您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“ASP.NET Core怎么處理404錯誤”,在日常操作中,相信很多人在ASP.NET Core怎么處理404錯誤問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”ASP.NET Core怎么處理404錯誤”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
當未找到網頁并且應用程序返回 404 錯誤時,ASP.NET Core MVC 僅呈現通用瀏覽器錯誤頁面,如下圖所示

這不是很優雅,是嗎?我們平時看到的404頁面一般是這樣的

還有這樣的

試了下京東,地址不存在的時候是會重定向到首頁
下面就來演示下ASP.NET Core中如何實現這種自定義的404頁面處理。
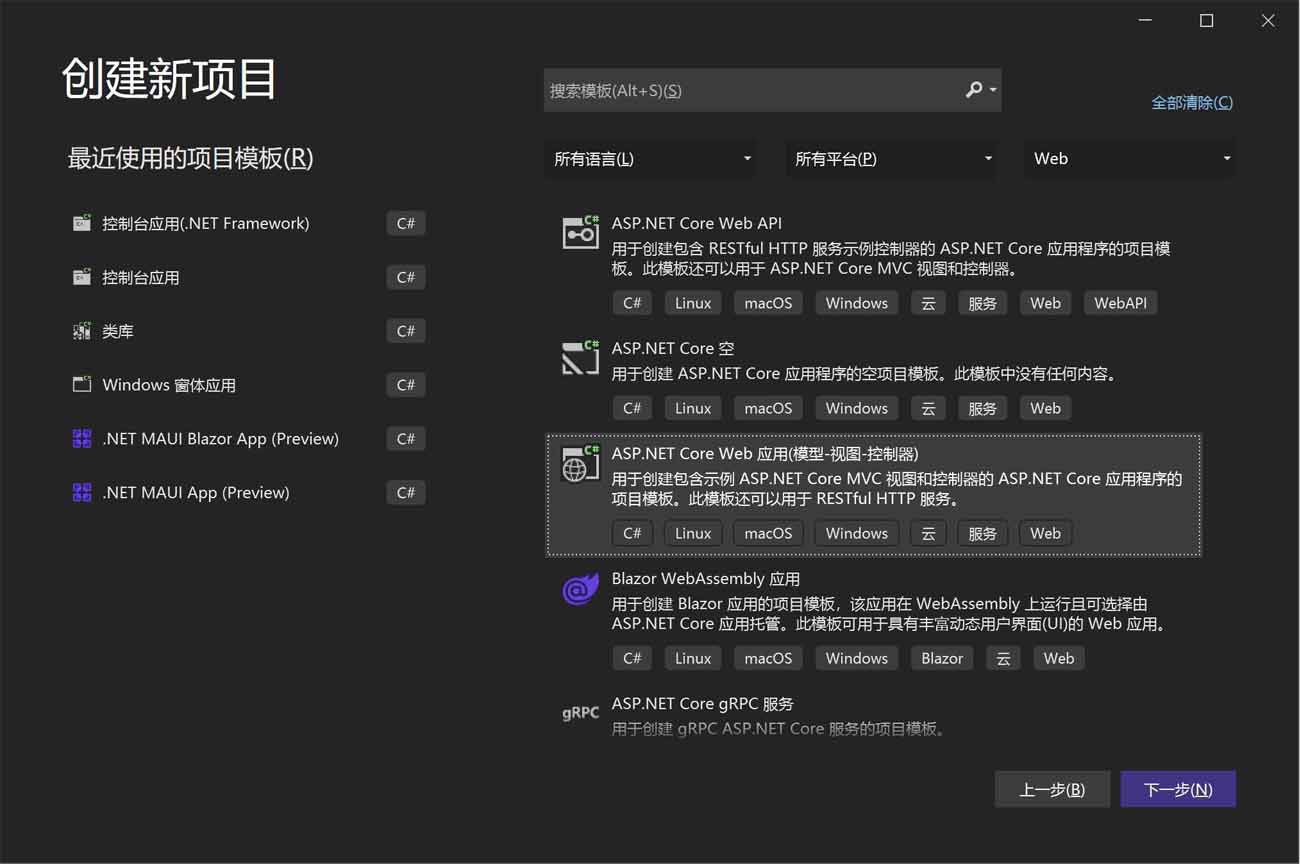
新建項目 ASP.NET Core MVC(WebApi處理方式也一樣)

新建好的項目直接運行的效果

隨便輸入一個地址 /test404
當未找到網頁并且應用程序返回 404 錯誤時,ASP.NET Core MVC 僅呈現通用瀏覽器錯誤頁面,如下圖所示

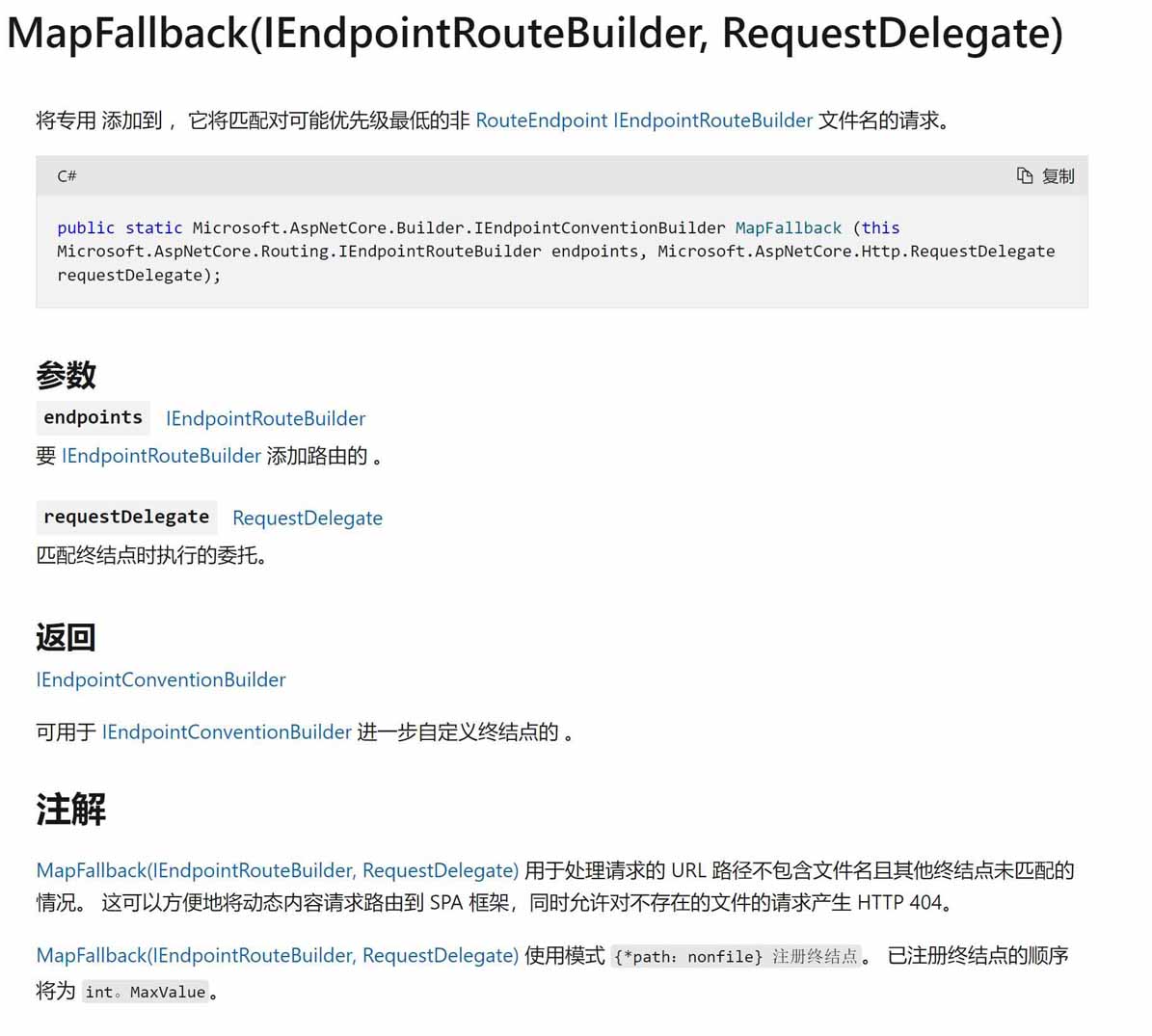
FallbackEndpointRouteBuilderExtensions.MapFallback
這是個什么東西?

意思大概是說這是注冊一個優先級最低的通配路由,來匹配所有路由,那就來試試效果吧。
// Program.cs
app.UseAuthorization();
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
app.MapFallback(async (ctx) =>
{
ctx.Response.Body.Write(Encoding.UTF8.GetBytes("404 from Fallback"));
});
app.Run();試試效果如下

在HomeController添加一個Action如下
// HomeController.cs
[Route("{*url}", Order = 9999)]
public IActionResult Page404()
{
return View();
}添加對應的View頁面如下
// Page404.cshtml
@{
ViewData["Title"] = "404";
}
<div>404 for {*url}</div>
上面兩種方式雖然能夠正常處理404錯誤頁,但是在程序內部拋出的404錯誤卻無法進行攔截
添加一個測試Action如下
[Route("/test404")]
public IActionResult test404()
{
// 一些業務處理,最終返回404
// return NotFound();
return StatusCode(404);
}你看,這種404場景,上述方式沒能進行攔截處理。

自定義Middleware攔截
代碼如下,關于Middleware如何使用這里不做介紹
app.Use((context, next) =>
{
var res = next(context);
if (context.Response.StatusCode == 404)
{
context.Response.StatusCode = 200;
context.Response.Body.Write(Encoding.UTF8.GetBytes("404 from Middleware"));
}
return res;
});把方式一和方式二的代碼注釋掉,運行測試效果如下
不存在的地址

存在的地址,但是業務上返回404

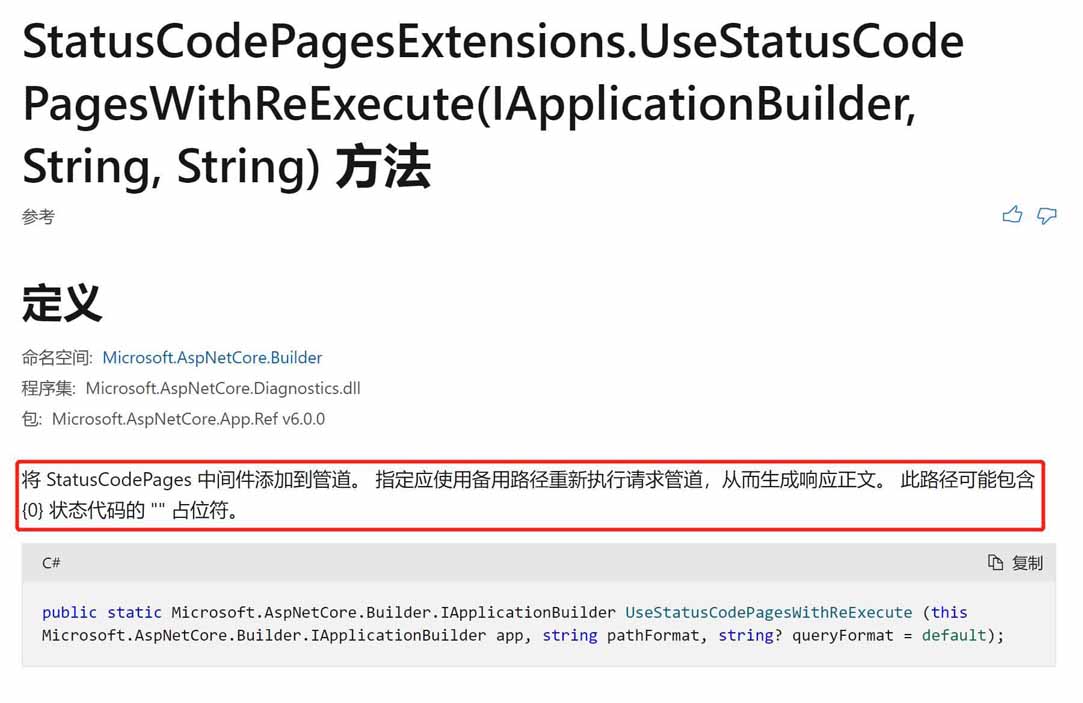
UseStatusCodePagesWithReExecute
注釋上個方法的代碼

app.UseStatusCodePagesWithReExecute("/error/{0}");// HomeController.cs
[Route("test401")]
public IActionResult test401()
{
return StatusCode(401);
} public class ErrorController : Controller
{
[Route("error/404", Order = 9)]
public IActionResult Error404()
{
ViewBag.code = 404;
return View();
}
[Route("error/{code:int}", Order = 1)]
public IActionResult Error(int code)
{
ViewBag.code = code;
switch (code)
{
case 404:
ViewBag.msg = "對不起,請求的資源不存在。";
break;
case 401:
ViewBag.msg = "對不起,您無權限訪問此頁面。";
break;
default:
ViewBag.msg = "服務異常,請稍后重試!";
break;
}
return View("Error404");
}
}// Error404.cshtml
@{
}
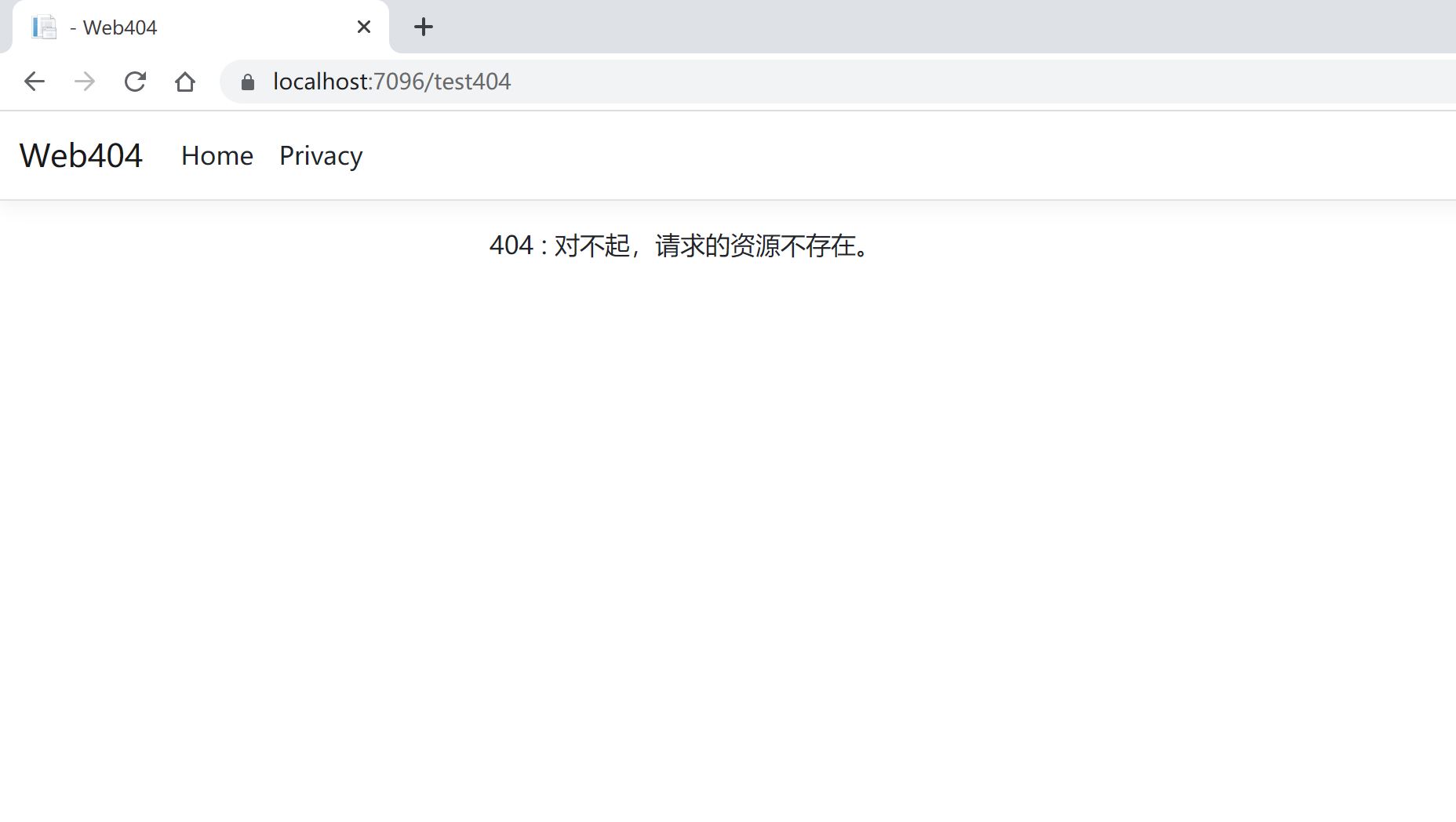
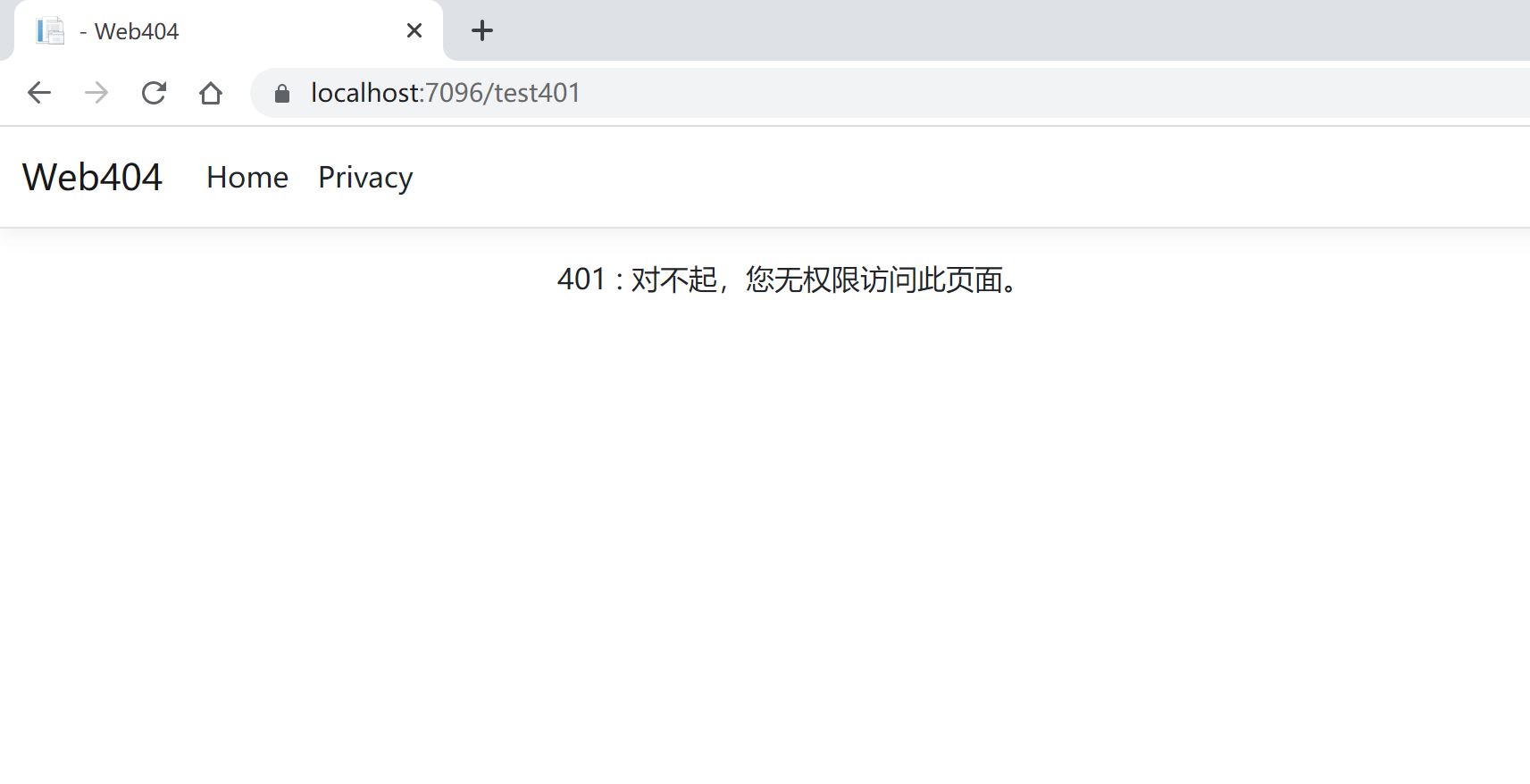
<div>@ViewBag.code : @ViewBag.msg</div>測試效果


這是以前framwork時代的iis配置方式,不推薦使用了,也不進行測試了。
到此,關于“ASP.NET Core怎么處理404錯誤”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。