您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下JavaScript循環語句有哪些及怎么用的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。

在編程中,經常需要使用循環語句處理各種各樣重復的工作。
例如,使用JavaScript生成一個學生名稱列表,這就需要創建一個HTML的<ul>標簽,然后重復的往標簽中插入<li>子標簽,從而生成如下的HTML結構:
<ul><li>小明</li><li>小紅</li><li>小軍</li><li>...</li></ul>
不過,DOM操作不是本文的主要內容,后續章節會逐步介紹的。
循環語句共有三種類型:while、do while和for,讀完本文就能掌握所有的循環了。
while語法:
while(exp){
//循環體}while語句主要包括執行條件exp,和循環體兩部分。
執行條件通常是一個條件表達式,例如i > 0表示當只有當變量i大于0的時候,才會執行循環體。
舉個栗子:
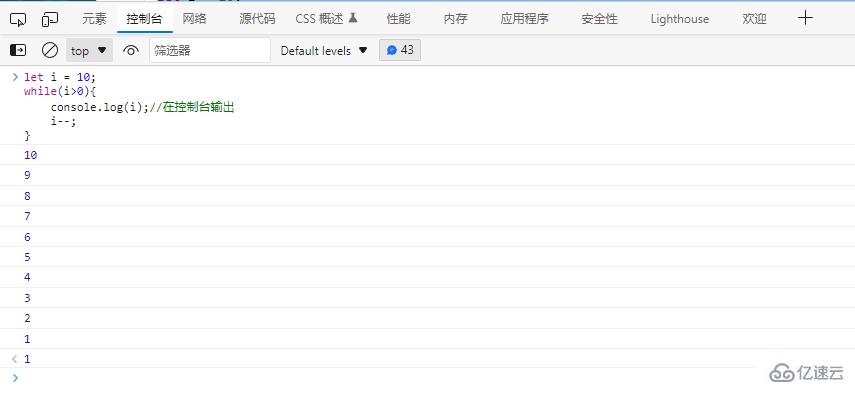
let i = 10;while(i>0){
console.log(i);//在控制臺輸出
i--;}以上代碼創建了一個變量i,并賦值為10,當i > 0成立時,執行{}中的代碼。
代碼console.log(i);可以在控制臺輸出一個字符串,敲黑板,控制臺還知道是什么吧!
然后執行i--,也就是變量i的值減去1。
總結上述代碼的作用就是,在瀏覽器的控制臺循環輸出變量i,從10輸出到1。
代碼執行結果如下圖:

通常情況下,循環的判斷條件都是一個條件表達式。條件表達式返回布爾值,當返回值是true時就執行循環體,當返回值是false時,就結束循環語句的執行。
實際上,判斷條件可以是任何類型的表達式,這里同樣會通過隱式轉換將表達式的計算結果轉為Boolean型。
例如 i > 0可以簡寫為while(i):
let i = 3;while (i) { // 當 i 變成 0 時,Boolean(i)為false
console.log(i);
i--;}由于Boolean(0)是false所以以上代碼是成立的。

循環條件(變量i)必須在每次執行的過程中不斷的執行減一操作,也就是i--,否則i的值永遠都大于0,循環也就永遠不會停止,也就是常說的死循環。
如果出現了死循環并非沒有解決的方法,我們可以通過殺死當前進程結束代碼執行。
最簡單的做法就是,關閉瀏覽器,然后去控制臺殺死瀏覽器進程。
死循環對程序來講非常危險,它會占滿cpu資源,甚至是整個內存空間,造成死機。
所以,在編寫循環時,一定要注意不要忘記循環條件的更改。
當循環體中只有一條語句時,就可以省略{}花括號,從而簡化代碼。
舉個簡答的小李子:
let i = 10;while(i>0)console.log(i--);
執行效果和上面的代碼是一樣的。
do{
//循環體}while(exp);和while循環不同的是,do {...} while循環將判斷條件和循環體交換了位置,在判斷循環條件之前,會首先執行一次循環體。
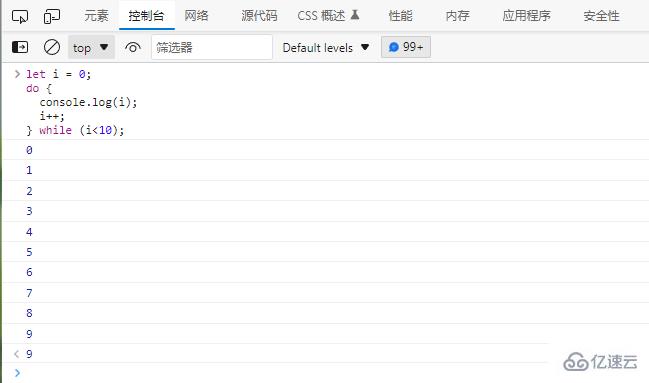
let i = 0;do {
console.log(i);
i++;} while (i<10);以上代碼會輸出0~9的數字,執行結果如下:

也就是說使用do {...} while語句,循環體至少為執行一次:
let i = 0do {
console.log(i)
i--;}while(i>0);以上代碼,雖然i從一開始就不滿足執行條件,循環體依舊會執行一次。
實際上,
do {...} while語句在現實編程過程中使用的非常少!
因為很少有情況需要我們在判斷條件不成立的情況下,依舊要執行一次循環體。
即使存在這種情況,我們也通常使用while代替。
相較而言,for循環語句是最復雜的,但也是最受歡迎的。
for(begin; exp; step){
//循環體}直接從語法角度解釋for可能令人疑惑,下面是一個最常見的案例:
for(let i = 0; i < 10 ; i++){
console.log(i)}對比解讀:
| 語法構件 | 對應語句 | 解讀 |
|---|---|---|
begin | let i = 0 | 首次執行循環時,執行一次 |
exp | i < 10 | 每次循環之前,進行判斷,true則執行循環體,否則停止循環 |
step | i++ | 每次循環體執行過后執行 |
以上代碼的執行順序是:
let i = 0;,進入循環語句時執行,只執行一次;
判斷i < 10,如果成立繼續執行,否則推出循環;
執行console.log(i),控制臺輸出變量i的值;
執行i++,改變循環變量i的值;
循環執行2 3 4步,直至i < 10不成立。
實際上,以上代碼在功能上完全等價于:
let i = 0;while(i < 10){
console.log(i);
i++;}和while、do {...} while不同的是,for循環的條件變量i是定義在for語句內部的,相當于一個局部變量,或者說是內聯變量,這樣的變量只能在for循環內部能夠使用。
舉個例子:
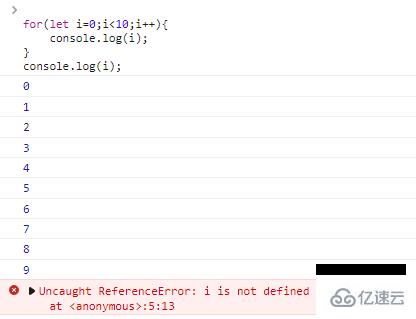
for(let i = 0; i < 10; i++){
console.log(i);}console.log(i); //報錯,i is not defined.如下圖:

造成這種結果的原因是,i是for的局部變量,當for語句執行完畢后立即被銷毀,后面的程序是無法使用的。
提醒:如果你執行以上代碼并沒有出現錯誤,很有可能是在for語句之前就定義了變量
i。
當然,我們也可以不使用局部變量:
let i = 0;for(i = 0; i < 10; i++){
console.log(i);}console.log(i);// 10這樣我們就可以在for語句外面使用條件變量了!
for語句中的任何部分都是可以省略的。
例如,省略begin語句:
let i = 0;for (; i < 10; i++) { // 不再需要 "begin" 語句段
alert( i );}例如,省略step語句:
let i = 0;for (; i < 10;) {
alert( i++ );//循環變量的修改在循環體中}例如,省略循環體:
let i = 0;for (; i < 10;alert( i++ )) {
//沒有循環體}正常情況下,循環語句需要等待循環條件不滿足(返回false),才會停止循環。
但是我們可以通過break語句提前結束循環,強制退出。
舉個例子:
while(1){//死循環
let num = prompt('輸入一個數字',0);
if(num > 9){
alert('數字太大了');
}else if(num < 9){
alert('數字太小了');
}else{
alert('真聰明,循環結束');
break;//結束循環
}}以上代碼是一個猜數字的游戲,循環條件永遠是1,也就是說循環永遠不會結束,但是當輸入數字9后,就會使用break強制結束循環。
這種無線循環加上break的形式在實際編程場景中非常常見,建議用小本本記下來。
continue可以停止當前正在執行的單次循環,立即開始下一次循環。
舉個例子:
for(let i = 1;i < 100; i++){
if(i % 7)continue;
console.log(i);}以上代碼輸出100以內的所有7的倍數,當i % 7不為0,也就是說i不是7的倍數的時候,執行continue語句,直接跳過后面的語句,執行下一次循環。
在多層循環嵌套的情況下,會有這樣一個問題,怎樣從多重循環中跳出整個循環體呢?
例如:
for (let i = 0; i < 3; i++) {
for (let j = 0; j < 3; j++) {
let input = prompt(`Value at coords (${i},${j})`, '');
// 如果我想從這里退出并直接執行 alert('Done!')
}}alert('Done!')如果我們需要在,用戶輸入0時,直接讓程序執行alert('Done!')應該怎么做呢?
這就需要使用標簽,語法如下:
label:for(...){
...
break label;}break label語句可以直接無條件的跳出循環到標簽label處。
例如:
outer: for (let i = 0; i < 3; i++) {
for (let j = 0; j < 3; j++) {
let input = prompt(`Value at coords (${i},${j})`, '');
// 如果用戶輸入0,則中斷并跳出這兩個循環。
if (input=='0') break outer; // (*)
}}alert('Done!');上述代碼中,break outer 向上尋找名為 outer 的標簽并跳出當前循環。
因此,控制權直接從 (*) 轉至 alert('Done!')。
我們還可以使用continue label直接結束當前循環,開始下次循環:
outer: for (let i = 0; i < 3; i++) {
for (let j = 0; j < 3; j++) {
let input = prompt(`Value at coords (${i},${j})`, '');
// 如果用戶輸入0,則中斷并跳出這兩個循環。
if (input=='0') continue outer; // (*)
}}alert('Done!');continue outer可以直接結束多重循環的最外層循環,開始下一次循環。
例如當我們在(0,0)處輸入0,那么程序會直接跳到(1,0)處,而不是像break一樣直接結束整個循環。
注意:
標簽并不是隨便跳轉的,必須符合一定的要求
例如:
break label;label: for(...){...}就是不正確的。
利用console.log()方法,使用循環輸出以下圖形:
* ** *** **** ***** ******
利用雙重循環,創建一個3X3的矩陣,并讓用戶可以輸入矩陣數據。
以上就是“JavaScript循環語句有哪些及怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。