您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue+vue-meta-info怎么動態設置meta標簽”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue+vue-meta-info怎么動態設置meta標簽”吧!
在寫移動端項目的時候,通常都會設置meta禁止用戶縮放。
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
最近的需求中,個別頁面允許用戶縮放,就需要給不同的頁面設置不同的meta了。
但是vue是單頁面應用,沒辦法向原生一樣給每個頁面設置不同的頭信息。所以就需要借助到vue-meta-info了。
vue-meta-info 是一個基于vue 2.0的插件,它會讓你更好的管理你的 app 里面的 meta 信息。
你可以直接 在組件內設置 metaInfo 便可以自動掛載到你的頁面中。
如果你需要隨著數據的變化,自動更新你的title、meta等信息,那么用此 插件也是再合適不過了。
當然,有時候我們也可能會遇到讓人頭疼的SEO問題,那么使用此插件配合 prerender-spa-plugin 也是再合適不過了
vue-meta-info官網
npm install vue-meta-info --save
在main.js中全局引入
import MetaInfo from 'vue-meta-info'; Vue.use(MetaInfo);
在組件內靜態使用
<template>
...
</template>
<script>
export default {
metaInfo: {
title: '操作手冊',
meta: [
{ name:'viewport', content:
'width=device-width, user-scalable=yes, initial-scale=1.0, maximum-scale=3.0, minimum-scale=1.0'}
]
},
}
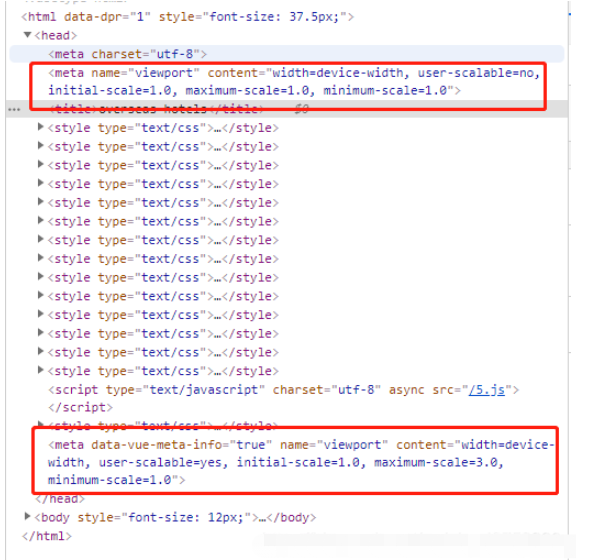
</script>需要注意的是:vue-meta-info并不是直接改變頁面的meta信息,而是在下面追加一條覆蓋上面的,如下圖:

所以只為某一個頁面設置了,會影響別的頁面的。就需要根據路由切換來動態設置了。在App.vue中監聽路由變化
<template> <div id="app"> <keep-alive> <router-view /> </keep-alive> </div> </template>
<script>
export default {
name: "App",
metaInfo() {
return {
meta: this.metaData
}
},
data() {
return {
metaData: [{
name: 'viewport',
content: 'width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0'
}]
}
},
watch: {
$route(to, from) {
if (to.name == 'pdf') {
this.metaData = [{
name: 'viewport',
content: 'width=device-width, user-scalable=yes, initial-scale=1.0, maximum-scale=3.0, minimum-scale=1.0'
}]
} else {
this.metaData = [{
name: 'viewport',
content: 'width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0'
}]
}
},
},
};
</script><style lang='less'>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #2c3e50;
}
</style>如果需要改動的頁面太多,比如要做seo,給頁面設置keywords和description的。也可以在router中配置,結合vuex去設置更加優雅一點把。
到此,相信大家對“vue+vue-meta-info怎么動態設置meta標簽”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。