您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“python+JS怎么實現逆向SMZDM登錄加密”,內容詳細,步驟清晰,細節處理妥當,希望這篇“python+JS怎么實現逆向SMZDM登錄加密”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
這次被我們盯上的平臺是【SMZDM】。
本次目標站點是:aHR0cHM6Ly93d3cuc216ZG0uY29tLw==。
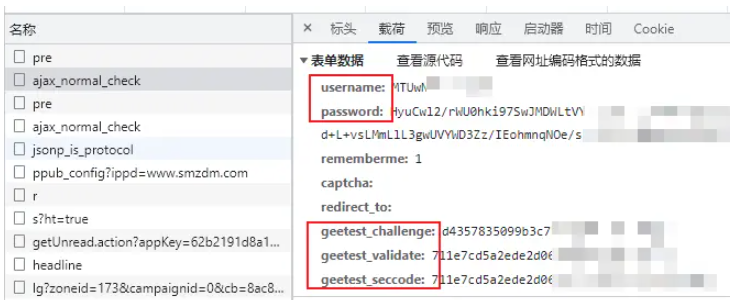
正式開始前,先注冊一個賬號,然后模擬一下登錄,看一下有哪些參數被偷偷的藏起來了~
當看到登錄之后的所有請求參數時,我們還是默默的把站點關閉,撤吧。

從上圖可以看到username,password是重要加密區,geetest_開頭的參數是下述點選驗證碼涉及的內容,本階段不做拆解,可以持續關注后續驗證碼部分邏輯。
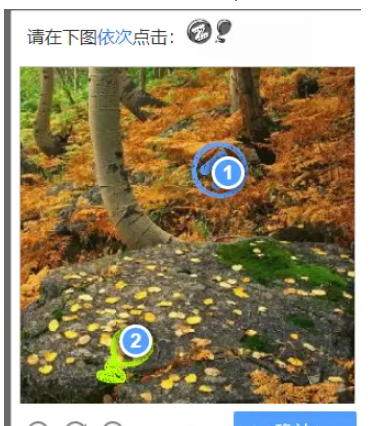
登錄的點選驗證碼可以先忽略,這個階段搞定它不是很容易。

接口請求參數是:
請求網址: zhiyou.smzdm.com/user/login/ajax_normal_check
請求方法: POST
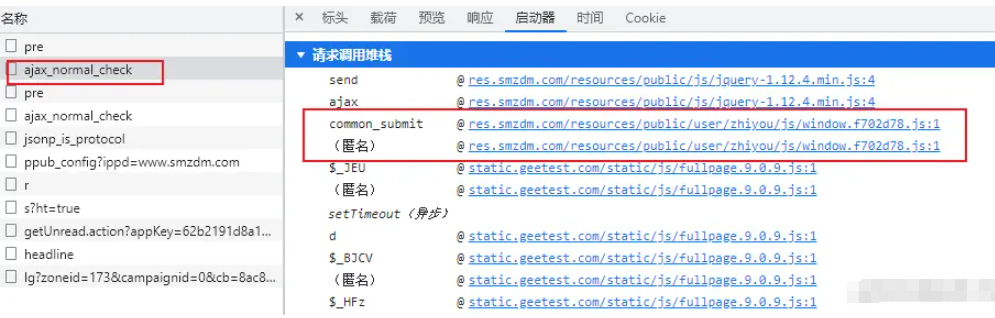
本次我們先不添加斷點,先通過請求啟動器進行分析,打開該鏈接的請求調用堆棧,然后依次分析相關地址。

根據經驗可以發現有一個common_submit函數,其所在的文件是window.js,可以重點關注。
接下來添加一個 XHR 斷點,關鍵字是login/ajax_normal_check。
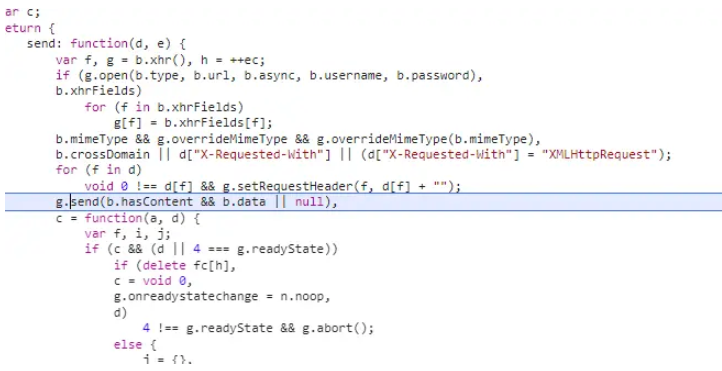
斷點打住之后,可以直接進入目標函數:

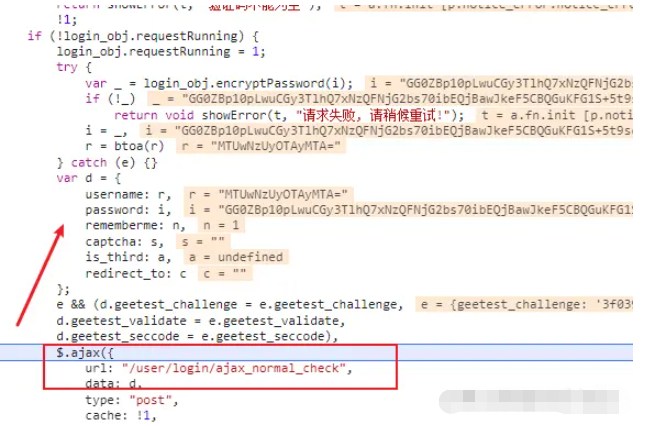
結果直接找到了相關加密邏輯,如下圖所示:

核心代碼進行提取,然后進一步進行分析。
var _ = login_obj.encryptPassword(i); (i = _), (r = btoa(r));
結果發現login_obj.encryptPassword函數竟然調用了一個新的接口。
encryptPassword: function(r) {
var t = null;
return $.ajax({
url: "//zhiyou.smzdm.com/user/login/pre",
type: "get",
async: !1,
dataType: "json"
}).done(function(e) {
var o;
t = e && 0 != e.error_code ? null : ((o = new JSEncrypt).setPublicKey(atob(e.data.pub_key)),
o.encrypt(r))
}),
t
},關于賬號使用的是 js btoa,這個沒有什么特別的,就是簡單的 base64 加密
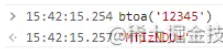
通過開發者控制臺,測試使用 btoa加密 12345,然后在通過 Python 進行相同的加密。

import base64 wtext = "12345" # 編碼 a = base64.b64encode(wtext.encode()) print(a.decode()) # 輸出 MTIzNDU=
二者結果一致,username參數解決。
下面繼續看password參數,密碼加密的流程是:
通過一個 API 獲取 pub_key;
對 pub_key進行atob編碼;
設置JSEncryptRSAKey加密 KEY;
對用戶密碼進行加密。
測試 pub_key 加密接口是否可以直接調用
import requests
headers = {
"Host": "zhiyou.smzdm.com",
"Accept": "application/json, text/javascript, */*; q=0.01",
"Referer": "https://zhiyou.Python加密混淆.com/user/login/",
"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) 自己的 UA"
}
res = requests.get('https://zhiyou.Python加密混淆.com/user/login/pre', headers=headers, timeout=3)
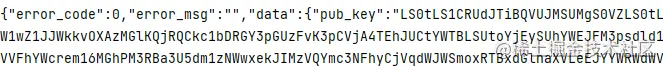
print(res.text)運行代碼得到如下響應,其中pub_key也被獲取到。

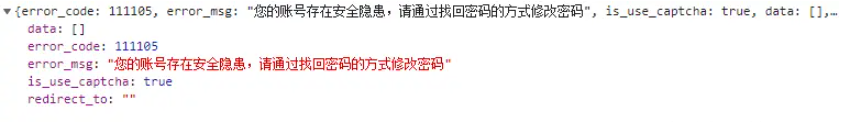
多次測試接口之后,發現錯誤,觸發了賬戶限制,在大家編碼的時候,建議多準備幾個不同的賬號,防止被封禁。

進一步調試發現 JS 加密使用的是一個插件,直接下載對應 JS 如下:
https://res.Python混淆.com/resources/public/user/zhiyou/js/jsencrypt.min.js
在本地搭建一個 JS 代碼可以運行的環境 編寫如下代碼,其中涉及上述提及的文件。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>測試環境</title>
<script src="jsencrypt.min.js"></script>
<script>
function getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split("=");
if (pair[0] == variable) {
return pair[1];
}
}
return false;
}
pk = getQueryVariable("pk");
b64 = atob(pk);
(o = new JSEncrypt()).setPublicKey(b64);
aaa = o.encrypt("123456");
document.write(aaa);
</script>
</head>
<body></body>
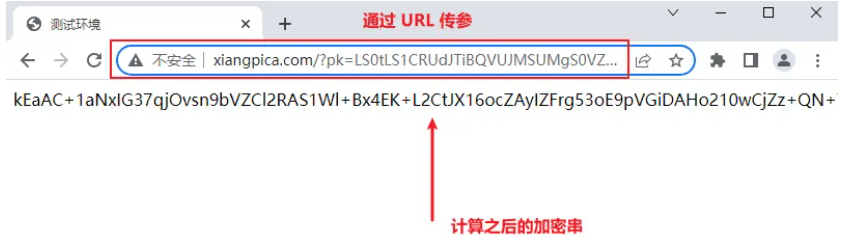
</html>然后可以用 Selenium 進行調用,通過 URL 參數傳遞 pub_key 即可。

邏輯也非常簡單,Python 調用接口生成 KEY,然后將 KEY 傳遞到我們自己構建的 JS 環境中,最后通過 Python 調用目標站點(自己搭建)的地址,獲取加密值,然后進行傳遞。
讀到這里,這篇“python+JS怎么實現逆向SMZDM登錄加密”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。