您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“jquery如何去掉只讀屬性”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“jquery如何去掉只讀屬性”文章能幫助大家解決問題。
去掉方法:1、用“$(selector).removeAttr("readonly")”語句刪除readonly屬性;2、用“$(selector).attr("readonly",false)”將readonly屬性的值設置為false。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
只讀屬性
只讀屬性是指readonly屬性,用于規定輸入字段為只讀。
只讀字段是不能修改的。不過,用戶仍然可以使用 tab 鍵切換到該字段,還可以選中或拷貝其文本。
readonly 屬性可以防止用戶對值進行修改,直到滿足某些條件為止(比如選中了一個復選框)。然后,需要使用 JavaScript 消除 readonly 值,將輸入字段切換到可編輯狀態。
readonly 屬性可與 <input type="text"> 或 <input type="password"> 配合使用。
jquery怎么去掉只讀屬性
方法1:使用removeAttr()
removeAttr() 方法用于從被選元素中移除屬性。語法格式
$(selector).removeAttr(attribute)
只需要將該方法的參數attribute設置為“readonly”即可去掉只讀屬性。
示例:
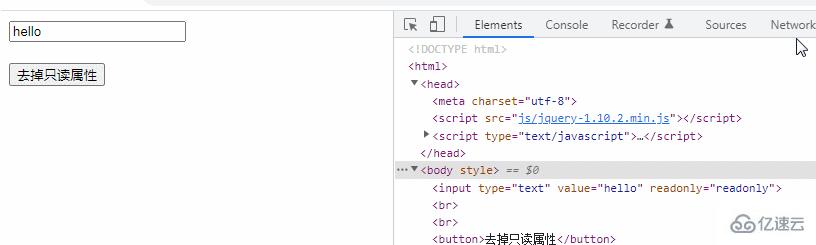
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("input").removeAttr("readonly");
});
});
</script>
</head>
<body>
<input type="text" value="hello" readonly="readonly" /><br /><br />
<button>去掉只讀屬性</button>
</body>
</html>
方法2:使用attr()
使用attr()方法將readonly屬性的值設置為false即可
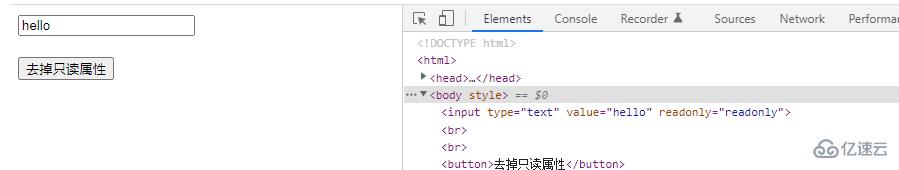
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("input").attr("readonly",false);
});
});
</script>
</head>
<body>
<input type="text" value="hello" readonly="readonly" /><br /><br />
<button>去掉只讀屬性</button>
</body>
</html>
關于“jquery如何去掉只讀屬性”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。