = false;
isSlideRight = false;
isSlideTop = false;
isSlideBottom = false;
break;
}
return true;
}
/**
* 得到裁剪區域的margin值
*/
public float[] getCutArr() {
float[] arr = new float[4];
arr[0] = rectLeft ;
arr[1] = rectTop ;
arr[2] = rectRight ;
arr[3] = rectBottom ;
return arr;
}
public int getRectWidth() {
return (int) (measuredWidth);
}
public int getRectHeight() {
return (int) (measuredHeight);
}
public void setAspect(float aspect){
this.aspect = aspect;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (measuredWidth == 0) {
initParams();
}
}
private void initParams() {
measuredWidth = getMeasuredWidth();
measuredHeight = getMeasuredHeight();
if(aspect == -1){
cornerLength = measuredWidth / 6;
rectRight = measuredWidth ;
rectLeft = 0;
rectTop = 0;
rectBottom = measuredHeight ;
}else{
float vh = measuredWidth*1.0f/measuredHeight;
if(aspect > 1){
cornerLength = measuredWidth / 6;
}else{
cornerLength = measuredHeight / 6;
}
if(aspect > vh){
rectLeft = 0;
rectRight = measuredWidth;
float h = measuredWidth/aspect;
rectTop = (measuredHeight - h)/2;
rectBottom = rectTop + h;
}else{
rectTop = 0;
rectBottom = measuredHeight;
float w = measuredHeight*aspect;
rectLeft = (measuredWidth - w)/2;
rectRight = rectLeft + w;
}
}
}
@Override
protected void onDraw(Canvas canvas) {
paint.setStrokeWidth(dp1);
//繪制裁剪區域的矩形, 傳入margin值來確定大小
canvas.drawRect(rectLeft, rectTop, rectRight, rectBottom, paint);
//繪制四條分割線和四個角
drawLine(canvas, rectLeft, rectTop, rectRight, rectBottom);
}
/**
* 繪制四條分割線和四個角
*/
private void drawLine(Canvas canvas, float left, float top, float right, float bottom) {
paint.setStrokeWidth(1);
//繪制四條分割線
float startX = (right - left) / 3 + left;
float startY = top;
float stopX = (right - left) / 3 + left;
float stopY = bottom;
canvas.drawLine(startX, startY, stopX, stopY, paint);
startX = (right - left) / 3 * 2 + left;
startY = top;
stopX = (right - left) / 3 * 2 + left;
stopY = bottom;
canvas.drawLine(startX, startY, stopX, stopY, paint);
startX = left;
startY = (bottom - top) / 3 + top;
stopX = right;
stopY = (bottom - top) / 3 + top;
canvas.drawLine(startX, startY, stopX, stopY, paint);
startX = left;
startY = (bottom - top) / 3 * 2 + top;
stopX = right;
stopY = (bottom - top) / 3 * 2 + top;
canvas.drawLine(startX, startY, stopX, stopY, paint);
paint.setStrokeWidth(dp3);
//繪制四個角
startX = left - dp3 / 2;
startY = top;
stopX = left + cornerLength;
stopY = top;
canvas.drawLine(startX, startY, stopX, stopY, paint);
startX = left;
startY = top;
stopX = left;
stopY = top + cornerLength;
canvas.drawLine(startX, startY, stopX, stopY, paint);
startX = right + dp3 / 2;
startY = top;
stopX = right - cornerLength;
stopY = top;
canvas.drawLine(startX, startY, stopX, stopY, paint);
startX = right;
startY = top;
stopX = right;
stopY = top + cornerLength;
canvas.drawLine(startX, startY, stopX, stopY, paint);
startX = left;
startY = bottom;
stopX = left;
stopY = bottom - cornerLength;
canvas.drawLine(startX, startY, stopX, stopY, paint);
startX = left - dp3 / 2;
startY = bottom;
stopX = left + cornerLength;
stopY = bottom;
canvas.drawLine(startX, startY, stopX, stopY, paint);
startX = right + dp3 / 2;
startY = bottom;
stopX = right - cornerLength;
stopY = bottom;
canvas.drawLine(startX, startY, stopX, stopY, paint);
startX = right;
startY = bottom;
stopX = right;
stopY = bottom - cornerLength;
canvas.drawLine(startX, startY, stopX, stopY, paint);
}
}使用的時候,只要把這個CutView蓋在圖片的View上,CutView的寬高必須和圖片View的顯示寬高一樣
我是這樣計算的
int screenWidth = mWidthPixels;
int screenHeight = mHeightPixels;
int left,top,viewWidth,viewHeight;
float sh = screenWidth*1.0f/screenHeight;
float vh = videoWidth *1.0f/ videoHeight;
if(sh < vh){
left = 0;
viewWidth = screenWidth;
viewHeight = (int)(videoHeight *1.0f/ videoWidth *viewWidth);
top = (screenHeight - viewHeight)/2;
}else{
top = 0;
viewHeight = screenHeight;
viewWidth = (int)(videoWidth *1.0f/ videoHeight *viewHeight);
left = (screenWidth - viewWidth)/2;
}
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(viewWidth,viewHeight);
params.leftMargin = left;
params.topMargin = top;
params.bottomMargin = mHeightPixels - top - viewHeight;
videoView.setLayoutParams(params);設置是否比例畫框
cutView.setAspect(-1);
-1表示不用,需要比例顯示的話就傳入width*1.0f/heigh
關于“android怎么實現簡單的矩形裁剪框”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。