溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇“flutter怎么封裝單選點擊菜單工具欄組件”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“flutter怎么封裝單選點擊菜單工具欄組件”文章吧。
CHeckbox多選版 flutter封裝點擊菜單工具欄組件
本文是單選版
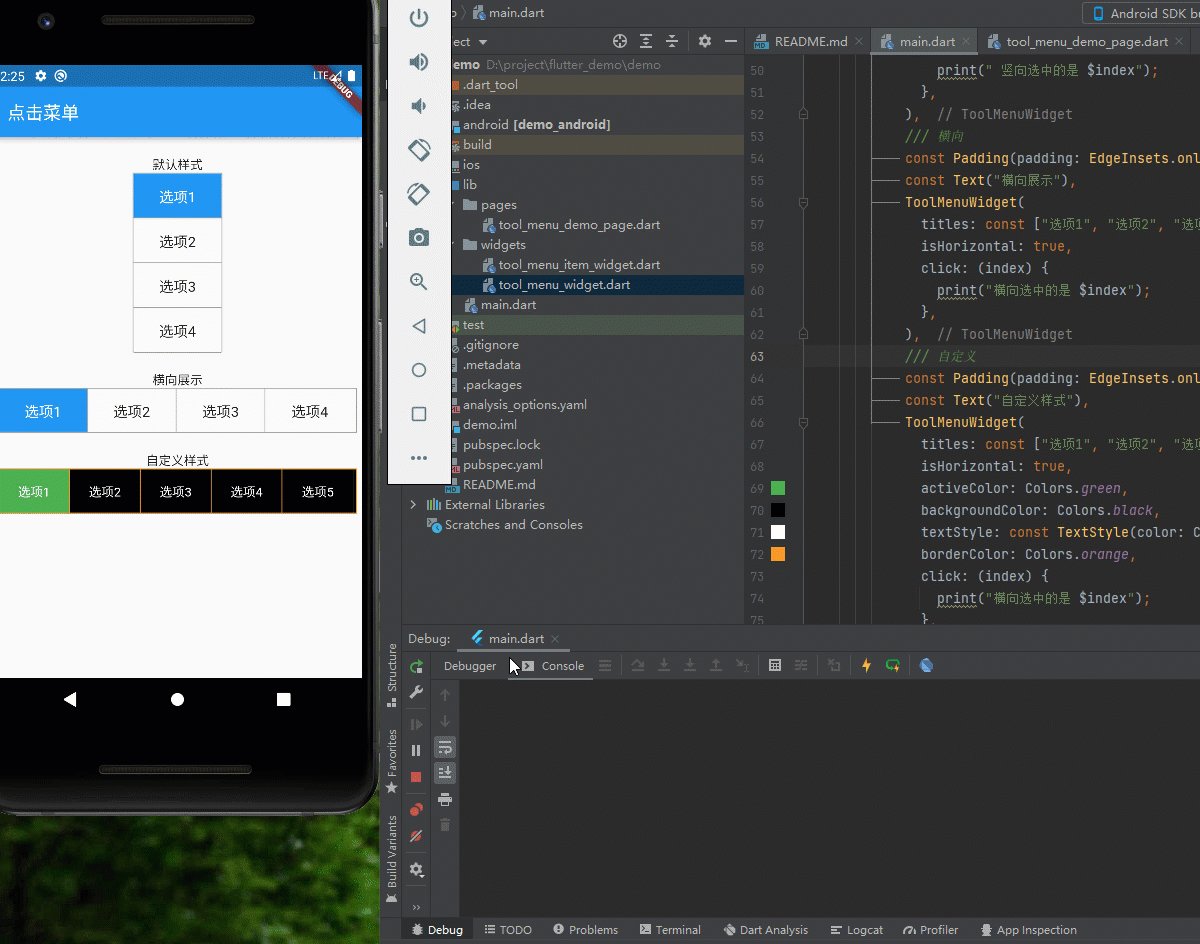
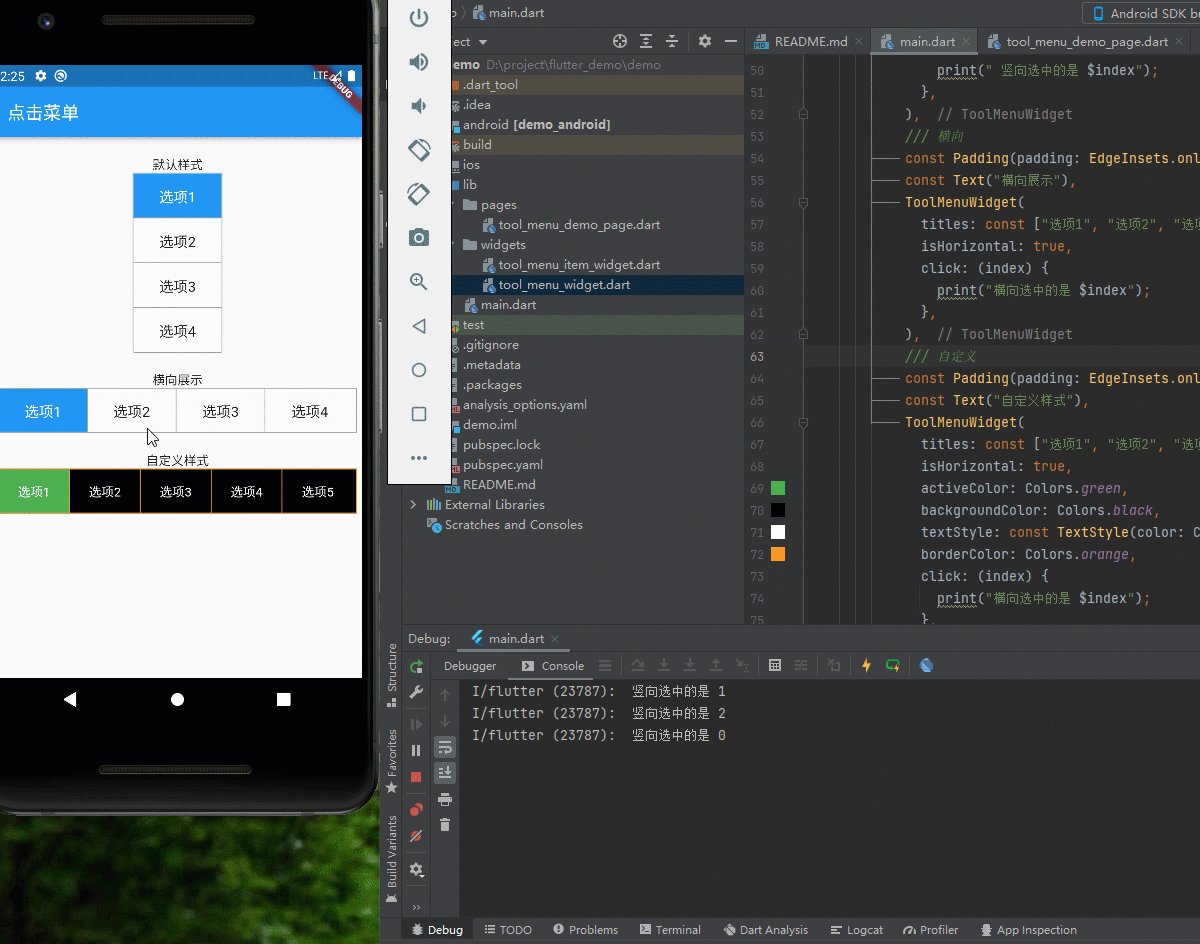
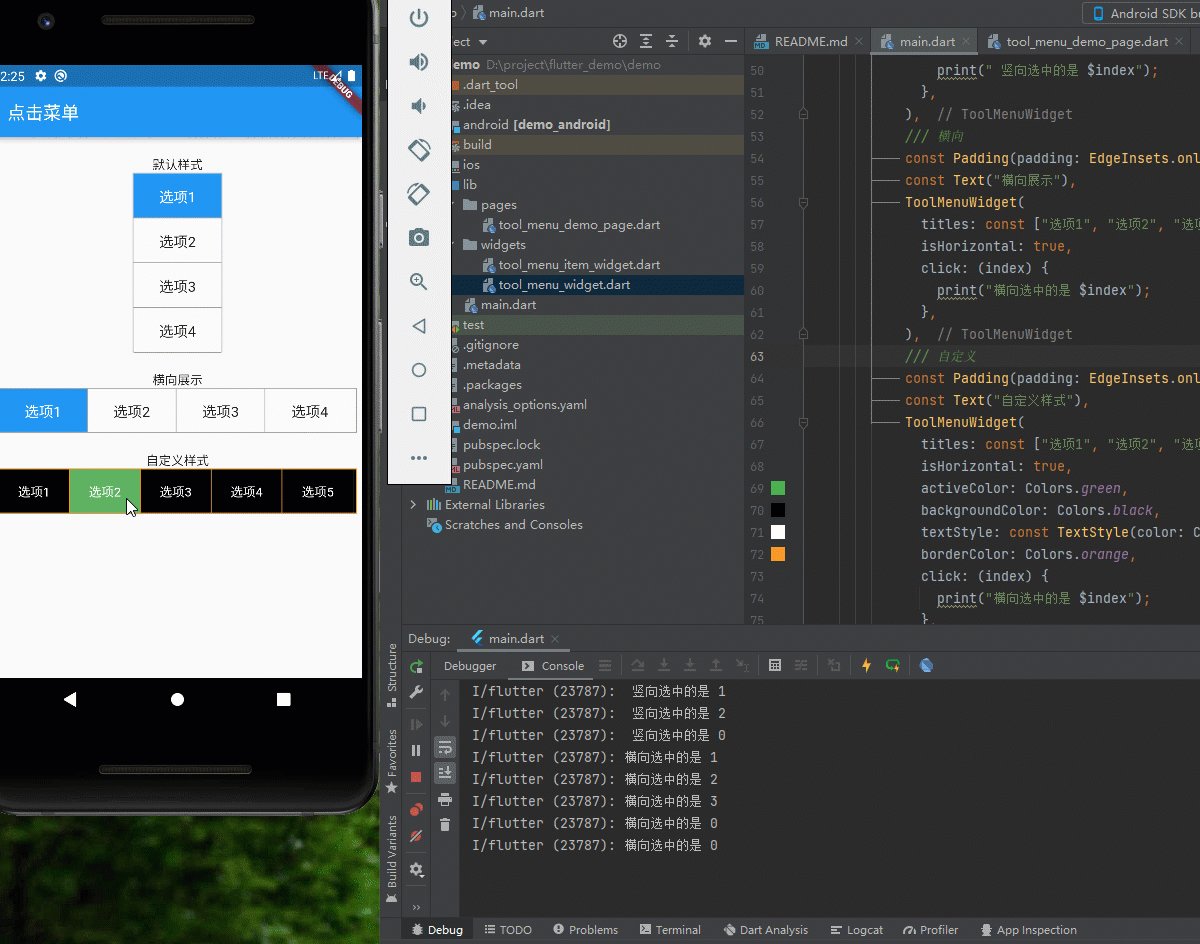
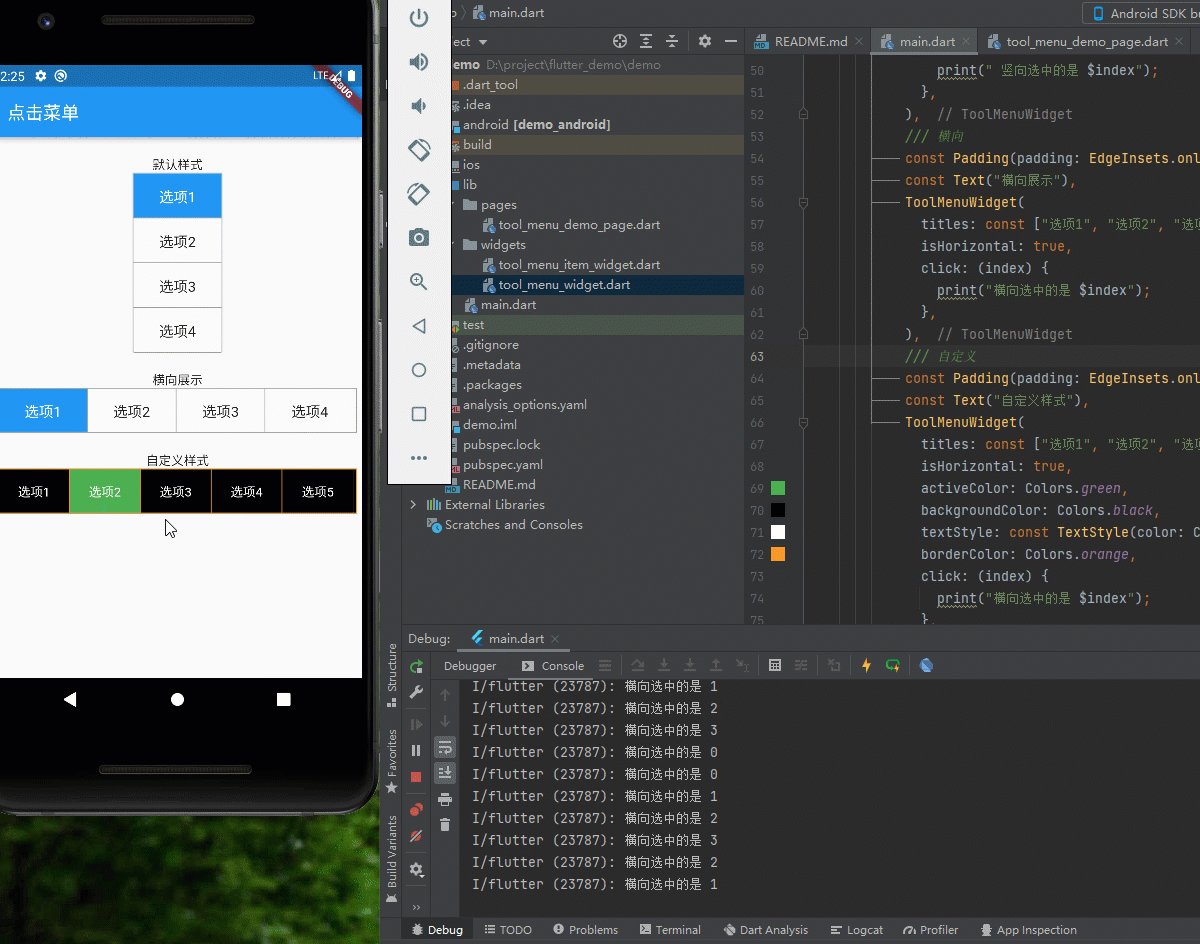
效果如圖所示,點擊選項回調選中的index,可以自定義橫向縱向,傳遞寬高后自動計算子項寬高,自定義邊框、背景、選中的樣式

第一部分是封裝子項組件, ToolMenuItemWidget組件如下:
import 'dart:core';
import 'package:flutter/material.dart';
/// @author 編程小龍
/// @創建時間:2022/3/8
/// 工具菜單子項
class ToolMenuItemWidget extends StatelessWidget {
/// 顯示的title
final String title;
/// 當前選中
final int index;
/// 點擊回調
final ValueChanged<int> click;
final double width;
final double height;
final bool isActive;
final bool isHorizontal; // 是否橫向
final bool isEnd; // 是否為末尾
final Color? activeColor; // 點擊后的顏色
final Color? backgroundColor; // 背景色
final Color? borderColor; // 邊框色
final TextStyle? textStyle; // 文字樣式
final TextStyle? activeTextStyle; // 選中的文字樣式
const ToolMenuItemWidget({
Key? key,
this.isActive = false,
required this.title,
required this.index,
required this.click,
this.activeColor,
this.backgroundColor,
this.borderColor,
this.textStyle,
this.activeTextStyle,
this.isHorizontal = false,
this.width = 100,
this.isEnd = false,
this.height = 40,
}) : super(key: key);
@override
Widget build(BuildContext context) {
var defaultTextStyle = TextStyle(
fontSize: 16, color: isActive ? Colors.white : Colors.black87);
return Material(
child: Ink( // 點擊右波紋效果
width: width,
height: height,
decoration: BoxDecoration(
color: isActive
? activeColor ?? Theme.of(context).primaryColor
: backgroundColor ?? Colors.white30,
border: isHorizontal
? isEnd
? const Border()
: Border(
right: BorderSide(
width: 1, color: borderColor ?? Colors.grey))
: Border(
bottom: BorderSide(
width: 1, color: borderColor ?? Colors.grey))),
child: InkWell(
onTap: () {
click(index);
},
child: Center(
child: Text(title,
style: isActive
? activeTextStyle ?? defaultTextStyle
: textStyle ?? defaultTextStyle),
)),
),
);
}
}第二部分是封裝工具欄部分, ToolMenuItemWidget組件如下:
import 'package:demo/widgets/tool_menu_item_widget.dart';
import 'package:flutter/material.dart';
/// @author 編程小龍
/// @創建時間:2022/3/8
/// 工具菜單
class ToolMenuWidget extends StatefulWidget {
final List<String> titles;
final ValueChanged<int> click; // 點擊回調
final double? width;
final double? height;
final int currentIndex; // 當前選中
final bool isHorizontal; // 橫向
final Color? activeColor; // 點擊后的顏色 沒傳取主題色
final Color? backgroundColor; // 背景色
final Color? borderColor; // 邊框色
final TextStyle? textStyle; // 文字樣式
final TextStyle? activeTextStyle; // 選中的文字樣式
const ToolMenuWidget(
{Key? key,
this.currentIndex = 0,
required this.titles,
required this.click,
this.width,
this.height,
this.isHorizontal = false,
this.activeColor,
this.backgroundColor,
this.borderColor,
this.textStyle,
this.activeTextStyle,
})
: super(key: key);
@override
State<ToolMenuWidget> createState() => _ToolMenuWidgetState();
}
class _ToolMenuWidgetState extends State<ToolMenuWidget> {
int currentIndex = 0; // 當前選中
bool isHorizontal = false; // 是否橫向
@override
void initState() {
// 初始化當前選中
currentIndex = widget.currentIndex;
isHorizontal = widget.isHorizontal;
super.initState();
}
@override
Widget build(BuildContext context) {
int index = 0; // 用于遍歷計數
int size = widget.titles.length;
double height = widget.height ?? (isHorizontal ? 50 : 200); //設置水平和豎直時的默認值
double width = widget.width ?? (isHorizontal ? 400 : 100);
return Container(
height: height,
width: width,
decoration: BoxDecoration(
color: widget.backgroundColor ?? Colors.white30,
border: Border.all(color: widget.borderColor ?? Colors.grey, width: 1),
),
child: Wrap(
children: widget.titles.map((title) {
return ToolMenuItemWidget(
title: title,
index: index,
isHorizontal: widget.isHorizontal,
click: (index) {
setState(() {
currentIndex = index;
});
widget.click(index);
},
activeColor: widget.activeColor,
backgroundColor: widget.backgroundColor,
borderColor: widget.borderColor,
textStyle: widget.textStyle,
height: widget.isHorizontal ? height - 2 : height / size,
// 豎直狀態-2 是去掉邊框所占像素
isActive: index == currentIndex,
width: widget.isHorizontal ? width / size - 1 : width,
isEnd: index++ == size - 1,
);
}).toList(),
),
);
}
}最簡單案例只需傳入titles即可,選中顏色默認取主題顏色,后續再弄一個chekbox版的,可多選菜單
/// 豎向,默認樣式
ToolMenuWidget(
titles: const ["選項1", "選項2", "選項3", "選項4"],
click: (index) {
print(" 豎向選中的是 $index");
},
),
/// 自定義樣式橫向
ToolMenuWidget(
titles: const ["選項1", "選項2", "選項3", "選項4","選項5"],
isHorizontal: true,
activeColor: Colors.green,
backgroundColor: Colors.black,
textStyle: const TextStyle(color: Colors.white),
activeTextStyle: const TextStyle(color: Colors.white,fontSize: 18),
borderColor: Colors.orange,
click: (index) {
print("橫向選中的是 $index");
},
)以上就是關于“flutter怎么封裝單選點擊菜單工具欄組件”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。