您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“JavaScript的Date對象怎么用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

接下來說明 JS 第二類常見的內置對象 —— Date 對象
Date 對象和 Math 對象不同,Math 對象不是構造函數,可以直接使用,而 Date 對象是一個構造函數,所以我們必須經過對象實例化,即 new 過之后才可以使用,Date 對象多用于處理開發中的時間和日期方面的問題。
var date=new Date();
Date 對象實例化時可以有參數也可以沒有參數,沒有參數輸出的就是當前系統當時的的標準時間,有參數的話我們可以輸出想要展現的時間
沒有參數實例化后會展現出當前系統當時的時間和日期
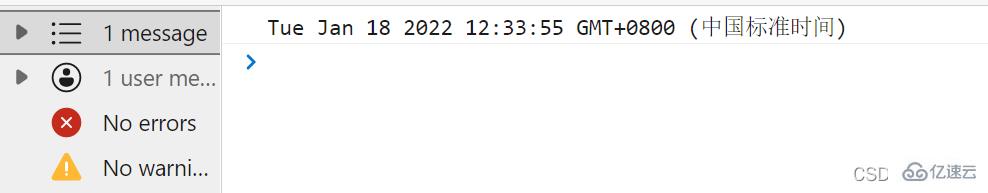
var date=new Date(); //沒有參數 console.log(date); //會輸出當前時間

有參數的實例化分為兩種,分別是 數字型 和 字符串型 ,以下分別對兩種類型舉例說明
1.數字型參數的實例化:
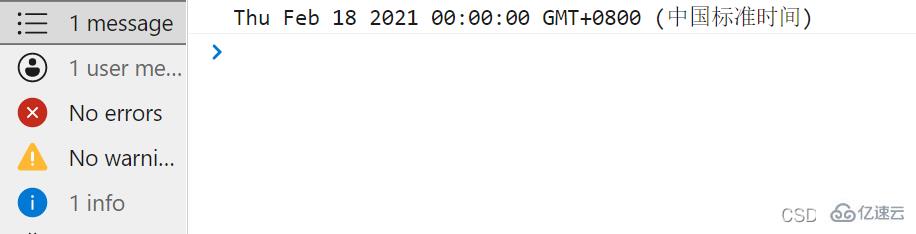
var date=new Date(2021,1,18); //數字型參數 console.log(date);

可以看到我們輸入的參數是1月,但輸出的結果是Feb(2月),數字型的輸出會比我們輸入的月份大一個月。
2.字符串型參數的實例化:
var date=new Date('2021-1-18 12:56:00'); //字符串型參數
console.log(date);
參數是1月,輸出端的結果也是1月,因此利用字符串型參數要比數字型更多一些。
我們已經知道Math對象有很多屬性和方法可以直接使用,Date對象也一樣,實例化過后也可以使用很多方法,比較常用的有三種格式化年月日的方法
getFullYear() 輸出當前年份
getMonth() 輸出當前月份 (應注意輸出的月份比實際月份小1,輸出真實月份應該加1)
getDate() 輸出當前幾號
getDay() 輸出當前周幾 (周一到周天分別對應數字:1 2 3 4 5 6 0)
var Date=new Date(); console.log(Date.getFullYear()); //輸出當前年份 console.log(Date.getMonth() + 1); //輸出結果為當前月份的前一月,要手動加1才能返回當前月份 console.log(Date.getDate()); //輸出當前幾號 console.log(Date.getDay()); //輸出當前周幾

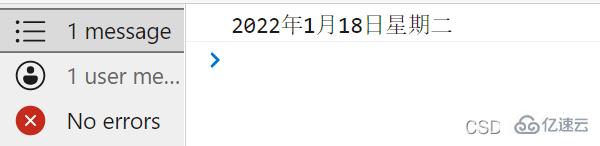
如果想要輸出效果為 2021年1月18日 星期二 ,以下操作即可
(因為星期幾只能返回一個數字,但是根據習慣我們想要返回的是‘星期幾’,所以我們把返回的數字當做一個索引,把星期天到星期六放到一個數組中,因為星期天返回的是0,所以把星期天放在數組的第一個位置,正好對應0索引)
var arr=['星期天','星期一','星期二','星期三','星期四','星期五','星期六']; var Date=new Date(); var year=Date.getFullYear(); var month=Date.getMonth() + 1; var date=Date.getDate(); var day=Date.getDay(); console.log(year + '年' + month + '月' + date + '日' + arr[day]);

與上面格式化年月日使用方法類似
getHours() 輸出當前小時
getMinutes() 輸出當前分鐘
getSeconds() 輸出當前秒
var Date=new Date(); console.log(Date.getHours()); //輸出當前小時 console.log(Date.getMinutes()); //輸出當前分鐘 console.log(Date.getSeconds()); //輸出當前秒

輸出連續格式時分秒:
將其封裝在了函數內,并利用三元運算符將不足10的數字補0,符合平常看時間的習慣
function time()
{
var time=new Date();
var h=time.getHours();
h = h<10 ? '0'+h : h;
var m=time.getMinutes();
m = m<10 ? '0'+m : m;
var s=time.getSeconds();
s = s<10 ? '0'+s : s;
return h+'時'+m+'分'+s+'秒';
}
console.log(time());
這里所說的總毫秒數是指當前時間距離1970年1月1日的總毫秒數,共有四種方法可以表示
valueOf()
getTime()
var date=new Date(); console.log(date.valueOf()); console.log(date.getTime());

或者使用另外一種簡便寫法 var date=+new Date();返回的就是總毫秒數
var date=+new Date(); console.log(date);
以及H5新增加的一種方法,這個方法不需要實例化對象即可獲得,更為簡便
console.log(Date.now());
在日常開發中很多地方都會用的到倒計時,例如淘寶,京東的雙十一秒殺倒計時等,我們如何也寫出一個倒計時效果呢,我們首先會想到剛才學到的獲取當前時間,再減去我們設置好的時間即可,但是我們獲取到的標準時間很可能會出現減去之后是負數的情況(例如02-12)這怎么辦呢?于是我們的時間戳便有利用價值了,時間戳即剛才講到過的總毫秒數,這個時間是永遠不會重復的,對此我們可以使用設置好的總毫秒數減去當前的總毫秒數,在進行一系列單位換算,就可以得到一個簡單的倒計時案例了,首先我們需要熟練記清楚單位換算之間的關系:
1秒=1000毫秒
天數=秒數/60/60/24
小時數=秒數/60/60%24
分鐘數=秒數/60%60
秒數=秒數%60
對于無法整除的秒數,我們利用 parseInt() 方法取整即可,有了這樣一個換算關系,我們就可以輕松地完成這個倒計時案例了
function count(time)
{
var nowtime=+new Date(); //得到當前時間
var aimtime=+new Date(time); //得到目標時間(結束時間)
var times=(aimtime-nowtime)/1000; //得到倒計時時間差(毫秒) 除1000得到秒
var d=parseInt(times/60/60/24) //得到倒計時天數
d=d<10?'0'+d:d; //將不足10的時間補0
var h=parseInt(times/60/60%24) //得到倒計時小時數
h=h<10?'0'+h:h; //將不足10的時間補0
var m=parseInt(times/60%60) //得到倒計時分鐘數
m=m<10?'0'+m:m; //將不足10的時間補0
var s=parseInt(times%60) //得到倒計時秒數
s=s<10?'0'+s:s; //將不足10的時間補0
return d + '天' + h + '時' + m + '分' + s +'秒'; //返回倒計時
}
alert('倒計時還剩下' + count('2022-1-18 16:30:00')); //調用并輸入目標的結束時間“JavaScript的Date對象怎么用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。