溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“基于fluttertoast怎么實現封裝彈框提示工具類”,內容詳細,步驟清晰,細節處理妥當,希望這篇“基于fluttertoast怎么實現封裝彈框提示工具類”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。

1.先在pubspec.yaml文件匯總引入fluttertoast的包:
fluttertoast: ^8.0.8 # 彈窗
2.封裝彈框工具類DialogUtils:
import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart';
/// @author longzipeng
/// @創建時間:2022/2/24
/// 封裝自定義彈框
class DialogUtils {
/// 基礎彈框
static alert(
BuildContext context, {
String title = "提示",
String content = "",
GestureTapCallback? confirm,
GestureTapCallback? cancle,
List<Widget>? actions, // 自定義按鈕
}) {
showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: Text(
'提示',
style: TextStyle(color: Theme.of(context).primaryColor),
),
content: Text(content),
actions: actions ??
<Widget>[
InkWell(
onTap: () {
if (cancle != null) {
cancle();
}
Navigator.of(context).pop();
},
child: const Padding(
padding: EdgeInsets.only(right: 20),
child: Text(
"取消",
style: TextStyle(color: Colors.grey),
),
),
),
InkWell(
onTap: () {
if (confirm != null) {
confirm();
}
Navigator.of(context).pop();
},
child: Padding(
padding: const EdgeInsets.only(right: 10),
child: Text(
"確定",
style: TextStyle(color: Theme.of(context).primaryColor),
),
),
)
],
);
});
}
/// 彈出關于界面
static alertAboutDialog(BuildContext context) {
showAboutDialog(
context: context,
applicationIcon: FlutterLogo(),
applicationName: 'flutterdemo',
applicationVersion: '1.0.0',
applicationLegalese: 'copyright 編程小龍',
children: <Widget>[
Container(
height: 70,
child: const Text(
"總而言之,言而總之,時而不知,終究自知",
maxLines: 2,
style: TextStyle(),
),
),
],
);
}
/// 顯示普通消息
static showMessage(String msg,
{toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.CENTER,
timeInSecForIosWeb: 1,
backgroundColor: Colors.grey,
fontSize: 16.0}) {
// 先關閉彈框再顯示對應彈框
Fluttertoast.cancel();
Fluttertoast.showToast(
msg: msg,
toastLength: toastLength,
gravity: gravity,
timeInSecForIosWeb: timeInSecForIosWeb,
backgroundColor: backgroundColor,
fontSize: fontSize);
}
/// 顯示錯誤消息
static showErrorMessage(String msg,
{toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.CENTER,
timeInSecForIosWeb: 1,
backgroundColor: Colors.red,
fontSize: 16.0}) {
showMessage(msg,
toastLength: toastLength,
gravity: gravity,
timeInSecForIosWeb: timeInSecForIosWeb,
backgroundColor: backgroundColor,
fontSize: fontSize);
}
/// 顯示警告信息
static showWaringMessage(String msg,
{toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.CENTER,
timeInSecForIosWeb: 1,
backgroundColor: Colors.orangeAccent,
fontSize: 16.0}) {
showMessage(msg,
toastLength: toastLength,
gravity: gravity,
timeInSecForIosWeb: timeInSecForIosWeb,
backgroundColor: backgroundColor,
fontSize: fontSize);
}
/// 顯示成功消息
static showSuccessMessage(String msg,
{toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.CENTER,
timeInSecForIosWeb: 1,
backgroundColor: Colors.greenAccent,
fontSize: 16.0}) {
showMessage(msg,
toastLength: toastLength,
gravity: gravity,
timeInSecForIosWeb: timeInSecForIosWeb,
backgroundColor: backgroundColor,
fontSize: fontSize);
}
}注意:這里ListTitleWidget是自己封裝的組件,直接改為ListTitle就不會報錯了
import 'package:csdn_flutter_demo/pages/common/common_appbar.dart';
import 'package:csdn_flutter_demo/utils/dialog_utils.dart';
import 'package:csdn_flutter_demo/widgets/list_title_widgets.dart';
import 'package:flutter/material.dart';
/// @author longzipeng
/// @創建時間:2022/3/31
/// 彈框演示頁面
class DialogUtilsDemoPage extends StatefulWidget {
const DialogUtilsDemoPage({Key? key}) : super(key: key);
@override
State<DialogUtilsDemoPage> createState() => _DialogUtilsDemoPageState();
}
class _DialogUtilsDemoPageState extends State<DialogUtilsDemoPage> {
/// 查詢數據
search(value) {
print("搜索的值為:$value");
}
@override
Widget build(BuildContext context) {
return Scaffold(
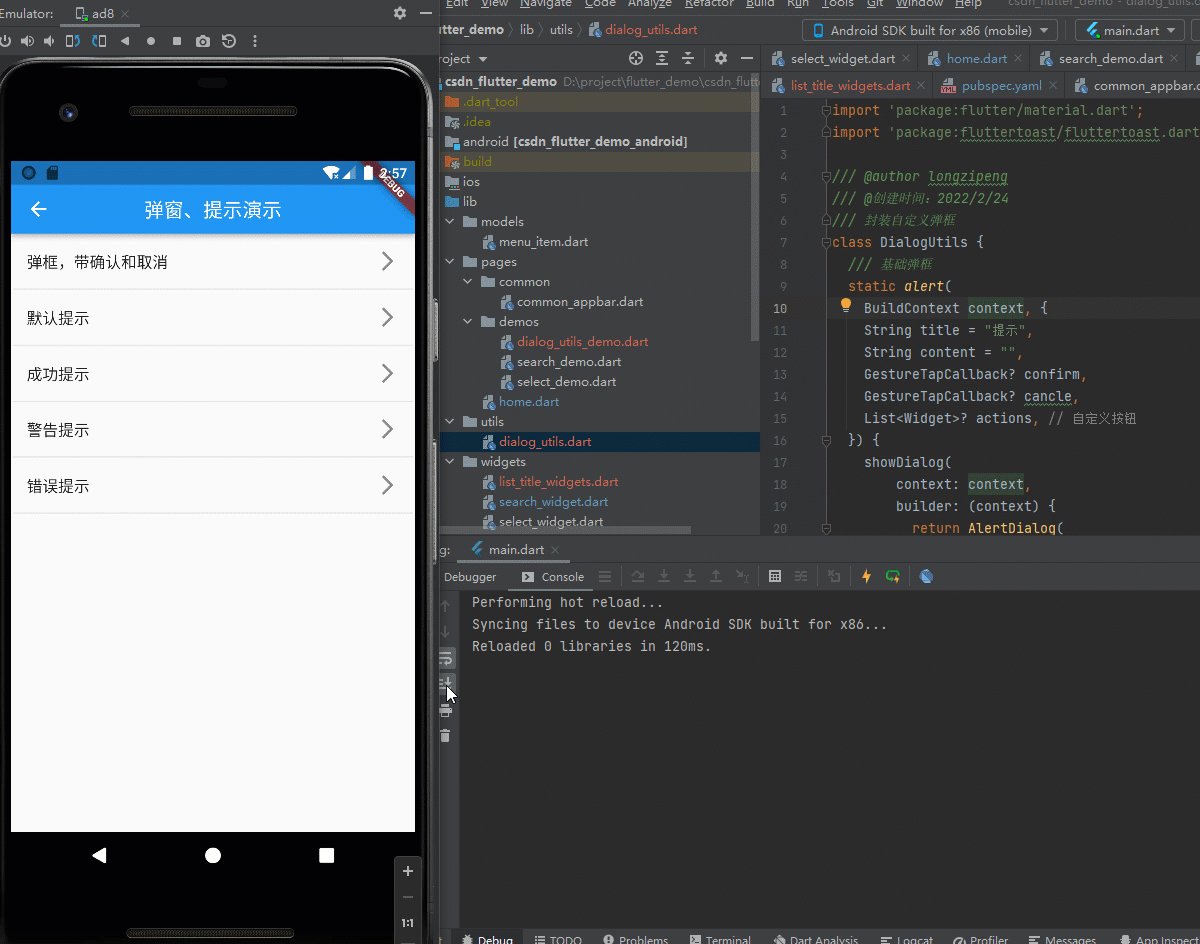
appBar: const CommonAppbar(
title: "彈窗、提示演示",
),
body: ListView(
children: [
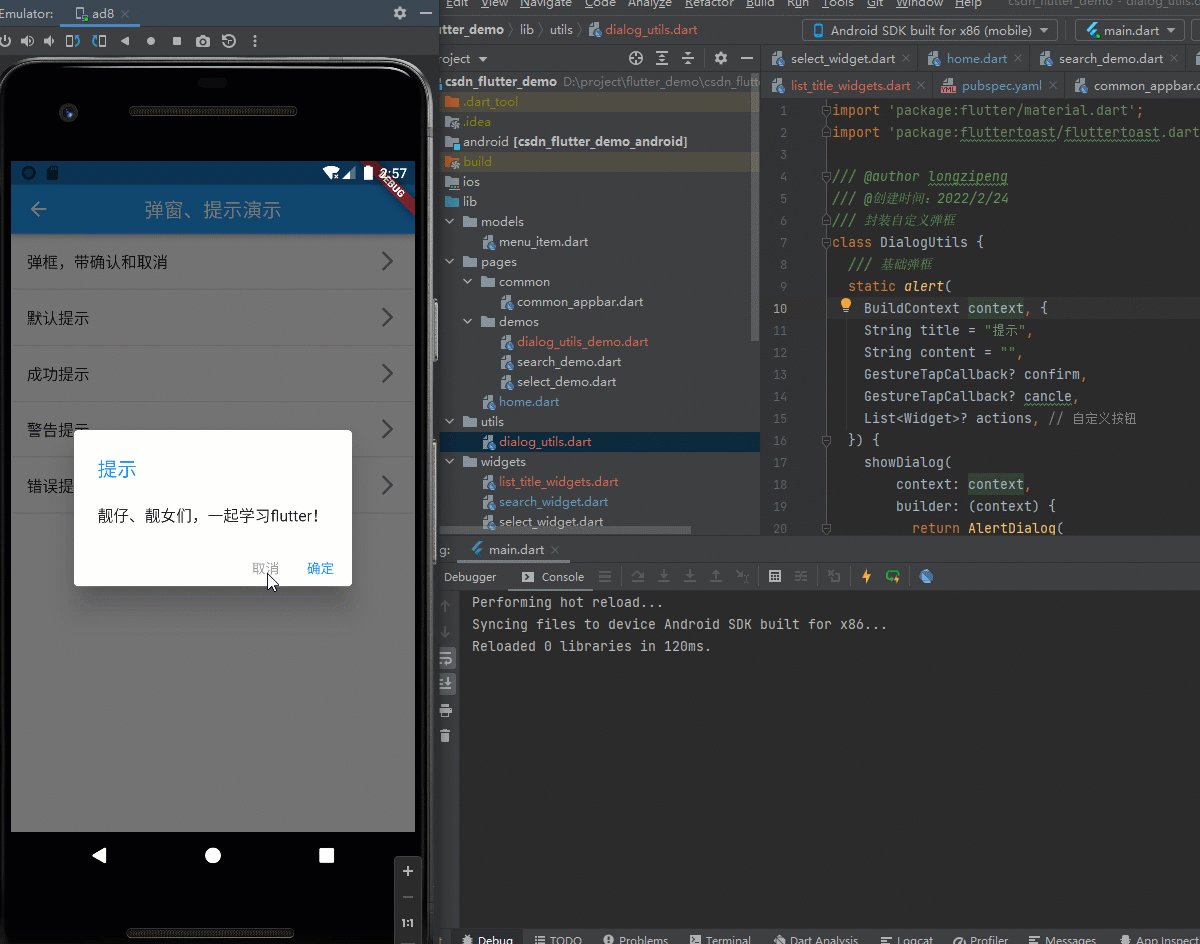
ListTitleWidget(
title: const Text("彈框,帶確認和取消"),
onTap: () {
DialogUtils.alert(context, content: "靚仔、靚女們,一起學習flutter!",
confirm: () {
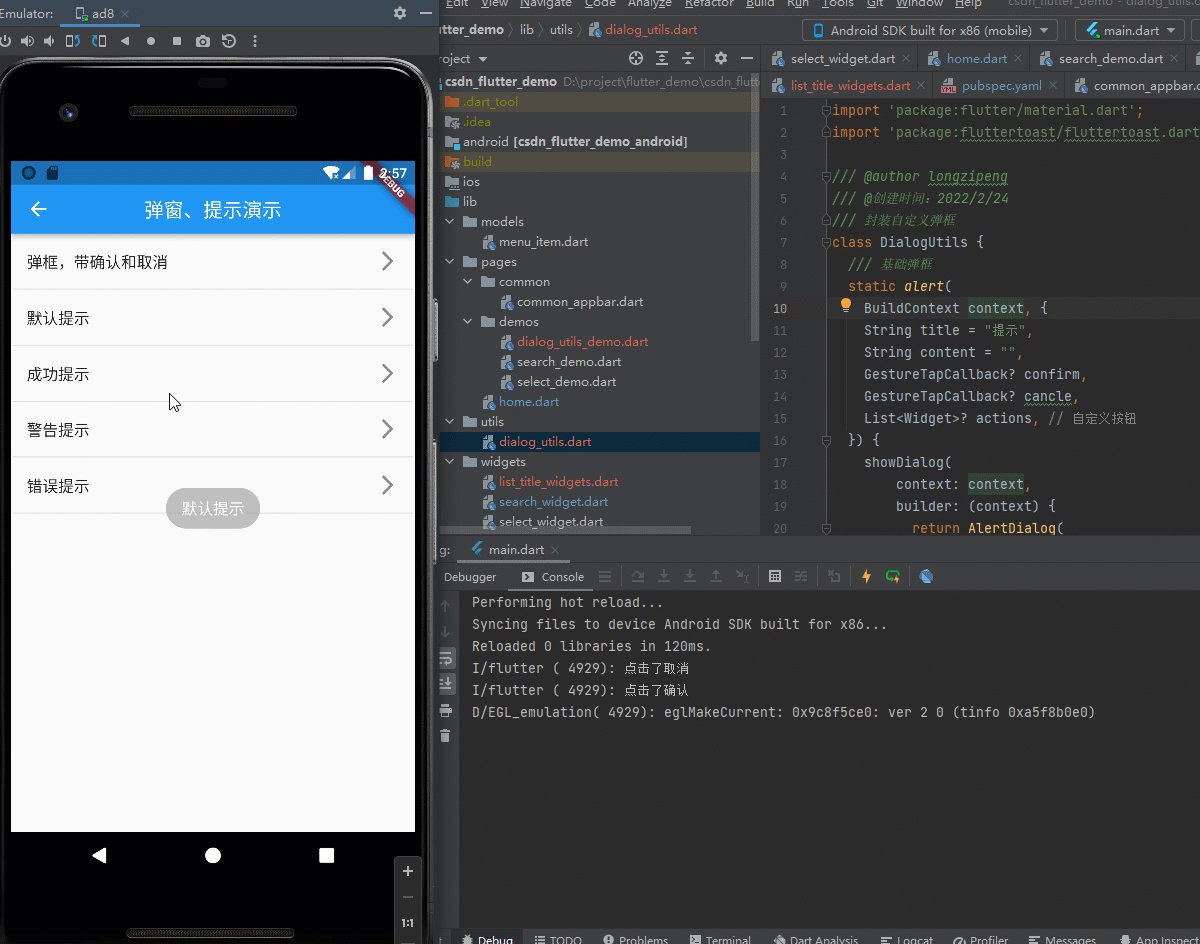
print("點擊了確認");
}, cancle: () {
print("點擊了取消");
});
},
),
ListTitleWidget(
title: const Text("默認提示"),
onTap: () {
DialogUtils.showMessage("默認提示");
},
),
ListTitleWidget(
title: const Text("成功提示"),
onTap: () {
DialogUtils.showSuccessMessage("成功提示");
},
),
ListTitleWidget(
title: const Text("警告提示"),
onTap: () {
DialogUtils.showWaringMessage("警告提示");
},
),
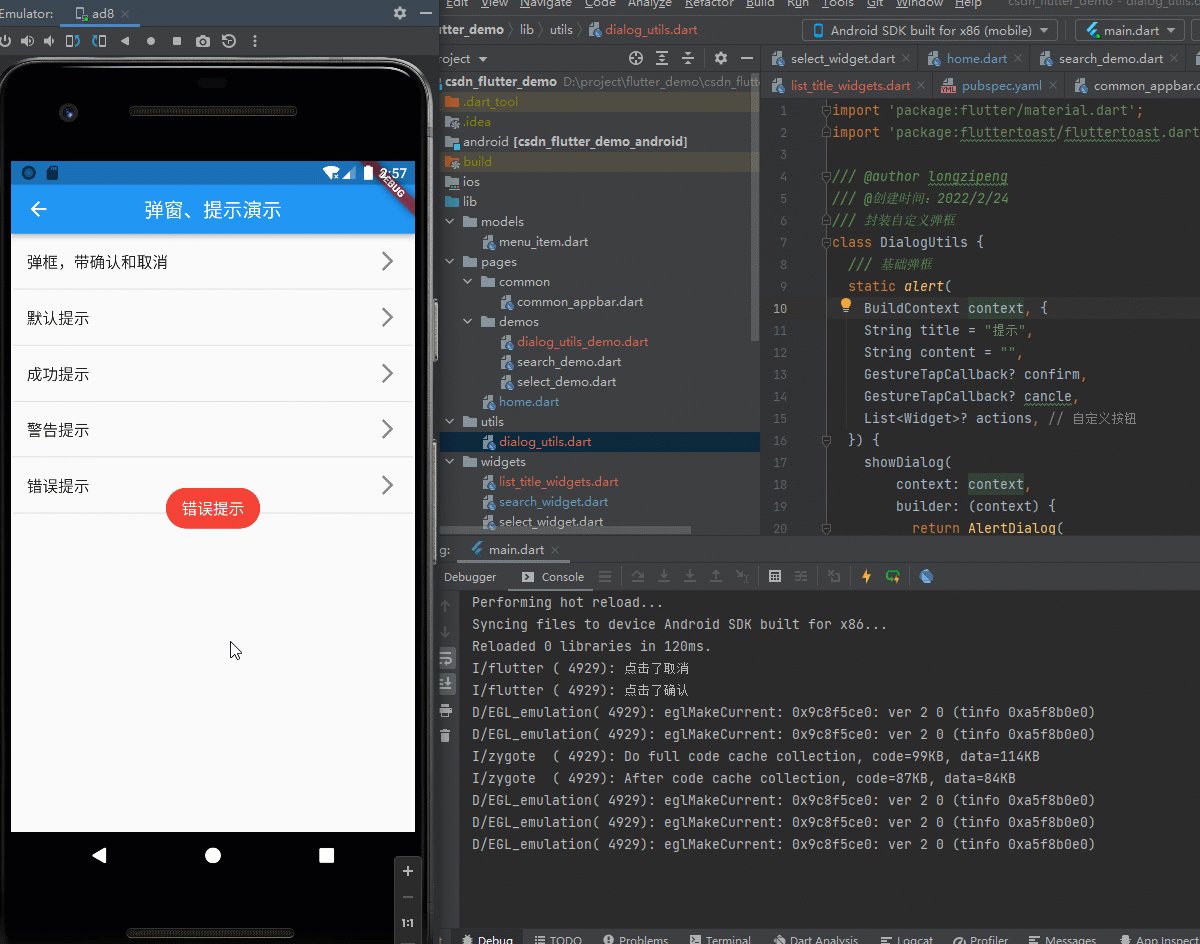
ListTitleWidget(
title: const Text("錯誤提示"),
onTap: () {
DialogUtils.showErrorMessage("錯誤提示");
},
),
],
),
);
}
}讀到這里,這篇“基于fluttertoast怎么實現封裝彈框提示工具類”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。