您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“vue樣式疊層z-index不起作用怎么解決”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“vue樣式疊層z-index不起作用怎么解決”文章吧。
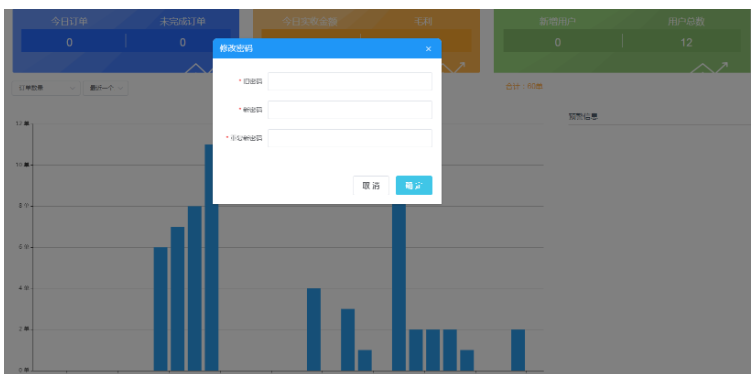
問題:當點擊出現element彈框時,與當前的頁面出現疊層問題(使用樣式z-index無果),導致彈框頁面無法輸入。
問題效果圖如下:

這里的兩個下拉框和echarts圖表與彈框修改密碼出現疊層問題。
解決思路:
本人一開始在層級上尋在了半天,未能解決問題(采用樣式z-index無果),后來發現是上個開發兄弟在兩個下拉框和echarts圖表均使用到了樣式
position: absolute;
導致無法實現。
實現方法:刪除到有關樣式,用新的方法對組件進行布局。
最后完成的效果圖如下:

在這里只提供思路,代碼太繁瑣就不粘出來,希望能幫到大家噢!!!
1、一般z-index的使用是在有兩個重疊的標簽,在一定的情況下控制其中一個在另一個的上方出現。
2、z-index值越大就越是在上層。z-index:9999;z-index元素的position屬性要是relative,absolute或是fixed。
3、z-index在一定的情況下會失效。
①、父元素position為relative時,子元素的z-index失效。
解決:父元素position改為absolute或static
②、該元素沒有設置position屬性為非static屬性。
解決:設置該元素的position屬性為relative,absolute或是fixed中的一種。
③、該標簽在設置z-index的同時還設置了float浮動
解決:float去除,改為display:inline-block;
以上就是關于“vue樣式疊層z-index不起作用怎么解決”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。