您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue怎么添加數組頁面及時顯示的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
最近在做vue相關的項目,在過程中,遇到了很多問題,有的解決了,有的還沒解決,其中一個比較好的問題是,一個評論回復功能,點擊回復,可以把內容獲取到并且加入數組中,但頁面不會及時顯示。
經過很多百度摸索,終于解決了。
讓我們一起來看看吧。
//newwrite是定義的一個數組
//push進去用戶名和輸入的內容,changeitems
//changeitems是我監聽的輸入框的內容
//<textarea id="reply_text" cols="30" rows="10" v-model="changeitems"></textarea>
//
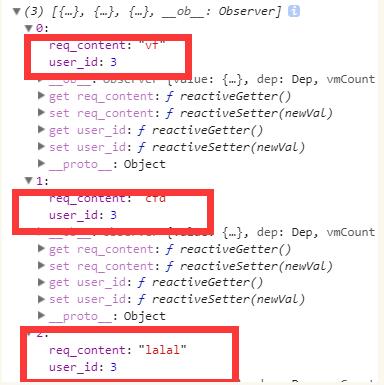
this.newwrite.push({
user_id:this.userid,
req_content:changeitems
})
console.log(this.newwrite);
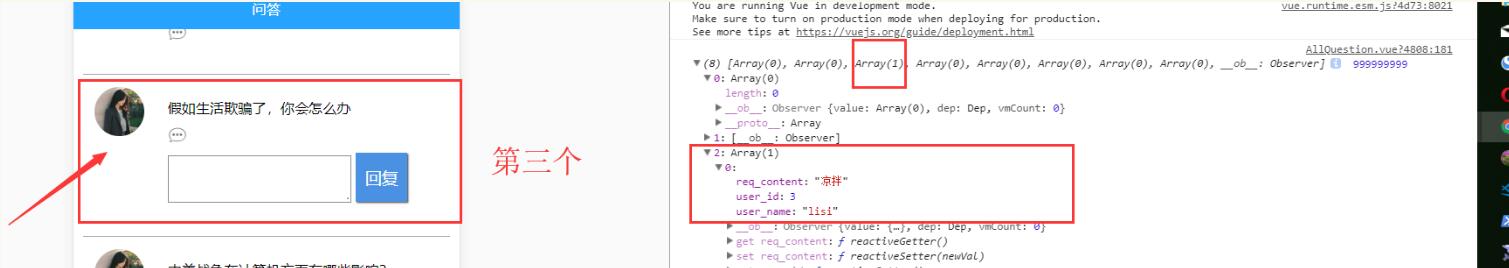
由于我有的地方是用的二維數組,所以這種push的方法就不能及時顯示到頁面上去
js代碼:
//這的items是一個二維數組
//多個評論下的回復
//點擊添加到對應的評論
_this.items[index].push({
user_name:_this.username,
user_id:_this.userid,
req_content:text
})html代碼:
<div v-for="(item,indexss) in items[index]" :key="indexss">
<span class="my_commentname">{{username}} : </span><span class="my_comment">{{item}}</span>
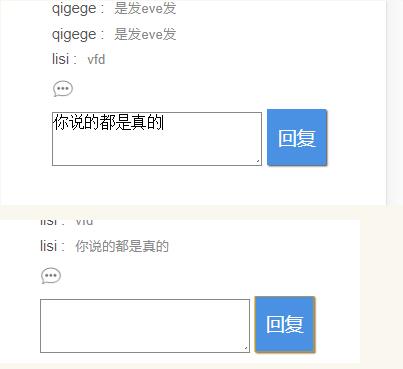
</div>能傳入到數組中,不能顯示在頁面上

因此就用了另一種方法,Vue.set(this.arr, this.arr.length, text);
其中這里的this要提前定義結構
js代碼:
//a=[] //此處_this=this _this.items[i] = new Array(); _this.a.push(_this.items[i]); //點擊事件中: Vue.set(this.a, this.a.length, text);
html代碼:
<!---->
<div v-for="(item,indexss) in a" :key="indexss">
<span class="my_commentname">{{username}} : </span><span class="my_comment">{{item}}</span>
</div>然后點擊回復就可以及時顯示到頁面上了

this.$set(對象, key, 數組)
例如:
this.$set(this.modelForm, "Authorizers", this.chooseData);
以上就是“vue怎么添加數組頁面及時顯示”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。