您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“React函數組件與類組件怎么使用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“React函數組件與類組件怎么使用”文章吧。
自從React推出Hooks之后,函數組件寫法大行其道,而類組件寫法日漸式微。為什么會這樣呢? 我覺得有以下三個原因:
有一個著名的案例展示了類組件this帶來的問題,下面我將其本土化復現一下這個案例。
import React from "react"
const ProfileFunction: React.FC<{goods:string}> = (props) => {
const showMessage = () => {
alert(`你下單的是“${props.goods}”!` )
}
const handleClick = () => {
setTimeout(showMessage, 3 * 1000)
}
return (
<button onClick={handleClick}>購買</button>
)
}
class ProfileClass extends React.Component<
{ goods: string }, // props 類型
{} // state 類型
> {
showMessage = () => {
alert(`你下單的是“${this.props.goods}”!` )
}
handleClick = () => {
setTimeout(this.showMessage, 3 * 1000)
}
render() {
return <button onClick={this.handleClick}>購買</button>
}
}
export default class App extends React.Component {
state = {
goods: '蘋果',
};
render() {
return (
<>
<label>
請選擇:
<select
value={this.state.goods}
onChange={e => this.setState({ goods: e.target.value })}
>
<option value="蘋果">蘋果</option>
<option value="香蕉">香蕉</option>
<option value="西瓜">西瓜</option>
</select>
</label>
<h2>{this.state.goods}</h2>
<p>
<ProfileFunction goods={this.state.goods} />
<b> (function)</b>
</p>
<p>
<ProfileClass goods={this.state.goods} />
<b> (class)</b>
</p>
</>
)
}
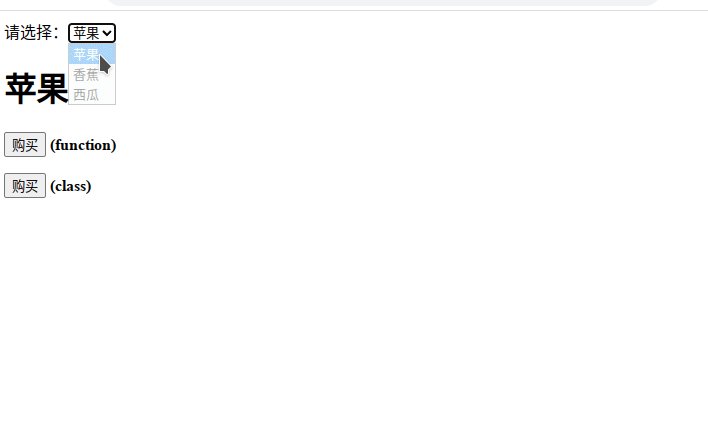
}這里有在線案例,有興趣的朋友可以在線體驗一下這個案例。

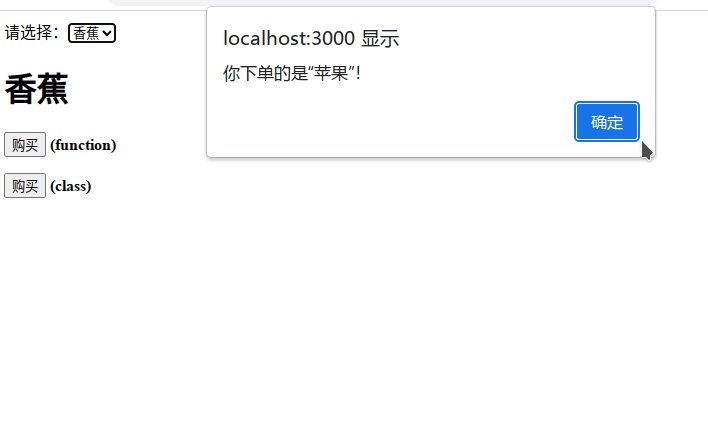
函數組件:當用戶選擇蘋果,點擊購買后,再切換瀏覽香蕉,提示信息反饋用戶下單的是蘋果。
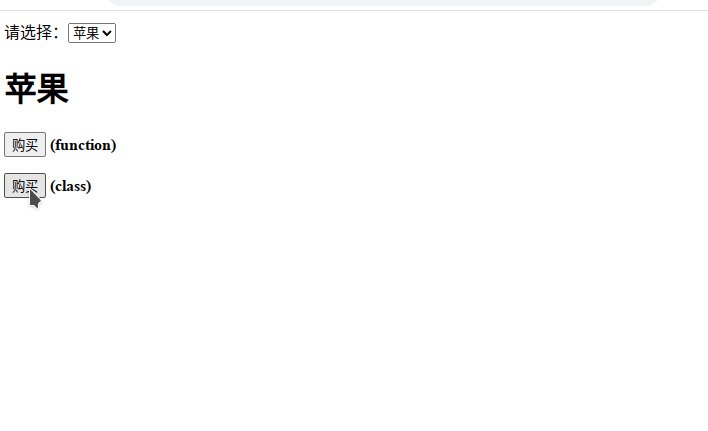
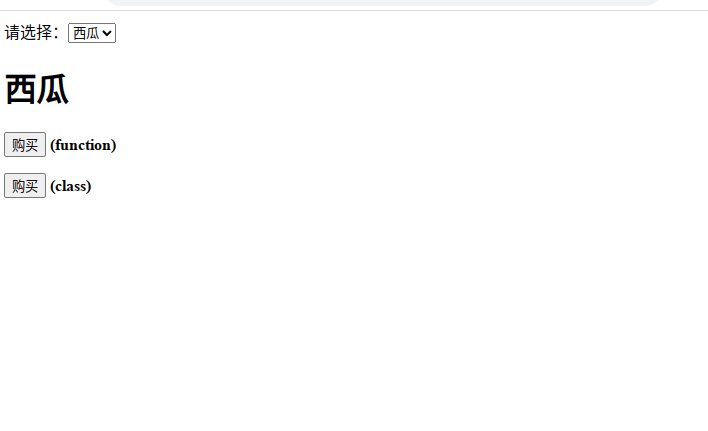
類 組 件 :當用戶選擇蘋果,點擊購買后,再切換瀏覽西瓜,提示信息反饋用戶下單的是西瓜!
粗看函數組件和類組件的代碼,都是返回一個按鈕,該按鈕3秒(模擬網絡延遲)后會彈出一個alert提示用戶下單的商品。為什么結果不一致呢? 參數props本身是不可變的,函數組件中的showMessage在3秒延遲后拿到的仍然是原來的props.goods。 但是類組件中實例的this是可變的,類組件中的showMessage在3秒延遲后去拿this.props.goods時,由于this發生了變化,所以造成取到的值不是原來的值。
這個從上面的案例中可見一斑,同樣功能的函數組件代碼量比類組件少一些。
類組件和函數組件最大的不同還在于代碼思路方面的不同。類組件是面向對象編程思維方式,函數組件是面向過程編程思維方式。React的設計思路更推崇組合,而不是繼承。在類組件中大量使用繼承會造成組件過重,功能難以拆分。
函數組件以前被叫做無狀態組件,就是因為函數組件內部不能保存state。自從react官方推出各類hooks后,函數式組件變得越來越流行。react官方宣稱將來會推出更多hooks以實現所有類組件的功能,不過這個flag立了挺久的,至今還有很多沒有實現。 下面來按生命周期的順序盤點一下類組件的方法與函數組件對應的hooks。
該方法用于在props被傳入后根據props更新state。
函數組件中也可以寫代碼根據props更新state,但這樣做會造成重復渲染。如果遇到需要根據props更新state的情況,應該考慮做狀態提升。如果你發現在某個組件中必須要根據props更新state又無法做狀態提升,那么該組件應該寫成類式組件,而不是函數式組件。
該方法用于在組件掛載之前處理一些邏輯,但它在異步渲染模式下容易造成重復調用,react官方已將其標記為廢棄。
函數組件可以無視該方法。
該方法用于在組件掛載以后執行副作用操作,如發起網絡請求、設置計時器、創建訂閱等。
函數組件有useEffect。
在類組件的render方法中返回要渲染的內容。render里不能有副作用和setState!
函數組件的return和類組件render方法的return效果一致。
該方法作用跟getDerviedStateFromProps的一樣,都是在組件掛載之前處理一些邏輯,但react官方已將其標記為廢棄。
函數組件可以無視該方法。
同掛載階段的同名方法一樣。
該方法返回true表示需要更新、返回false表示無需更新。可在此添加判斷條件做性能優化,另外PureComponent實現原理也相同。
函數組件對應的hooks有很多,常用的有memo、useMemo、useCallback,同樣可以做性能優化。
該方法原來在組件重新渲染之前做一些操作,react官方已將其標記為廢棄。
函數組件可以無視該方法。
同掛載階段一樣。
該方法在最近一次渲染輸出(提交到DOM節點)之前調用。它使得組件能在發生更改之前從DOM中捕獲一些信息(如滾動位置等)。此生命周期方法的任何返回值將作為參數傳遞給componentDidUpdate()。此用法并不常見,但它可能出現在UI 處理中,如以特殊方式處理滾動位置的聊天線程等。
函數組件無該方法對應的hooks。
組件更新后會立即調用該方法,首次渲染不會調用。當組件更新后,可以在此處對DOM進行操作。注意:在該方法中慎用setState,如果要用必須將其包裹在條件語句里。
函數組件無該方法對應的hooks,因為React本身設計是減少直接操作DOM,在React中除了useRef外直接操作DOM的場景很少,函數組件沒有該方法對應的hooks不算什么問題。
該方法會在組件卸載及銷毀之前直接調用。在此方法中執行必要的清理操作,例如:清除計時器、取消網絡請求或清除訂閱等。
函數組件有useEffect。
在類組件中定義了static getDerivedStateFromError或componentDidCatch這兩個生命周期方法中的任意一個或兩個時,那么它就變成一個錯誤邊界。當拋出錯誤后,請使用static getDerivedStateFromError渲染備用UI,使用componentDidCatch打印錯誤信息。
函數組件無錯誤邊界對應的hooks
以上就是關于“React函數組件與類組件怎么使用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。