您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“ES6如何修改數組中的某個元素”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“ES6如何修改數組中的某個元素”吧!
修改方法:1、使用“數組名[指定下標值]=新值;”語法,通過下標訪問指定元素,并給該元素重新賦值來進行修改;2、使用“array.splice(開始文章,刪除元素個數,插入值1插入值2)”語句,從指定位置開始刪除n個元素,并插入n個新元素。
本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
ES6修改數組中的某個元素
方法1:通過下標訪問指定元素,并重新賦值
數組是復合型數據,數組名稱是一個指向數組的引用型變量,因此數組屬于引用型對象。
訪問數組就是訪問數組元素。元素相當于變量,數組的元素是一組有序排列的變量,它們沒有標識符,以下標進行索引,下標從 0 開始,有序遞增。注意,數組下標是非負整數型表達式,或者是字符型數字,不可以為其他類型的值或表達式。
訪問數組元素,并重新賦值的語法:
數組名[指定下標值]=新值;
示例:
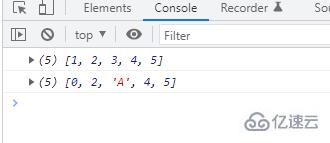
var arr = [1,2,3,4,5]; //聲明一個數組 console.log(arr); arr[0] = 0; //修改第一個元素,重新賦值為0 arr[2] = "A"; //修改第三個元素,重新賦值為2 console.log(arr);

方法2:利用splice()方法
Array數組的splice()方法,也是一個非常強大的方法,它的作用是:刪除、插入、替換
需要注意的是: splice()方法是直接修改原數組的
我們利用該方法的替換功能即可修改數組元素。
語法:
array.splice(starti,n,值1,值2);
實際是就是:在starti的位置刪除n個元素,然后在這個位置插入值1,值2,就可以起到替換原來被刪除的值
示例
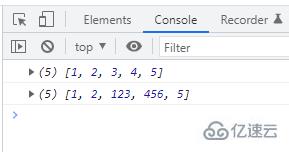
var array = [1,2,3,4,5]; //聲明一個數組 console.log(array); array.splice(2,2,123,456); console.log(array);

到此,相信大家對“ES6如何修改數組中的某個元素”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。