溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue下載文檔亂碼怎么解決的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇vue下載文檔亂碼怎么解決文章都會有所收獲,下面我們一起來看看吧。
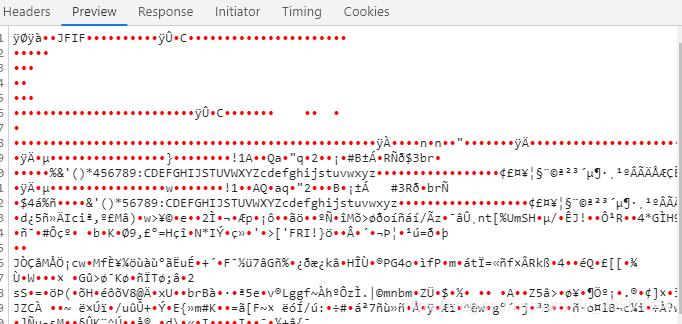
最近寫功能 vue導出,但是不知道為啥,一請求接口就是亂碼

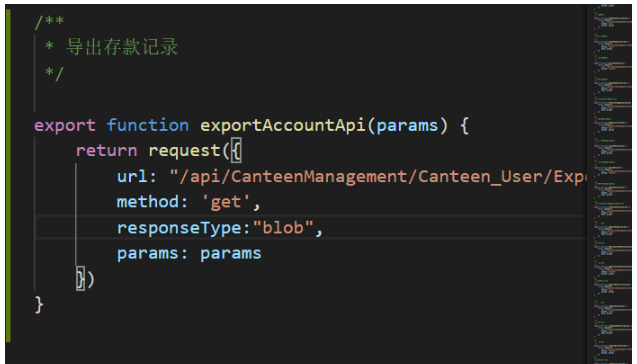
后來在接口里寫上了 這句話 responseType:“blob”,


能下載了趕快高興打開一看 日,下載下來的文件里面又是亂碼

后來不停的琢磨,咦終于找到方法了

這里面加了一句話 終于成功了!

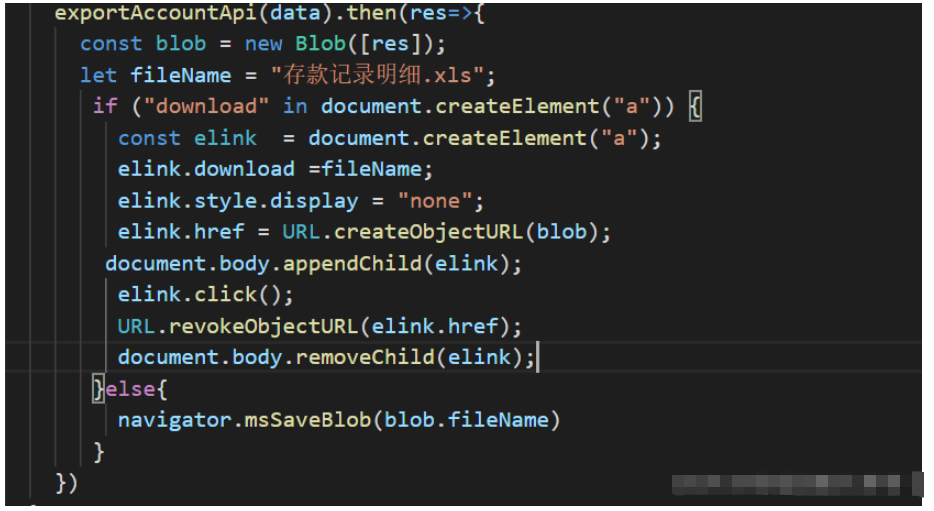
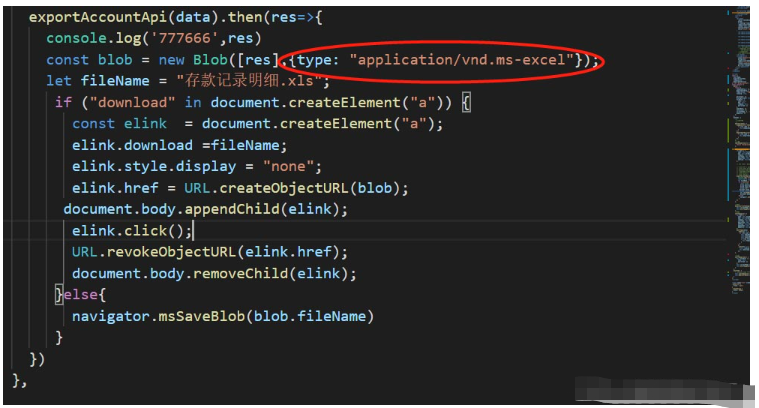
我給大家把代碼貼上
exportAccountApi(data).then(res=>{
console.log('777666',res)
const blob = new Blob([res],{type: "application/vnd.ms-excel"});
let fileName = "存款記錄明細.xls";
if ("download" in document.createElement("a")) {
const elink = document.createElement("a");
elink.download =fileName;
elink.style.display = "none";
elink.href = URL.createObjectURL(blob);
document.body.appendChild(elink);
elink.click();
URL.revokeObjectURL(elink.href);
document.body.removeChild(elink);
}else{
navigator.msSaveBlob(blob.fileName)
}
})后端返回數據流是亂碼,可以使用new Blob()這個方法處理,可以解決亂碼問題。
亂碼返回結果如下:

async postClick() {
const res = await axios({
url: '后端接口',
method: 'post',
data: { id: '文件id' }
responseType: 'blob'
})
const content = res.data
const fileName = 'a.png' // 文件名稱
// 如果不確定文件類型,type可以寫空字符串
const bolb = new Blob([content], { type: '' })
if ('download' in document.createElement('a')) {
const link = document.createElement('a')
link.download = fileName
link.style.display = 'none'
// URL.createObjectURL(bolb) = blob:http://localhost:8080/a34a8a20-acf2-3f21-bc22-45994d9f0290
link.href = URL.createObjectURL(bolb)
document.body.appendChild(link)
link.click()
URL.revokeObjectURL(link.href)
document.body.removeChild(link)
}
}關于“vue下載文檔亂碼怎么解決”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“vue下載文檔亂碼怎么解決”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。