您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“React如何定義類組件與函數組件”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“React如何定義類組件與函數組件”吧!
舉個例子,今天考試,考砸了,因為我狀態不好,是狀態影響了我的行為。
組件中的狀態,驅動了頁面更新,換句話說,組件狀態中存著數據,數據的改變,驅動頁面的更新。

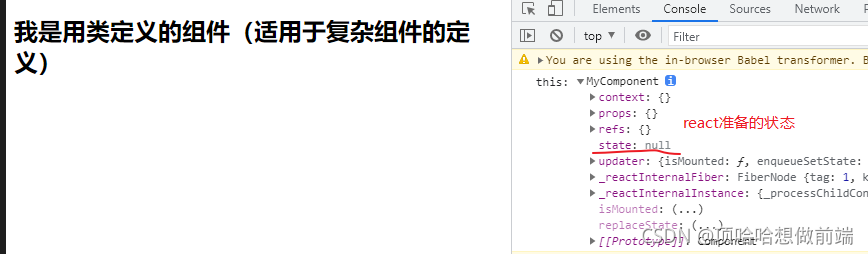
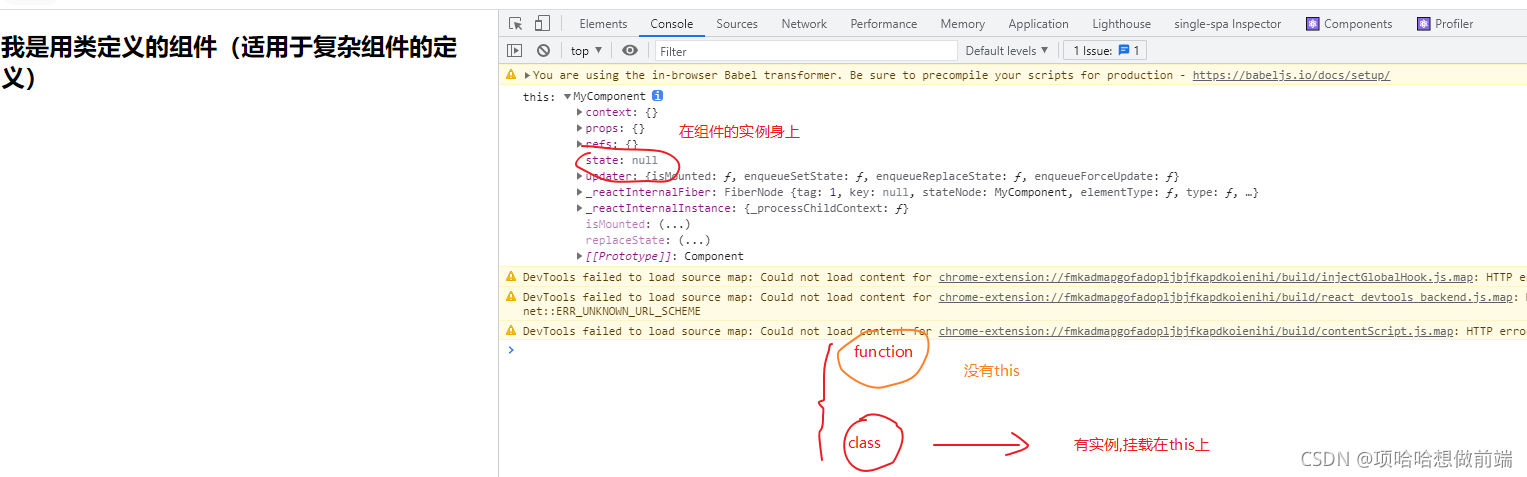
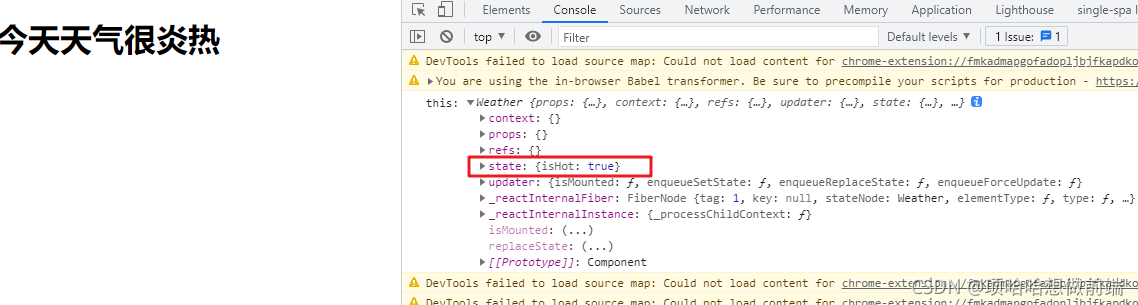
這里要了解,state狀態是誰身上的狀態?state狀態是組件實例對象身上的狀態,不是組件類本身身上的,是由這個類締造的實例身上的。
顯示內容

實現一個需求,通過點擊頁面,炎熱/涼爽切換


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>react</title>
</head>
<body>
<div id="test"></div>
<!-- 引入核心庫 -->
<script src="../js/react.development.js"></script>
<!-- 擴展庫 -->
<script src="../js/react-dom.development.js"></script>
<!-- 轉換jsx轉為js -->
<script src="../js/babel.min.js"></script>
<script type="text/babel">
// 1.創建組件
class Weather extends React.Component {
/**
* 構造器中能收到什么數據,取決于new的時候,傳的是什么數據
* new Weather并不是我們操作的,而是react操作的
*/
constructor(props) {
// 還沒學到props,但得用著,模仿官網寫
// 類本身語法
super(props);
// 構造函數中this指向構造函數實例對象
// 16.8之前,state是{},16.8及之后,是null
this.state = {
isHot: true,
};
}
render() {
console.log("this:", this);
return <h2>今天天氣很炎熱</h2>;
}
}
// 2.渲染組件到頁面
ReactDOM.render(<Weather />, document.getElementById("test"));
</script>
</body>
</html>
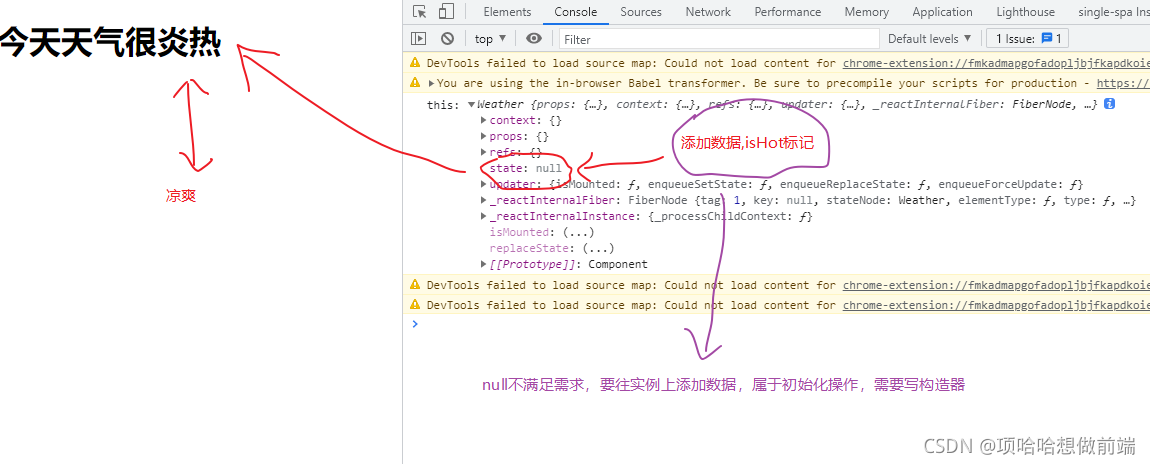
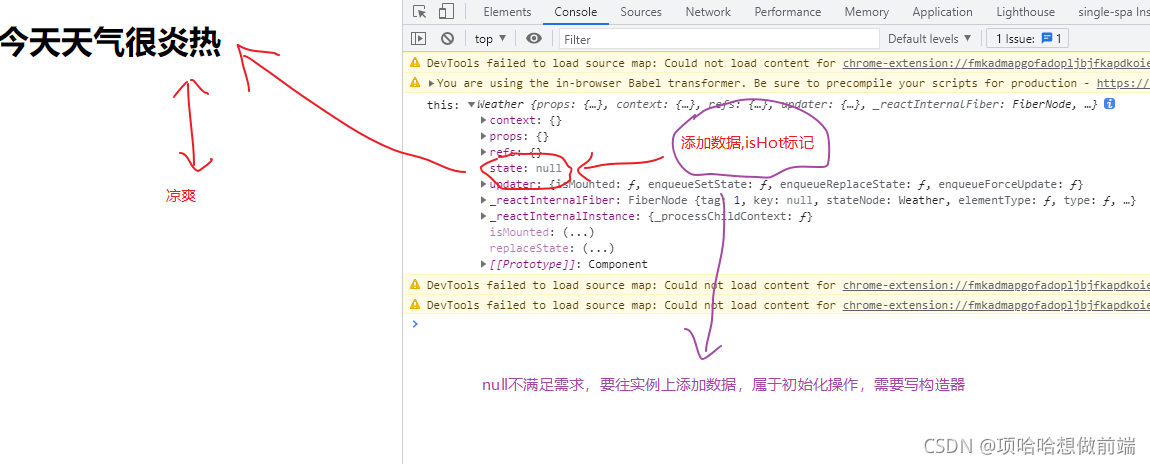
初始化數據
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>react</title>
</head>
<body>
<div id="test"></div>
<!-- 引入核心庫 -->
<script src="../js/react.development.js"></script>
<!-- 擴展庫 -->
<script src="../js/react-dom.development.js"></script>
<!-- 轉換jsx轉為js -->
<script src="../js/babel.min.js"></script>
<script type="text/babel">
// 1.創建組件
class Weather extends React.Component {
/**
* 構造器中能收到什么數據,取決于new的時候,傳的是什么數據
* new Weather并不是我們操作的,而是react操作的
*/
constructor(props) {
// 還沒學到props,但得用著,模仿官網寫,不然無法執行下去
// 類本身語法
super(props);
// 構造函數中this指向構造函數實例對象
// 16.8之前,state是{},16.8及之后,是null
this.state = {
isHot: true,
};
}
// state在Weather的實例對象身上
render() {
console.log("this:", this);
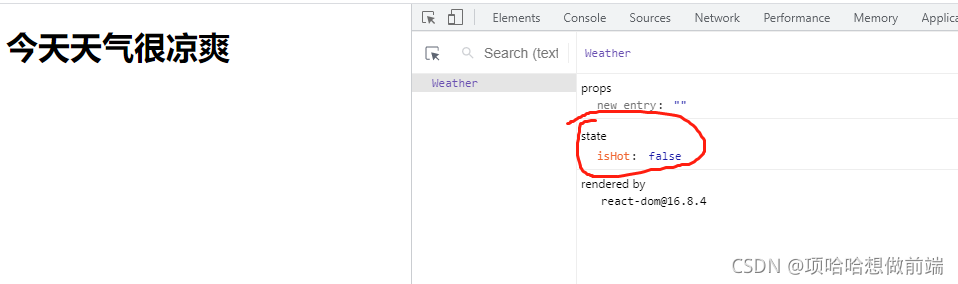
return <h2>今天天氣很{this.state.isHot ? "炎熱" : "涼爽"}</h2>;
}
}
// 2.渲染組件到頁面
ReactDOM.render(<Weather />, document.getElementById("test"));
</script>
</body>
</html>
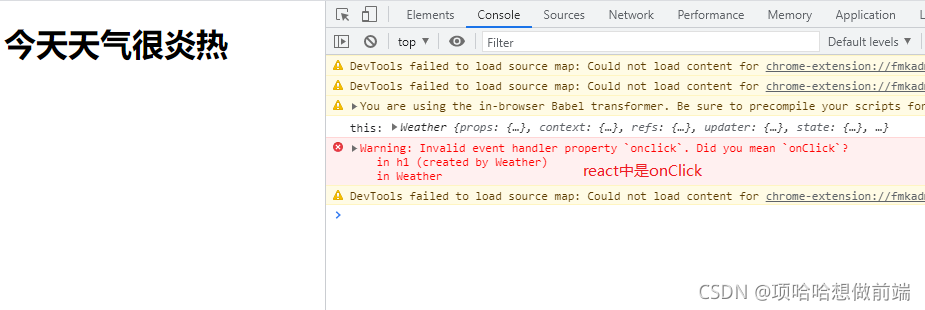
接下來寫點擊事件,注意,先做一個錯誤示范
<script type="text/babel">
// 1.創建組件
class Weather extends React.Component {
/**
* 構造器中能收到什么數據,取決于new的時候,傳的是什么數據
* new Weather并不是我們操作的,而是react操作的
*/
constructor(props) {
// 還沒學到props,但得用著,模仿官網寫
// 類本身語法
super(props);
// 構造函數中this指向構造函數實例對象
// 16.8之前,state是{},16.8及之后,是null
this.state = {
isHot: true,
};
}
// state在Weather的實例對象身上
render() {
console.log("this:", this);
return (
<h2 onClick={demo()}>
今天天氣很{this.state.isHot ? "炎熱" : "涼爽"}
</h2>
);
}
}
function demo() {
console.log("demo被調用");
}
// 2.渲染組件到頁面
ReactDOM.render(<Weather />, document.getElementById("test"));
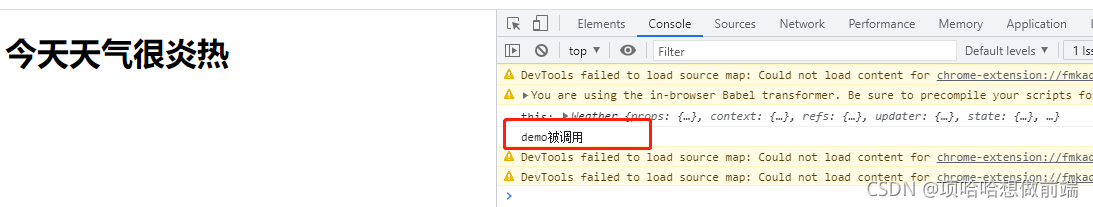
</script>我在調用點擊事件時,寫的是 onClick={demo()}
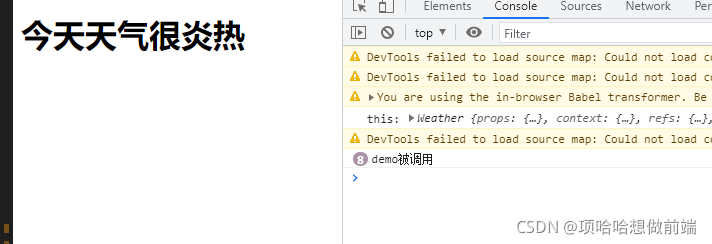
在控制臺會發現,函數被立即執行了

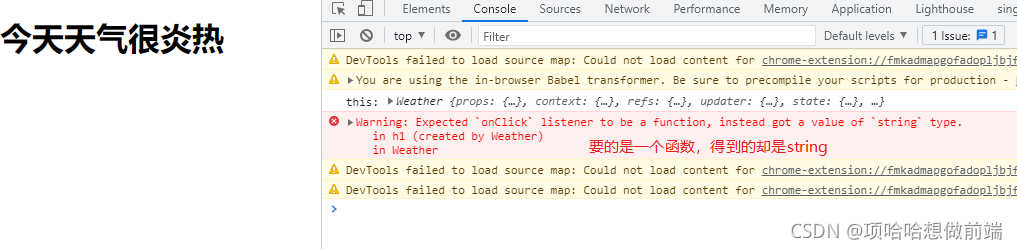
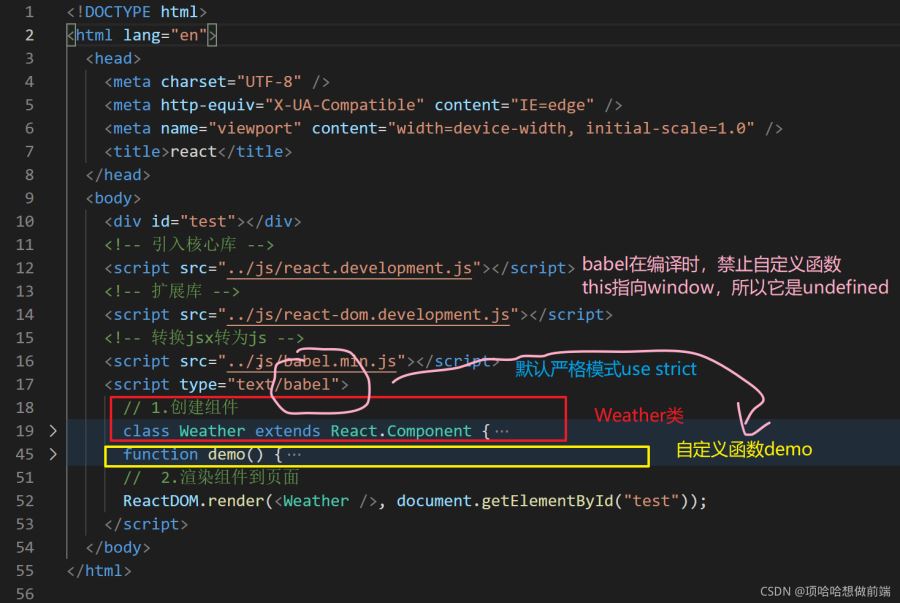
react在new Weather時,通過實例調用了render方法,想拿到return的值,就要執行<h2 onClick={demo()}>今天天氣很{this.state.isHot ? “炎熱” : “涼爽”}</h2>,執行到onClick賦值語句時,就要將demo()函數調用的返回值交給onClick作為回調,demo()的返回值是undifend,也就是把undifend交給onClick作為回調,**這是錯誤的做法,是因為在demo后加(),導致函數調用。**等到點擊時,就調用了undifend,react處理了這一過程,如果是undifend,就沒有多余動作。
常見錯誤寫法
render() {
console.log("this:", this);
return (
<h2 onClick='demo()'>今天天氣很{this.state.isHot ? "炎熱" : "涼爽"}</h2>
);
}
render() {
console.log("this:", this);
return (
<h2 onclick='demo'>今天天氣很{this.state.isHot ? "炎熱" : "涼爽"}</h2>
);
}
正確寫法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>react</title>
</head>
<body>
<div id="test"></div>
<!-- 引入核心庫 -->
<script src="../js/react.development.js"></script>
<!-- 擴展庫 -->
<script src="../js/react-dom.development.js"></script>
<!-- 轉換jsx轉為js -->
<script src="../js/babel.min.js"></script>
<script type="text/babel">
// 1.創建組件
class Weather extends React.Component {
/**
* 構造器中能收到什么數據,取決于new的時候,傳的是什么數據
* new Weather并不是我們操作的,而是react操作的
*/
constructor(props) {
// 還沒學到props,但得用著,模仿官網寫
// 類本身語法
super(props);
// 構造函數中this指向構造函數實例對象
// 16.8之前,state是{},16.8及之后,是null
this.state = {
isHot: true,
};
}
// state在Weather的實例對象身上
render() {
console.log("this:", this);
return (
<h2 onClick={demo}>
今天天氣很{this.state.isHot ? "炎熱" : "涼爽"}
</h2>
);
}
}
function demo() {
console.log("demo被調用");
}
// 2.渲染組件到頁面
ReactDOM.render(<Weather />, document.getElementById("test"));
</script>
</body>
</html>
修改
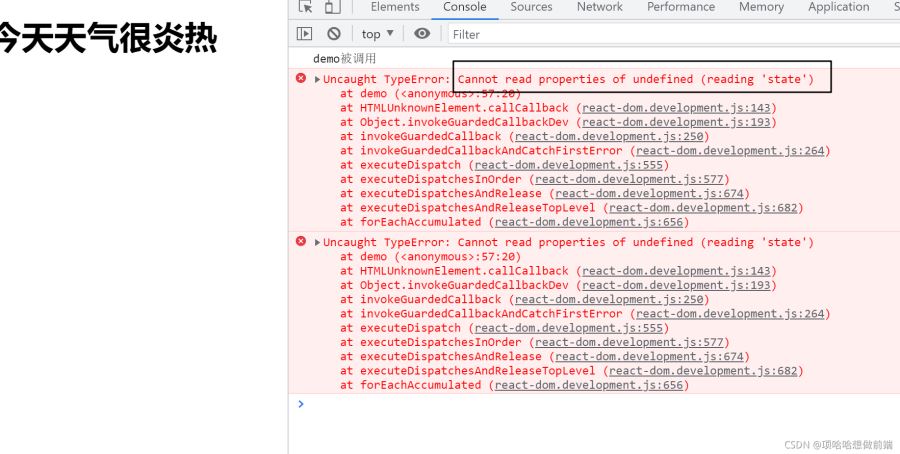
上文已經將數據渲染到頁面中,現在想要修改頁面的數據。想要修改數據,首先要拿到state中的isHot,先看一段錯誤寫法:
function demo() {
console.log("demo被調用");
// 錯誤示范
const { isHot } = this.state;
console.log("isHot", isHot);
}
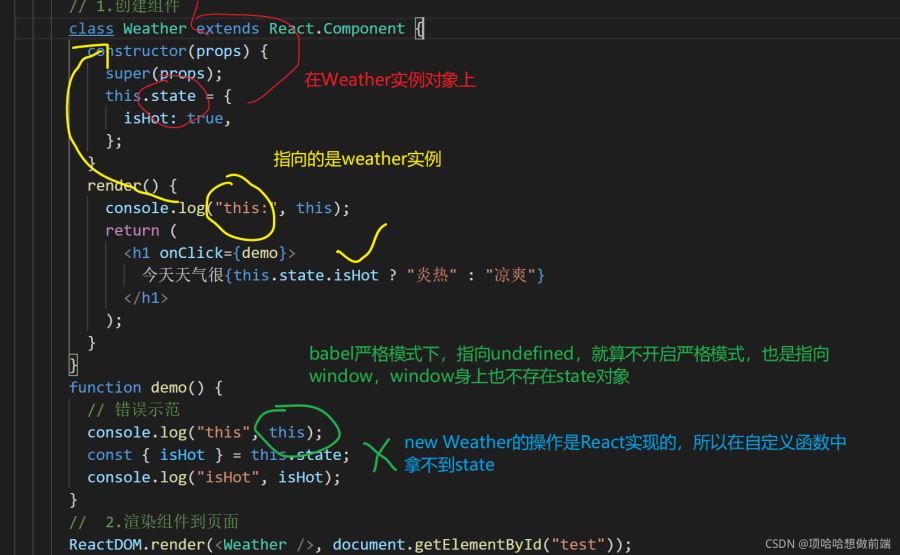
提示xxx of undefined(reading ‘state'),也就是state of undefined,當xxx為undefined時,undefined.state 就會報這個錯誤。這里的xxx指的就是this。
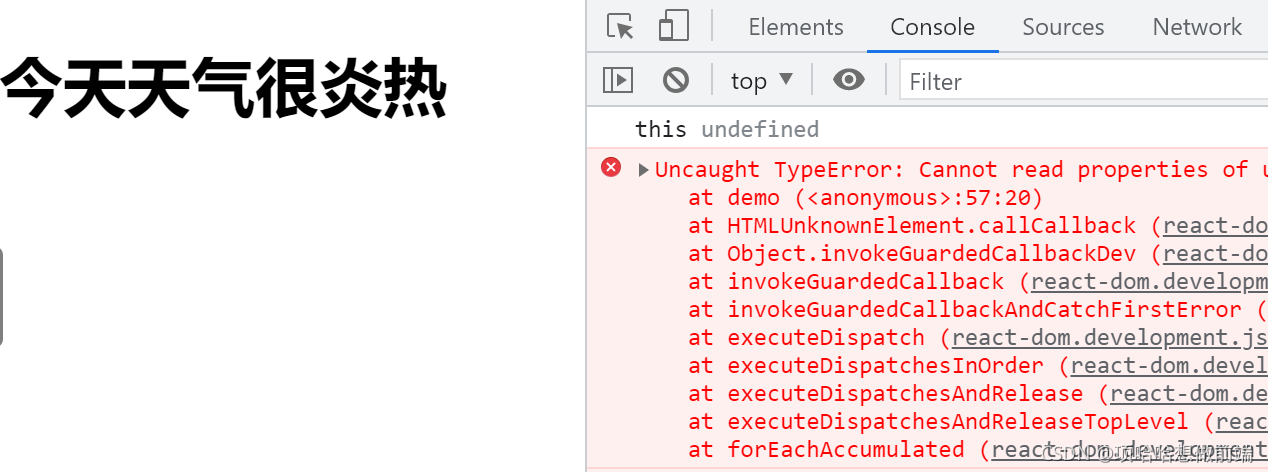
來打印一下this
function demo() {
// 錯誤示范
console.log("this", this);
const { isHot } = this.state;
console.log("isHot", isHot);
}
來看一下代碼結構和注釋


通過打印發現,將自定義函數放到類的外邊,數據雖然能夠正確顯示,但并不能拿到/修改state中的數據。
class Weather extends React.Component {
/**
* 構造器中能收到什么數據,取決于new的時候,傳的是什么數據
* new Weather并不是我們操作的,而是react操作的
*/
constructor(props) {
// 還沒學到props,但得用著,模仿官網寫
// 類本身語法
super(props);
/**
* 構造函數中this指向構造函數實例對象
* 16.8之前,state是{},16.8及之后,是null
* state在Weather的實例對象身上
*/
this.state = {
isHot: true,
};
}
// 切換天氣
demo() {
console.log("this", this);
const { isHot } = this.state;
console.log("isHot", isHot);
}
// 渲染
render() {
console.log("this:", this);
return (
<h2 onClick={demo}>
今天天氣很{this.state.isHot ? "炎熱" : "涼爽"}
</h2>
);
}
}注意,類不是函數體,不需要寫function
感謝各位的閱讀,以上就是“React如何定義類組件與函數組件”的內容了,經過本文的學習后,相信大家對React如何定義類組件與函數組件這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。