您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“nuxt使用vuex存儲及獲取用戶信息的坑怎么解決”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“nuxt使用vuex存儲及獲取用戶信息的坑怎么解決”吧!
按公司要求做一個電商網站,考慮到seo,所以用的是nuxt進行開發。
登錄之后記錄用戶信息(user)使用cookie+vuex模式。
1、無法解碼導致無法轉化為對象且不支持中文:
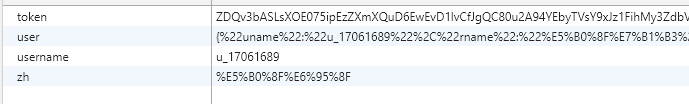
使用nuxt的nuxtServerInit在在服務端的cookie里獲取用戶信息,但是user在存儲時使用js-cookie,客戶端已對數據進行編碼且可能包含中文,在使用JSON.parse進行string轉化為對象時報錯,考慮解碼,使用decodeURI,但是服務端沒有window對象,所以此法不行,因為本項目使用koa,不支持中文。





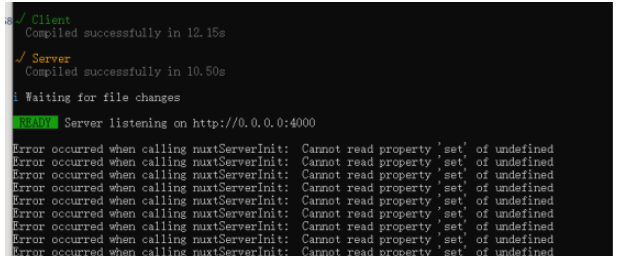
2、token失效,頁面進入死循環,無法完成渲染:
使用nuxt的nuxtServerInit在在服務端的cookie里獲取存儲的token,token可以正常獲取,因為token是字符串且不包含中文,再根據token的值是否為空判斷用戶是否登錄,再決定是否發送請求獲取用戶信息。
export const actions = {
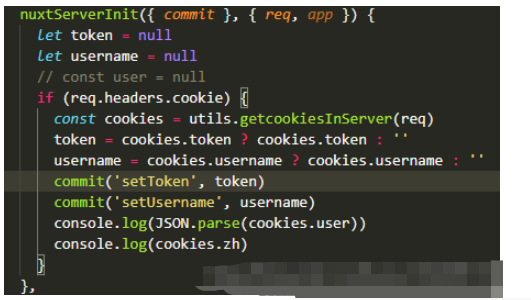
nuxtServerInit({ commit }, { req, app }) {
let token = null
let username = null
if (req.headers.cookie) {
const cookies = utils.getcookiesInServer(req)
token = cookies.token ? cookies.token : ''
username = cookies.username ? cookies.username : ''
}
commit('setToken', token)
commit('setUsername', username)
if (token) {
const timestamp = Date.parse(new Date()) / 1000
const { data: user } = await app.$axios.post('api/MemberApi/QueryCInfo', {
sid: 6100,
timestamp, // (必填)UNIX時間戳
typeKey: 'person'
})
commit('setUser', user)
}
}
}出現問題:若是token 失效,會進入401死循環,頁面無法正常顯示。


原因:本項目的401是默認使用http的401錯誤碼,而不是與后端自定義的未登錄錯誤碼,http無法請求成功,那么服務端永遠無法完成渲染,導致客戶端無法正常顯示,已用另一個同一框架項目測試。
3、使用客戶端從cookie中獲取user,始終無法對user進行初始化:
vuex數據存儲于緩存當中,登錄時執行commit 操作,在不刷新頁面的情況可以獲取用戶信息,但是刷新頁面,vuex存儲的user信息丟失,在服務端無法獲取user情況下,使用客戶端獲取,但是始終無法獲取到user信息。下圖為客戶端獲取user信息方法:
import utils from '@/utils/getCookie'
const Cookie = process.client ? require('js-cookie') : undefined
export const state = () => ({
user: utils.getcookiesInClient('user'),
token: '',
username: ''
})原因:nuxt是服務端和客戶端渲染集成,所以服務端將user信息初始化為空,客戶端無法再次初始化,即便客戶端的cookie中能獲取到用戶信息,也無法給user賦值。做了一個測試對比,如果項目是vue 單頁面模式,用以上方面獲取用戶信息沒有問題。
1、在mutation里分兩種情況
數據為空從cookie取值,數據不為空獲取用戶信息重置,刷新頁面時在main.js強制調用mutation commit獲取用戶信息。
store/index.js
export const mutations = {
setUser(state, user) {
if (!user) {
state.user = utils.getcookiesInClient('user')
} else {
state.user = user
}
}
}main.js
export default function(app) {
if (process.client) {
app.store.commit('setUser')
}
}2、在存儲時用buffer將user轉換為base64編碼
在服務端再用buffer轉換回來。此法既可以解決轉碼問題,也可以解決中文問題。但是此法不適用于ie9及以下瀏覽器。
存:
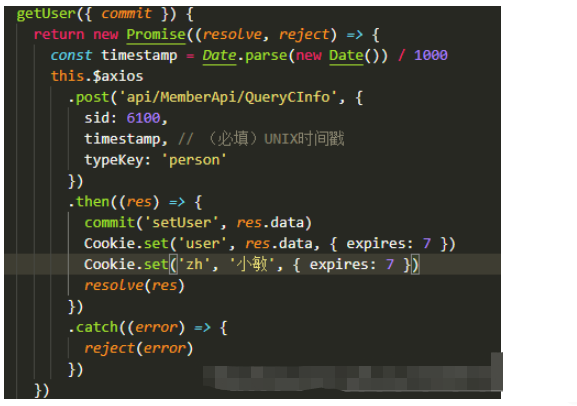
getUser({ commit }) {
return new Promise((resolve, reject) => {
const timestamp = Date.parse(new Date()) / 1000
this.$axios
.post('api/MemberApi/QueryCInfo', {
sid: 6100,
timestamp, // (必填)UNIX時間戳
typeKey: 'person'
})
.then((res) => {
commit('setUser', res.data)
Cookie.set('user', res.data, { expires: 7 })
Cookie.set('user', Buffer.from(JSON.stringify(res.data)).toString('base64'), { expires: 7 })
resolve(res)
})
.catch((error) => {
reject(error)
})
})
}轉:
nuxtServerInit({ commit }, { req, app }) {
let token = null
let username = null
let user = null
if (req.headers.cookie) {
const cookies = utils.getcookiesInServer(req)
token = cookies.token ? cookies.token : ''
username = cookies.username ? cookies.username : ''
user = JSON.parse(Buffer.from(cookies.user, 'base64').toString())
commit('setUser', user)
commit('setToken', token)
commit('setUsername', username)
}
}
感謝各位的閱讀,以上就是“nuxt使用vuex存儲及獲取用戶信息的坑怎么解決”的內容了,經過本文的學習后,相信大家對nuxt使用vuex存儲及獲取用戶信息的坑怎么解決這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。