您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“JavaScript怎么旋轉數組”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

旋轉數組分為左旋轉和右旋轉兩類,力扣 189 題為右旋轉的情況,今日分享的為左旋轉。
給定一個數組,將數組中的元素向左旋轉 k 個位置,其中 k 是非負數。
環狀替換比較難理解。如果把數組的數據放在正多邊形上,以走跳棋的思路替換數據,畫個圖就好理解了。
假如 n=5, k=2, 數字1-5依次放在五邊形頂點,數字替換的軌跡是1-3-5-2-4-1,回到原點,count = n, 結束。軌跡畫出來剛好是個五角星。
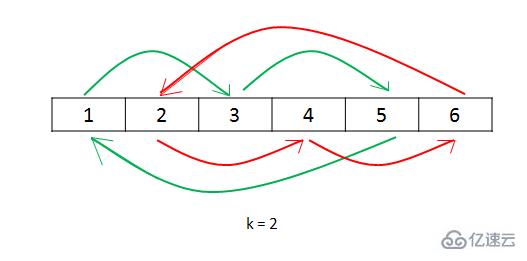
假如 n=6, k=2, 數字1-6依次放在六邊形頂點,數字替換的軌跡是1-3-5-1,回到原點了,count < n, start++, 接著 2-4-6-2,回到原點,count = n, 結束。軌跡是六邊形的2個內嵌正三角形。
其它多邊形類似,隔k個點往前走,總能走回原點,如果中間有漏的,旋轉一個角的方位重復進行上述步驟就能走完所有的頂點了。
給你一個數組,將數組中的元素向右輪轉 k 個位置,其中 k 是非負數。
示例 1:
輸入: nums = [1,2,3,4,5,6,7], k = 3 輸出: [5,6,7,1,2,3,4] 解釋: 向右輪轉 1 步: [7,1,2,3,4,5,6] 向右輪轉 2 步: [6,7,1,2,3,4,5] 向右輪轉 3 步: [5,6,7,1,2,3,4]
示例 2:
輸入:nums = [-1,-100,3,99], k = 2 輸出:[3,99,-1,-100] 解釋: 向右輪轉 1 步: [99,-1,-100,3] 向右輪轉 2 步: [3,99,-1,-100]
我們用下面的例子更具體地說明這個過程:
nums = [1, 2, 3, 4, 5, 6] k = 2

leetcode超時,但是思路對,刪除最后一個,把最后刪除的那個元素添加到數組的最前面
<script>
for (var i = 0; i < k; i++) {
var p = nums.pop();
nums.unshift(p);
}
return nums;
</script>這個是又更改算法了
<script>
var rotate = function(nums, k) {
if (k > 0) {
var arr = [];
for (var i = 0; i < nums.length; i++) {
arr[i] = nums[i];
}
for (var i = 0; i < nums.length; i++) {
nums[(i + k) % arr.length] = arr[i];
}
return nums;
}
}
console.log(rotate([1, 2, 3, 4, 5, 6, 7], 3));
</script>“JavaScript怎么旋轉數組”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。