您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css3如何改首字母顏色”,在日常操作中,相信很多人在css3如何改首字母顏色問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css3如何改首字母顏色”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在css3中,可用“:first-letter”選擇器和color屬性來修改首字母顏色,語法“元素:first-letter{color:顏色值;}”;“:first-letter”可選中元素的首字母,color可給選中的字母設置文本顏色。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css3修改首字母顏色
實現思想:
使用“:first-letter”選擇器選中元素的首字母
使用color屬性給選中的字母修改文本顏色。
Color屬性可以指定文本的顏色。
實現代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.first {
width: 200px;
height: 100px;
border: 1px solid red;
}
.first p::first-letter {
color: red;
}
</style>
</head>
<body>
<div class="first">
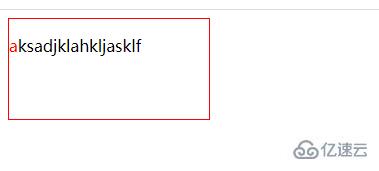
<p>aksadjklahkljasklf</p>
</div>
</body>
擴展知識:
:first-letter選擇器可以使用以下屬性:
font
color
background
margin
padding
border
text-decoration
vertical-align (only if float is 'none')
text-transform
line-height
float
clear
到此,關于“css3如何改首字母顏色”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。