您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下css3中transition的概念是什么的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
css3中transition是“過渡”的意思,是用于設置元素過渡效果的一個屬性;該屬性是一個簡寫屬性,能夠給元素添加一個過渡動畫效果,通過參數可以設置過渡動畫的相關操作,語法為“transition:屬性名 時間 速度曲線 延遲時間”。
本教程操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
transition在css3中是過渡的意思。
transition 屬性設置元素當過渡效果
四個簡寫屬性為:
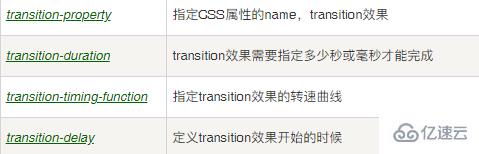
transition-property
transition-duration
transition-timing-function
transition-delay
語法為:
transition: property duration timing-function delay;
其中參數代表如下:

示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:100px;
height:100px;
background:red;
transition:width 2s;
-webkit-transition:width 2s; /* Safari */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<p><b>注意:</b>該實例無法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<div></div>
<p>鼠標移動到 div 元素上,查看過渡效果。</p>
</body>
</html>輸出結果:

以上就是“css3中transition的概念是什么”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。