您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Angular中的生命周期實例分析的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。

接觸過 react 和 vue 開發的讀者應該對生命周期這個概念不陌生。我們在使用 angular 開發的過程中,是避免不了的。
組件從開始建立到銷毀的過程中,會經歷過一系列的階段。這就是一個生命周期,這些階段對應著應用提供的 lifecycle hooks。
那么,在 angular 中,這些 hooks 都有哪些呢?了解它們,對你編寫程序應該在哪里編寫,很重要。
angular 中,生命周期執行的順序如下:
- constructor 【常用,不算鉤子函數,但是很重要】 - ngOnChanges【常用】 - ngOnInit【常用】 - ngDoCheck - ngAfterContentInit - ngAfterContentChecked - ngAfterViewInit【常用】 - ngAfterViewChecked - ngOnDestroy【常用】
為了解說和驗證,我們用 angular-cli 生成一個 demo 項目。
在 es6 中的 class 初始化對象的時候,constructor 會立即被調用。
class Person {
constructor(name) {
console.log('be called')
this.name = name;
}
}
let jimmy = new Person('jimmy'); // be calledangular 的組件本身就是導出一個類。當這個組件被 new 起來的時候,會獲取 constructor 中的預設的值。
當我們有外部參數更改的時候,我們就會執行 ngOnChanges,也就是說組件中有 @Input 所綁定的屬性值發生改變的時候調用。
簡單說,父組件綁定子組件中的元素,會觸發這個鉤子函數,可以多次出發。這在下面的 ngOnInit 總會介紹。
這個方法調用的時候,說明組件已經初始化成功。在第一次 ngOnChanges() 完成之后調用,且只調用一次。
// app.component.ts
export class AppComponent implements OnInit, OnChanges {
constructor() {
console.log('1. constructor')
}
ngOnChanges() {
console.log('2. ngOnChanges')
}
ngOnInit() {
console.log('3. ngOnInit')
}
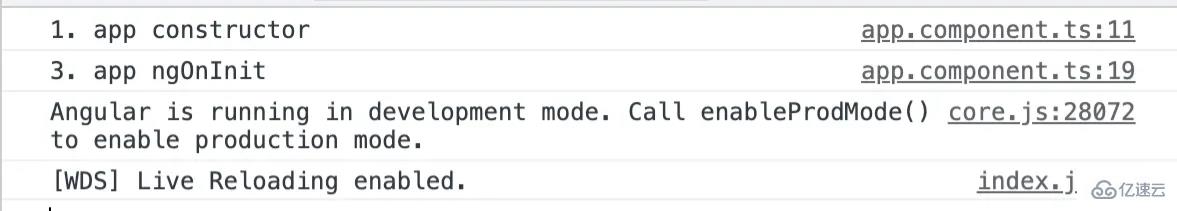
}打印的信息如下:

咦?怎么沒有打印 ngOnChanges 中的鉤子函數信息呢?
上面已經說過了,需要觸發條件 @Input 的屬性值改變的時候。我們來修改一下:
<!-- app.component.html --> <div> <app-demo></app-demo> </div>
// app.component.ts // AppComponent 類中添加屬性 public count:number = 0;
<!-- demo.component.html -->
<h4>count: {{ count }}</h4>// demo.component.ts
export class DemoComponent implements OnInit, OnChanges {
@Input()
public count: number;
constructor() {
console.log('1. demo constructor')
}
ngOnChanges() {
console.log('2. demo ngOnChanges')
}
ngOnInit() {
console.log('3. demo ngOnInit')
}
}
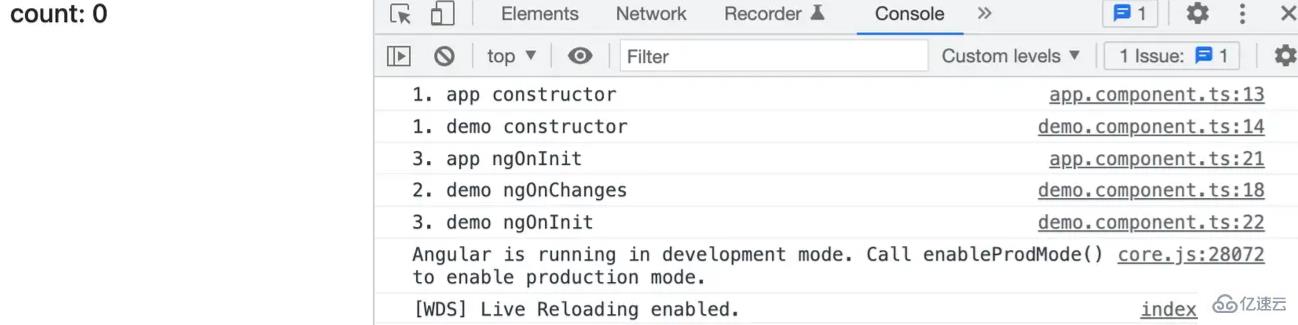
當通過 @Input 將值傳遞給子組件 demo 的時候,就會觸發 demo 組件中的 ngOnChanges。
當 @Input 傳遞的屬性發生改變的時候,可以多次觸發 demo 組件中的 ngOnChanges 鉤子函數。
<!-- app.component.html --> <div> <app-demo [count]="count"></app-demo> <button (click)="parentDemo()">parent button</button> </div>
// app.component.ts
parentDemo() {
this.count++;
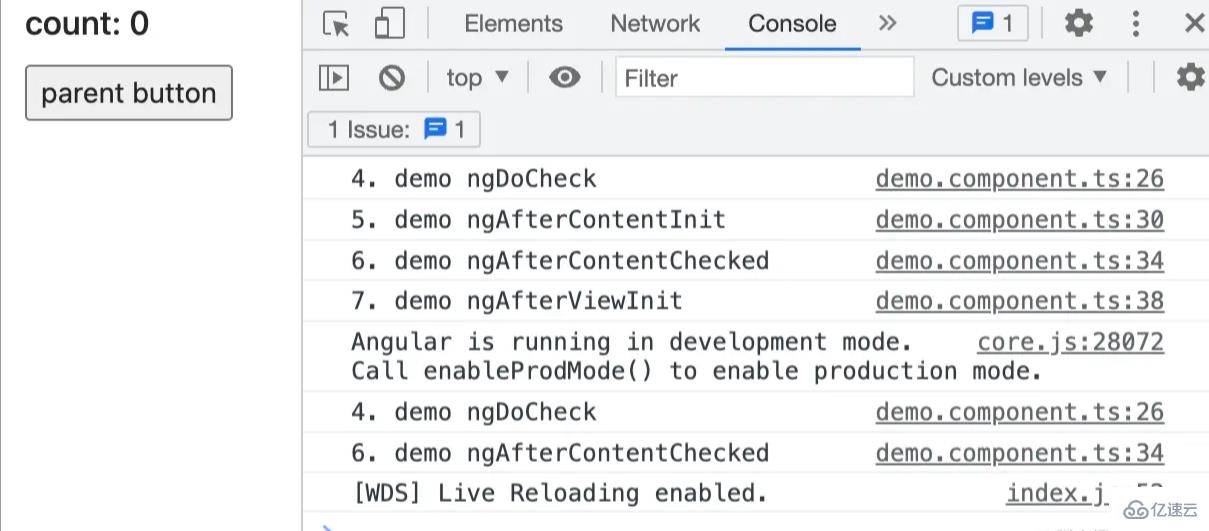
}當發生變化檢測的時候,觸發該鉤子函數。
這個鉤子函數,緊跟在每次執行變更檢測時候 ngOnChanges 和首次執行執行變更檢測時 ngOnInit 后面調用。
// demo.component.ts
ngDoCheck() {
console.log('4. demo ngDoCheck')
}這個鉤子函數調用得比較頻繁,使用成本比較高,謹慎使用。
一般使用 ngOnChanges 來檢測變動,而不是 ngDoCheck
當把外部的內容投影到內部組件,第一次調用 ngDoCheck 之后調用 ngAfterContentInit,而且只調用一次。
// demo.component.ts
ngAfterContentInit() {
console.log('5. demo ngAfterContentInit');
}
ngAfterContentChecked 鉤子函數在每次 ngDoCheck 之后調用.
// demo.component.ts
ngAfterContentChecked() {
console.log('5. demo ngAfterContentChecked');
}視圖初始化完成調用此鉤子函數。在第一次 ngAfterContentChecked 之后調用,只調用一次。
這個時候,獲取頁面的 DOM 節點比較合理
// demo.compoent.ts
ngAfterViewInit() {
console.log('7. demo ngAfterViewInit');
}
視圖檢測完成調用。在 ngAfterViewinit 后調用,和在每次 ngAfterContentChecked 之后調用,也就是在每次 ngDoCheck 之后調用。
// demo.component.ts
ngAfterViewChecked() {
console.log('8. ngAfterViewChecked')
}組件被銷毀時候進行的操作。
在這個鉤子函數中,我們可以取消訂閱,取消定時操作等等。
<!-- app.component.html --> <app-demo [count]="count" *ngIf="showDemoComponent"></app-demo> <button (click)="hideDemo()">hide demo component</button>
// app.component.ts
public showDemoComponent: boolean = true;
hideDemo() {
this.showDemoComponent = false
}// demo.component.ts
ngOnDestroy() {
console.log('9. demo ngOnDestroy')
}以上就是“Angular中的生命周期實例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。