您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“asp.net怎么使用WebAPI和EF框架結合實現數據的基本操作”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“asp.net怎么使用WebAPI和EF框架結合實現數據的基本操作”文章能幫助大家解決問題。
數據庫腳本:
create table Dept --部門信息
(
DeptId int primary key identity(1,1),
DeptName varchar(50) not null
)
create table Employee --員工信息
(
EmpId int primary key identity(1,1),
DeptId int not null,
EmpName varchar(50) not null,
EmpPhone varchar(50) not null,
EmpArea varchar(50) not null,
EmpSalary decimal(18,2) not null
)
insert into Dept(DeptName) values('開發部')
insert into Dept(DeptName) values('測試部')
insert into Dept(DeptName) values('實施部')
insert into Employee(DeptId,EmpName,EmpPhone,EmpArea,EmpSalary)
values(1,'劉德華','13887855552','武漢',6500)
insert into Employee(DeptId,EmpName,EmpPhone,EmpArea,EmpSalary)
values(2,'張學友','13556528634','深圳',6500)
insert into Employee(DeptId,EmpName,EmpPhone,EmpArea,EmpSalary)
values(3,'劉亦菲','13448494546','廣州',6500)
insert into Employee(DeptId,EmpName,EmpPhone,EmpArea,EmpSalary)
values(1,'周杰倫','13888666855','北京',6500)
insert into Employee(DeptId,EmpName,EmpPhone,EmpArea,EmpSalary)
values(2,'許巍','13868654219','上海',6500)
insert into Employee(DeptId,EmpName,EmpPhone,EmpArea,EmpSalary)
values(3,'孫燕姿','13895133572','成都',6500)
insert into Employee(DeptId,EmpName,EmpPhone,EmpArea,EmpSalary)
values(1,'樸樹','13458788896','武漢',6500)
insert into Employee(DeptId,EmpName,EmpPhone,EmpArea,EmpSalary)
values(2,'周潤發','13554588745','南京',6500)
insert into Employee(DeptId,EmpName,EmpPhone,EmpArea,EmpSalary)
values(3,'李連杰','13998759654','上海',6500)
select * from Dept;
select * from Employee;API接口:
[HttpGet]
public IHttpActionResult Get()
{
var data = from emp in db.Employee
join dept in db.Dept on emp.DeptId equals dept.DeptId
select new
{
EmpId = emp.EmpId,
DeptId = emp.DeptId,
EmpName = emp.EmpName,
EmpPhone = emp.EmpPhone,
EmpArea = emp.EmpArea,
EmpSalary = emp.EmpSalary,
DeptName = dept.DeptName
};
return Json(new { res = 1, msg = "", data = data });
}接口測試地址:
http://localhost:1894/api/Employee
接受搜索條件的實體:
public class SearchDto
{
public int DeptId { get; set; } //部門編號
public string EmpName { get; set; } //部門名稱
}API接口:
[HttpGet]
[Route("api/Employee/Search")]
public IHttpActionResult Get([FromUri] SearchDto searchDto)
{
var data = from emp in db.Employee
join dept in db.Dept on emp.DeptId equals dept.DeptId
select new
{
EmpId = emp.EmpId,
DeptId = emp.DeptId,
EmpName = emp.EmpName,
EmpPhone = emp.EmpPhone,
EmpArea = emp.EmpArea,
EmpSalary = emp.EmpSalary,
DeptName = dept.DeptName
};
if (searchDto.DeptId > 0)
data = data.Where(p => p.DeptId == searchDto.DeptId);
if (!string.IsNullOrEmpty(searchDto.EmpName))
data = data.Where(p => p.EmpName.Contains(searchDto.EmpName));
return Json(new { res = 1, msg = "", data = data });
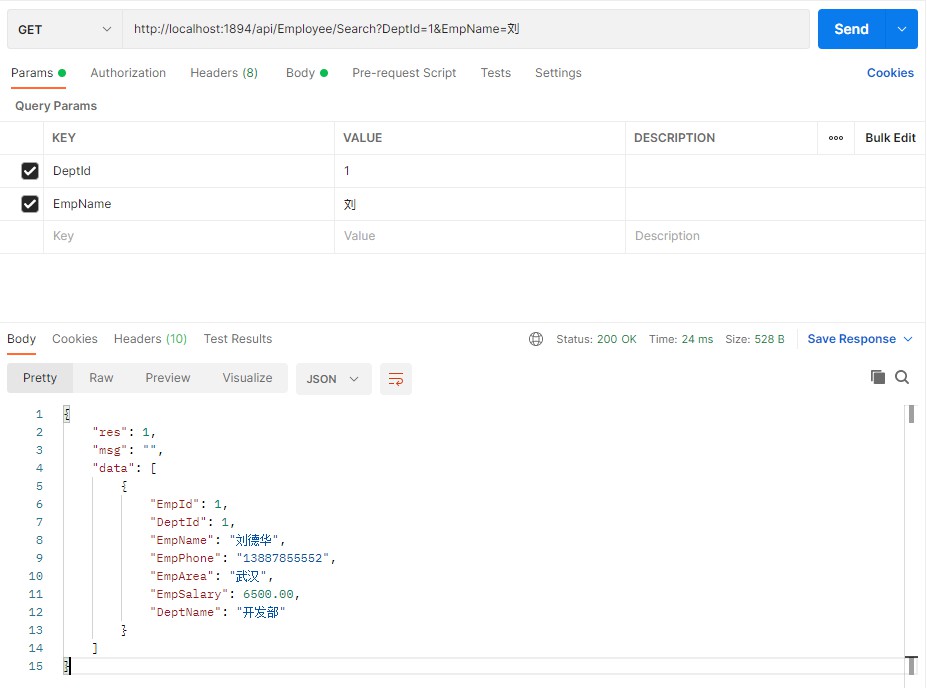
}接口測試:

接受搜索條件的實體:
public class SearchDto
{
public int DeptId { get; set; } //部門編號
public string EmpName { get; set; } //部門名稱
}API接口:
[HttpGet]
[Route("api/Employee/SearchPage")]
public IHttpActionResult Get(int page,int pagesize,[FromUri] SearchDto searchDto)
{
var query = from emp in db.Employee
join dept in db.Dept on emp.DeptId equals dept.DeptId
select new
{
EmpId = emp.EmpId,
DeptId = emp.DeptId,
EmpName = emp.EmpName,
EmpPhone = emp.EmpPhone,
EmpArea = emp.EmpArea,
EmpSalary = emp.EmpSalary,
DeptName = dept.DeptName
};
if (searchDto.DeptId > 0)
query = query.Where(p => p.DeptId == searchDto.DeptId);
if (!string.IsNullOrEmpty(searchDto.EmpName))
query = query.Where(p => p.EmpName.Contains(searchDto.EmpName));
var data = query.OrderByDescending(p => p.EmpId).ToPagedList(page, pagesize);
return Json(new { res = 1, msg = "",total=data.TotalItemCount, data = data });
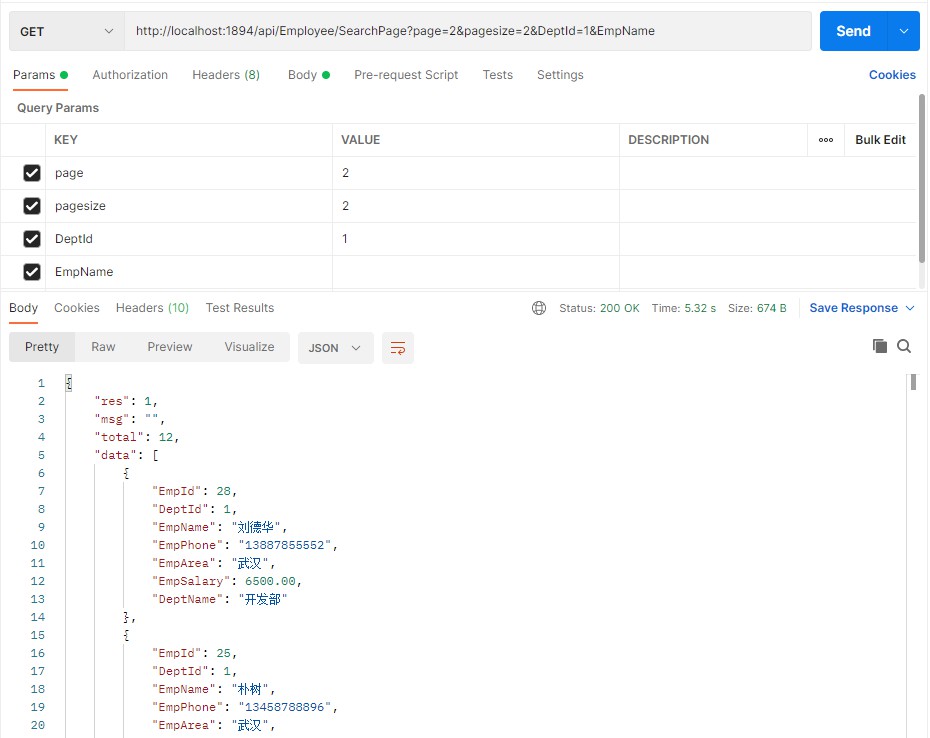
}接口測試:

API接口方案一:(直接使用EF中實體接受新增的數據)
[HttpPost]
//此處為降低前端和EF框架實體的耦合性,也可以重新定義Dto類,然后將Dto數據通過映射,賦值到EF中Employee對象中
public IHttpActionResult Add(Employee emp)
{
db.Employee.Add(emp);
int r = db.SaveChanges();
if (r == 1)
return Json(new { res = 1, msg = "添加成功" });
else
return Json(new { res = 1, msg = "添加失敗" });
}API接口方案二:(使用Dto接受數據,直接通過屬性賦值實現Dto對象向EF實體的轉換)
public class EmpAddDto
{
public int EmpId { get; set; }
public int DeptId { get; set; }
public string EmpName { get; set; }
public string EmpPhone { get; set; }
public string EmpArea { get; set; }
public decimal EmpSalary { get; set; }
}
[HttpPost]
public IHttpActionResult Add(EmpAddDto dto)
{
//屬性依次賦值實現Dto對象向EF實體對象的轉換
Employee emp = new Employee();
emp.DeptId = dto.DeptId;
emp.EmpName = dto.EmpName;
emp.EmpPhone = dto.EmpPhone;
emp.EmpArea = dto.EmpArea;
emp.EmpSalary = dto.EmpSalary;
db.Employee.Add(emp);
int r = db.SaveChanges();
if (r == 1)
return Json(new { res = 1, msg = "添加成功" });
else
return Json(new { res = 1, msg = "添加失敗" });
}API接口方案三:(通過AutoMapper組件進行映射)
AutoMapper組件可以在NuGet中進行安裝,經過測試在framework4.5中無法使用,在framework4.7.1中可以正常使用。
如果沒有安裝framework4.7.1,可以在官網下載 .NET Framework 4.7.1 Developer Pack。
如果通過項目的屬性面板中修改了目標框架為framework4.7.1,程序可能會編譯錯誤,需要修改配置文件:
compilerOptions="/langversion:6 /nowarn:1659;1699;1701"
修改成:
compilerOptions="/langversion:Default /nowarn:1659;1699;1701"
API接口代碼:(兩種類型屬性名稱完全相同的時候)
public class EmpAddDto
{
public int EmpId { get; set; }
public int DeptId { get; set; }
public string EmpName { get; set; }
public string EmpPhone { get; set; }
public string EmpArea { get; set; }
public decimal EmpSalary { get; set; }
}
[HttpPost]
public IHttpActionResult Add(EmpAddDto dto)
{
//兩種類型屬性名稱相同自動映射
var config = new MapperConfiguration(cfg => cfg.CreateMap<EmpAddDto, Employee>());
var mapper = config.CreateMapper();
Employee emp = mapper.Map<Employee>(dto);
db.Employee.Add(emp);
int r = db.SaveChanges();
if (r == 1)
return Json(new { res = 1, msg = "添加成功" });
else
return Json(new { res = 1, msg = "添加失敗" });
}API接口代碼:(兩種類型屬性名稱不一致的時候)
public class EmpAddDto
{
public int EmpId { get; set; }
public int DeptId { get; set; }
public string Name { get; set; }
public string Phone { get; set; }
public string EmpArea { get; set; }
public decimal EmpSalary { get; set; }
}
[HttpPost]
public IHttpActionResult Add(EmpAddDto dto)
{
//兩種類型名屬性相同自動映射
var config = new MapperConfiguration(cfg =>
{
cfg.CreateMap<EmpAddDto, Employee>()
.ForMember("EmpName", opt => opt.MapFrom(src => src.Name))
.ForMember(dest => dest.EmpPhone, opt => opt.MapFrom(src => src.Phone));
//.ForMember(dest => dest.EmpId, opt => opt.MapFrom(src => src.EmpId))
//.ForMember(dest => dest.DeptId, opt => opt.MapFrom(src => src.DeptId))
//.ForMember(dest => dest.EmpName, opt => opt.MapFrom(src => src.Name))
//.ForMember(dest => dest.EmpPhone, opt => opt.MapFrom(src => src.Phone))
//.ForMember(dest => dest.EmpArea, opt => opt.MapFrom(src => src.EmpArea))
//.ForMember(dest => dest.EmpSalary, opt => opt.MapFrom(src => src.EmpSalary));
});
var mapper = config.CreateMapper();
Employee emp = mapper.Map<Employee>(dto);
db.Employee.Add(emp);
int r = db.SaveChanges();
if (r == 1)
return Json(new { res = 1, msg = "添加成功" });
else
return Json(new { res = 1, msg = "添加失敗" });
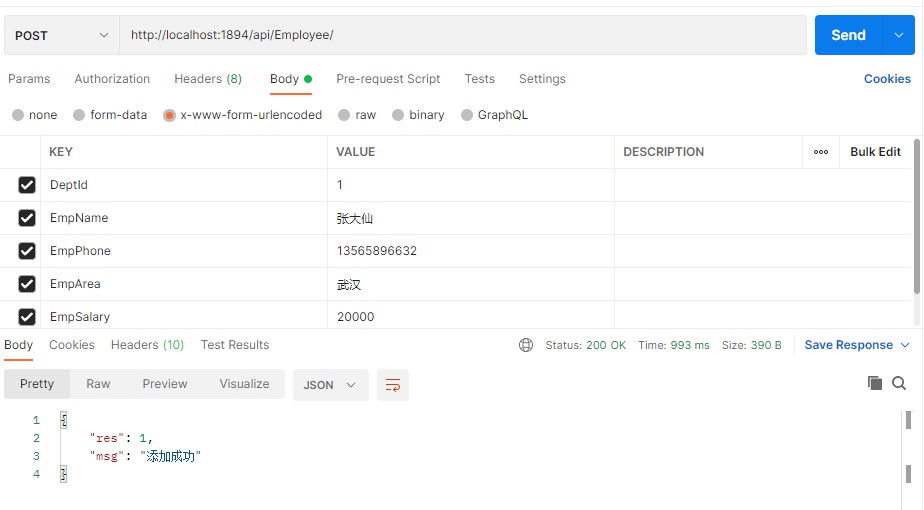
}接口測試:(使用EmpAddDto接受數據的時候注意參數名稱需要和EmpAddDto的屬性名相同)

關于“asp.net怎么使用WebAPI和EF框架結合實現數據的基本操作”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。