您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue.js中怎么使用原生js實現移動端的輪播圖”,在日常操作中,相信很多人在vue.js中怎么使用原生js實現移動端的輪播圖問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue.js中怎么使用原生js實現移動端的輪播圖”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
原生js移動端的事件一共有四種:
| 事件 | 作用 |
|---|---|
| touchstart | 手指放到屏幕上觸發 |
| touchmove | 手指在屏幕上移動觸發(高頻觸發) |
| touchend | 手指離開屏幕觸發 |
| touchcancel | 系統取消touch事件時觸發 |
在每個事件被觸發后,會返回一個event參數,event里面包含著三個觸摸列表,即:
| event中的觸摸列表 | 內容 |
|---|---|
| touches | 屏幕上所有的手指列表 |
| targetTouches | 當前這個DOM中的手指列表 |
| changedTouches | 涉及當前事件的手指列表(本實例中盡量用這個) |
觸摸列表中每個觸摸對象(即每個手指)都對應著一些觸摸時生成的信息(只寫了部分)
| 觸摸信息 | 含義 |
|---|---|
| clientX / clientY | 觸摸點相對于瀏覽器的位置 |
| pageX / pageY | 觸摸點相對于頁面的位置 |
| screenX / screenY | 觸摸點相對于屏幕的位置 |
總結:我們可以用觸摸事件傳入的參數event.changedTouches[0].pageX 獲得我們觸發( event )觸摸事件那個手指( changedTouches[0] )當前位置相對于頁面的位置( pageX )
我們做的輪播圖功能中只用到前三種觸發事件,我們來看一下具體的應用。
因為vue.js項目中都是以組件的形式來開發的,所以我這里就以一個組件的形式來展示,有疑問的可以留言詢問。
<template>
<div class="ContinuPlay_box" @touchstart="TouchStart" @touchmove="TouchMove" @touchend="TouchEnd">
<div class="items_box">
<div v-for="(item, index) in banners" class="slide" :key="index">
<a :href="item.link" rel="external nofollow" >
<img :src="item.image" alt="">
</a>
</div>
</div>
<div class="points_box">
<div class="points">
<div class="each_point" v-for="(item, index) in banners.length" :key="index" :class="{current:index==CurrentImg}"></div>
</div>
</div>
</div>
</template>1.class="ContinuPlay_box"的div標簽作為組件模板里的根標簽包裹內部標簽(知識點:組件內如果多個標簽處于同級,必須用一個標簽將他們包裹起來),也用于設置overflow:hidden樣式,用來隱藏未播放的輪播圖
2.class="items_box"的div標簽作為內部class=“slide” 的div標簽的父標簽,用來開啟flex布局,該標簽內主要內容就是輪播圖圖片
3.class=“slide” 的div標簽用v-for指令對父組件傳進來的數據banners進行遍歷并輸出
4.class="points"的div標簽作為內部class="each_point"的div標簽的父標簽,用來開啟flex布局,讓輪播圖的中下方的小圓點有序排列,該標簽內部主要內容就是輪播圖中間下方的進度條小圓點
<script>
export default {
name: "ContinuPlay",
props:['banners'], //接受父級組件傳過來的banners數據
data(){
return{
bannerwidth: 0, //輪播圖寬度
StartPoint: 0, //觸摸開始的點的橫坐標
EndPoint: 0, //觸摸結束的點的橫坐標
MoveLength: 0, //StartPoint與EndPoint的差值
CurrentImg: 0, //當前輪播圖的索引
isPlaying: true, //判斷是否處于自動輪播
playTimer: null //輪播定時器
}
},
methods:{
TouchStart(event){
//停止輪播
clearInterval(this.playTimer)
//獲取觸摸的開始點
this.StartPoint = event.changedTouches[0].pageX
},
TouchMove(event){
//獲取觸摸的結束點
this.EndPoint = event.changedTouches[0].pageX
this.slidings()
},
TouchEnd(){
this.Jump()
//開始輪播
this.startPlay()
},
//Jump()方法用于處理滑動到一定程度后松手自動跳轉到下一頁或上一頁
Jump(){
const currentimg = document.getElementsByClassName('slide')
//滑動超過輪播圖寬度的百分之40,則跳轉下一張,否則不跳轉
if(this.MoveLength > 0 && this.CurrentImg !== this.banners.length-1){
if(this.MoveLength > this.bannerwidth * 0.4){
this.CurrentImg ++
currentimg[0].style.marginLeft = -this.CurrentImg * this.bannerwidth + 'px'
}
else{
currentimg[0].style.marginLeft = -this.CurrentImg * this.bannerwidth + 'px'
}
}
else if(this.MoveLength < 0 && this.CurrentImg !== 0){
if(-this.MoveLength > this.bannerwidth * 0.4){
this.CurrentImg --
currentimg[0].style.marginLeft = -this.CurrentImg * this.bannerwidth + 'px'
}
else{
currentimg[0].style.marginLeft = -this.CurrentImg * this.bannerwidth + 'px'
}
}
},
//slidings()方法用于處理在滑動過程中,輪播圖跟著手指滑動的距離移動
slidings(){
//判斷是點擊還是滑動
if(this.StartPoint === this.EndPoint){return}
this.MoveLength = this.StartPoint - this.EndPoint
//操作DOM,獲取輪播圖對象標簽
const currentimg = document.getElementsByClassName('slide')
//獲取輪播圖的寬度
this.bannerwidth = currentimg[0].offsetWidth
//判斷是否超出滑動范圍,即第一頁無法再往前一頁滑動,最后一頁無法再往后一頁滑動
if(this.MoveLength > 0 && this.CurrentImg !== this.banners.length-1){
currentimg[0].style.marginLeft = -this.MoveLength - this.CurrentImg * this.bannerwidth + 'px'
}
else if(this.MoveLength < 0 && this.CurrentImg !== 0){
currentimg[0].style.marginLeft = -this.MoveLength - this.CurrentImg * this.bannerwidth + 'px'
}
},
//開啟輪播
startPlay() {
clearInterval(this.playTimer)
this.playTimer = setInterval(() => {
if(this.CurrentImg === 3) {
this.CurrentImg = -1
}
this.CurrentImg ++
const currentimg = document.getElementsByClassName('slide')
this.bannerwidth = currentimg[0].offsetWidth
currentimg[0].style.marginLeft = -this.CurrentImg * this.bannerwidth + 'px'
currentimg[0].style.transition = 'all 1s ease'
}, 3000)
}
},
mounted() {
//頁面掛在完畢自動開啟輪播
this.startPlay()
}
}
</script>1.在組件data屬性中,初始化了幾個變量:StartPoint(觸摸開始點橫坐標)、EndPoint(觸摸結束時橫坐標)、MoveLength(移動的長度(有正負))、CurrentImg(當前輪播圖索引)
2.在頁面掛在完成后, 觸發methods中的startPlay方法,開啟輪播功能
3.在觸摸事件中主要運用 StartPoint - EndPoint 的值使得圖片跟著手指的滑動方向同步移動, 并且在觸摸開始時,關閉自動輪播定時器,在觸摸結束后,自動開啟輪播定時器
4.在松手后,通過Jump() 方法進行跳轉上下頁圖片
<style scoped>
.ContinuPlay_box{
overflow: hidden;
position: relative;
}
.ContinuPlay_box .items_box{
display: flex;
}
.ContinuPlay_box .slide{
flex-shrink: 0;
width: 100%;
}
.ContinuPlay_box .slide img, .ContinuPlay_box .slide a{
width: 100%;
height: 100%;
}
.points_box{
display: flex;
justify-content: center;
}
.points{
display: flex;
width: 33%;
height: 10px;
position: absolute;
bottom: 8px;
justify-content: space-evenly;
}
.points .each_point{
width: 8px;
height: 8px;
border-radius: 8px;
background: #fff;
opacity: 0.7;
}
.points .current{
background: #ff0031;
}
</style>css樣式就不做多解釋了,因為這比較抽象,你們可以根據我的代碼進行調試優化,我的應該也不是最好的
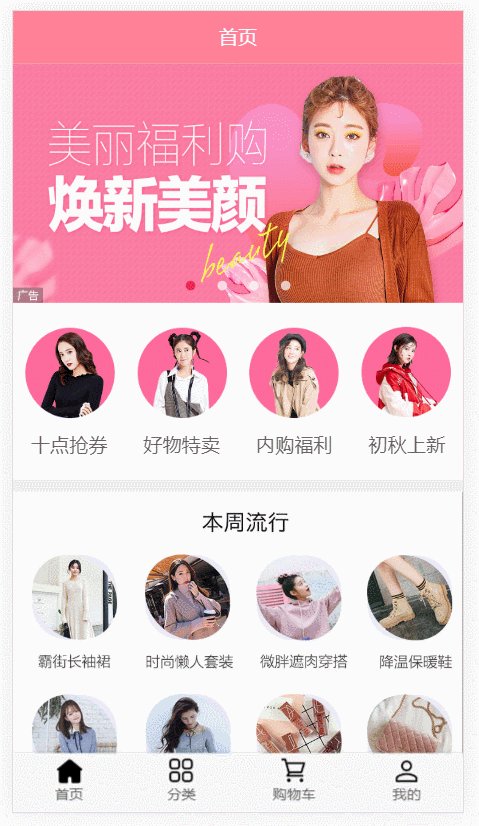
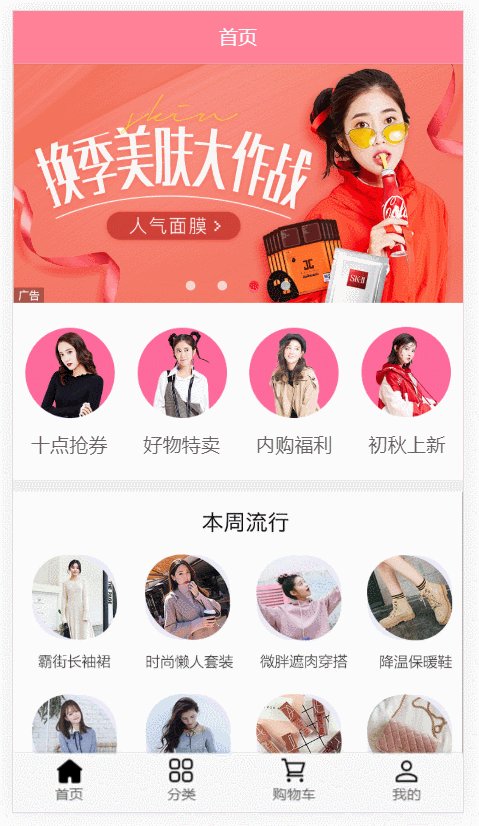
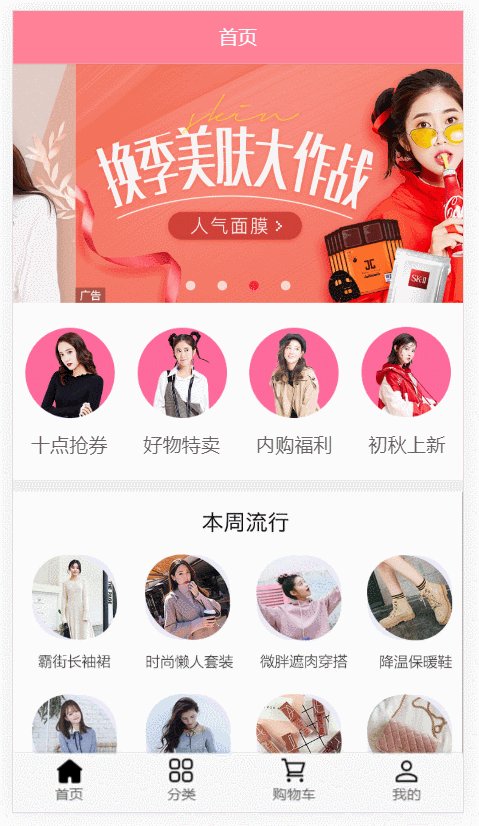
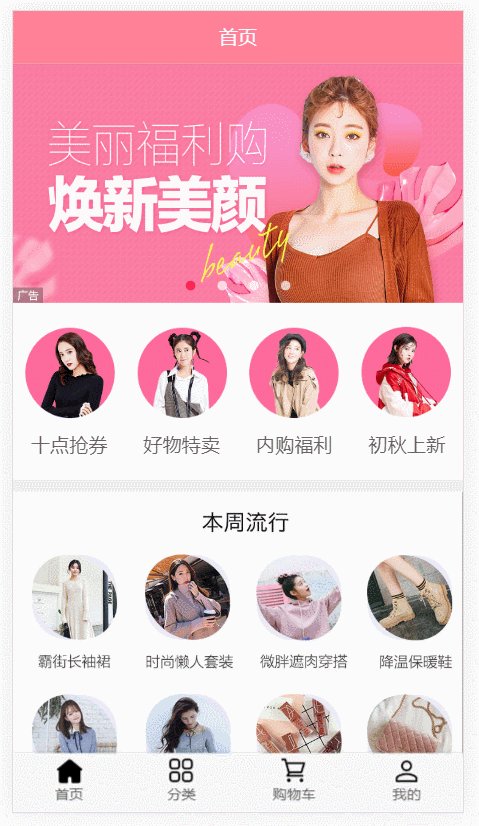
此gif圖展示的是我現在已經開發的部分項目效果圖,其中包括本文講的輪播圖功能

到此,關于“vue.js中怎么使用原生js實現移動端的輪播圖”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。