您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css3層次選擇器怎么用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css3層次選擇器怎么用”吧!
用法:1、后代選擇器選擇元素的后代元素,語法“元素 元素{css代碼}”;2、子選擇器選擇元素的所有子元素,語法“元素>元素{css代碼}”;3、相鄰兄弟選擇器選擇元素同級目錄的下一個元素;4、通用兄弟選擇器選擇元素同級目錄下所有后面的標記。
本教程操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
層次選擇器通過HTML的DOM元素之間的層次關系獲取元素,其主要的層次關系包括后代,父子,相鄰兄弟和通用兄弟幾種關系,通過其中某類關系可以方便快捷地選定需要的元素。層次選擇器語法如下:
| 選擇器 | 類型 | 功能描述 |
| E F | 后代選擇器(包含選擇器) | 選擇匹配的F元素,且匹配的F元素被包含在匹配的E元素內 |
| E > F | 子選擇器 | 選擇匹配的F元素,且匹配的F元素師所匹配的E元素的子元素 |
| E + F | 相鄰兄弟選擇器 | 選擇匹配的F元素,且匹配的F元素緊位于匹配的E元素后面 |
| E ~ F | 通用選擇器 | 選擇匹配的F元素,且位于匹配的E元素后的所有匹配的F元素 |
IE7以及以上版本的瀏覽器包括其他各類瀏覽器都支持層次選擇器。(IE6不支持)
下面通過一個HTML文件說明各類層次選擇器的使用方式:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>使用CSS3層次選擇器</title>
<style type="text/css">
* {margin: 0; padding: 0}
body {width: 300px; margin: 0 auto;}
p {margin: 5px;padding: 5px;border: 1px solid #ccc;}
</style>
</head>
<body>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4
<p>5</p>
<p>6</p>
</p>
<p>7
<p>8
<p>9
<p>10</p>
</p>
</p>
</p>
</body>
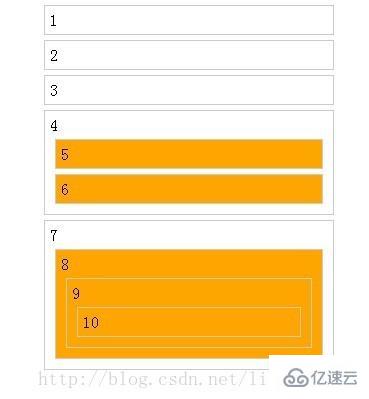
</html>顯示效果如下:

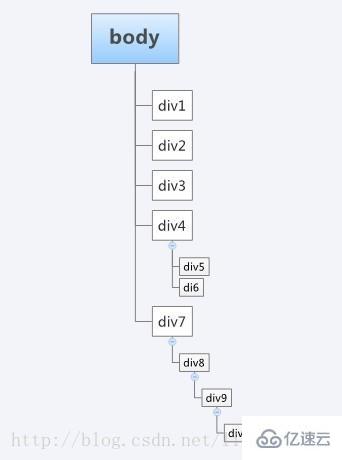
其DOM樹結構如下:

后代選擇器:
后代選擇器(E F)也稱為包含選擇器,作用就是可以選擇某元素的后代元素。例如“E F”, E為祖先元素,F為后代元素,表達的意思就是E元素的所有后代F元素,這里的F元素不管是E的子元素,孫輩元素,或者更深層次的關系,都將被選中。
換句話說,不管F在E中有多少層級關系,F元素都將被選中。
下面使用后代選擇器改變其背景顏色,在上述HTML元素CSS代碼的最后增加如下樣式:
p p {background: orange}顯示效果如下:

子選擇器:
子選擇器智能選擇某元素的子元素,其中E為父元素,而F為子元素,其中E>F表示選擇了E元素下所有子元素F。這與后代選擇器不一樣,后代選擇器中,F是E的后代,而在E>F中F僅僅是E的子元素而已。
下面代碼用來改變body下的子元素p的背景色:
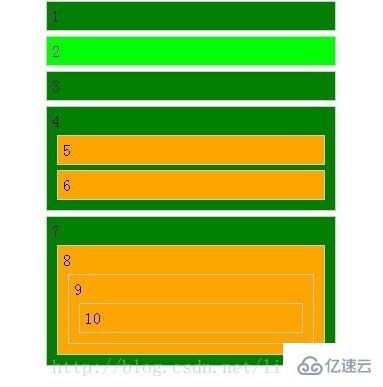
body > p {background:green;}顯示效果如下:

相鄰兄弟選擇器:
相鄰兄弟選擇器可以選擇緊鄰在另一個元素后面的元素,它們具有一個相同的父元素。換句話說E和F是同輩元素,F元素在E元素后面,并且相鄰。
下面代碼用來改變class為active的p元素的相鄰兄弟元素背景顏色,為了方便起見,為上述HTML元素的第一個p元素增加class屬性,如下:
<p class="active">1</p>
然后在其CSS代碼最后增加如下樣式:
.active + p {background:lime}顯示效果如下:

通用兄弟選擇器:
用于選擇某元素后面的所有兄弟元素,它們和相鄰兄弟元素選擇器類似,需要在同一個父元素之中,也就是說E元素和F元素是同輩元素,并且F元素在E元素之后。
在上述HTML的CSS代碼最后增加如下樣式:
.active ~ p {background:red;}顯示效果如下:

到此,相信大家對“css3層次選擇器怎么用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。