您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue簡單的二維數組循環嵌套方式是什么”,在日常操作中,相信很多人在vue簡單的二維數組循環嵌套方式是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue簡單的二維數組循環嵌套方式是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
<div class="box"> <div class="color"> <div>藍色/尺碼</div> </div> //這是簡單的布局
.box{
border: 1px solid red;
display: flex;
}
.color{
display: flex;
}
.color div{
width: 100px;
height: 50px;
text-align: center;
line-height: 50px;
border: 1px solid blue;
}
//樣式代碼//在data()創建一個簡單的二維數組
//一維數組 名字:[] 二維數組 名字:[ { 名字:[] } ] 數組簡單構成
data() {
return {
// sku二維數據
skuData: [
{
skuTitle: '顏色',
skuChild: [
{ skuTitle: '紅色', sku: 100, skuId: 1 },
{ skuTitle: '藍色', sku: 100, skuId: 2 },
]
},
{
skuTitle: '尺碼',
skuChild: [
{ skuTitle: 'S', sku: 100, skuId: 3 },
{ skuTitle: 'M', sku: 100, skuId: 4 },
{ skuTitle: 'L', sku: 100, skuId: 5 },
]
}
],
};
},//完成兩層循環的布局
<div v-for="(item,index) in skuData " :key="index" class="box">
<div v-for="(item_,index_) in item.skuChild" :key ="index_" class="color">
<div>{{item_.skuTitle}}</div>
</div>
</div>//這是循環取出第一層數組,保存在item里面 <div v-for="(item,index) in skuData " :key="index" class="box"></div> //這是循環出第二層數組,注意要在item里面取出 <div v-for="(item_,index_) in item.skuChild" :key ="index_" class="color"></div> //兩者循環嵌套就完成了

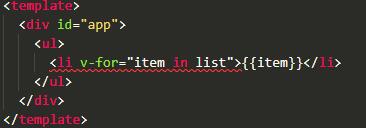
先在"script"中寫入一個數組

之后在上方"div"標簽中做循環輸出,使用"v-for"

這里的"v-for"標簽中,"item"單個數組項,可以隨意替換所需要的名稱,"list"是"script"中傳遞來的數組。
整句for語句可以理解為“list”中的"item"單個數組值做循環,當有循環時做添加輸出標簽。
標簽內的"{{item}}"則是將單個數組內容顯示在頁面上。
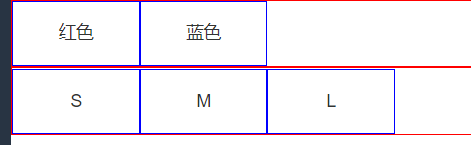
效果如下圖所示:

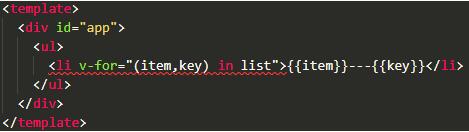
這里的數據除了可以將數組內容顯示在前端頁面,也可以將數組序列號顯示顯示出來

加上key就可以將數組的序列輸出
顯示效果如下:


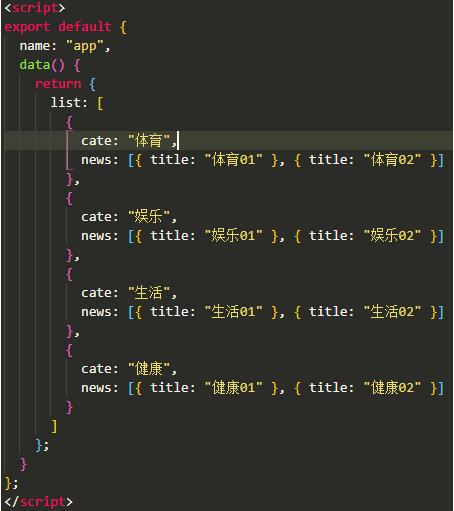
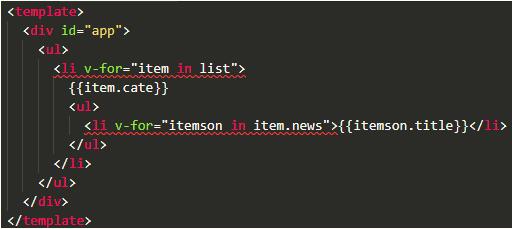
上圖數組內容為嵌套形式,分為大標題小標題
之后再html部分編輯循環輸出

第一個"ul>li"循環輸出大標題,第二個再for語句中,直接查找item下的news子數組,之后,依次輸出
輸出內容為子數組的"title"

這樣就完成了數組嵌套循環
到此,關于“vue簡單的二維數組循環嵌套方式是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。