溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“Android怎么實現注冊頁面”,內容詳細,步驟清晰,細節處理妥當,希望這篇“Android怎么實現注冊頁面”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
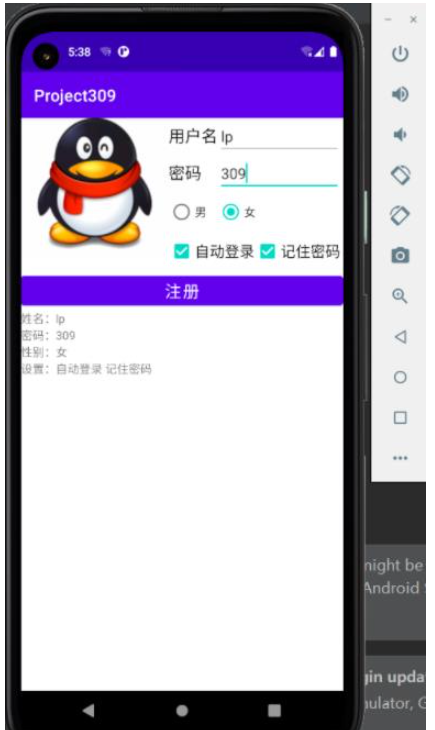
實現的效果圖:

代碼:
package com.example.project309;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
EditText name;
EditText password;
RadioButton man;
RadioButton woman;
Button show;
TextView shower;
CheckBox auto;
CheckBox remember;
String result="";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
name = findViewById(R.id.name);
password = findViewById(R.id.password);
man = findViewById(R.id.man);
woman = findViewById(R.id.woman);
show = findViewById(R.id.show);
shower = findViewById(R.id.shower);
auto = findViewById(R.id.auto);
remember = findViewById(R.id.remember);
show.setOnClickListener(this::onClick);
}
public void onClick(View v){
String user = name.getText().toString();
result +="姓名:"+user+"\n";
String pass =password.getText().toString();
result +="密碼:"+pass+"\n";
if(man.isChecked()){
result+="性別:"+man.getText().toString()+"\n"+"設置:";
}
if(woman.isChecked()){
result+="性別:"+woman.getText().toString()+"\n"+"設置:";
}
if(auto.isChecked()){
result+=auto.getText().toString()+" ";
}
if(remember.isChecked()){
result+=remember.getText().toString()+" ";
}
shower.setText(result);
}
}XML:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal"> <ImageView android:layout_width="180dp" android:layout_height="159dp" android:src="@drawable/qq" /> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" > <TableLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/table1"> <TableRow> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="用戶名" android:textColor="#000000" android:textSize="20dp" /> <EditText android:id="@+id/name" android:layout_width="150dp" android:layout_height="wrap_content" /> </TableRow> <TableRow> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="密碼" android:textColor="#000000" android:textSize="20dp" /> <EditText android:id="@+id/password" android:layout_width="150dp" android:layout_height="wrap_content" /> </TableRow> <TableRow> <RadioButton android:id="@+id/man" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="男" /> <RadioButton android:id="@+id/woman" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" /> </TableRow> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" > <CheckBox android:id="@+id/auto" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" android:text="自動登錄" android:textSize="18dp" /> <CheckBox android:id="@+id/remember" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" android:text="記住密碼" android:textSize="18dp" /> </LinearLayout> </TableLayout> </LinearLayout> </LinearLayout> <Button android:id="@+id/show" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="注冊" android:textSize="20dp" /> <TextView android:layout_width="match_parent" android:layout_height="300dp" android:id="@+id/shower"/> </LinearLayout>
讀到這里,這篇“Android怎么實現注冊頁面”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。