您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么使用Vue+Laravel開發CRUD應用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么使用Vue+Laravel開發CRUD應用”吧!

CURD (增刪改查)是數據存儲的基本操作,也是你作為 Laravel 開發人員首先要學習的內容之一
但是,如果要結合以 Vue.js 作為前端的應用程序該注意哪些問題呢?首先,因為現在的操作不刷新頁面,所以你需要異步 CURD 。因此,你需要確保數據在前后端的一致性。
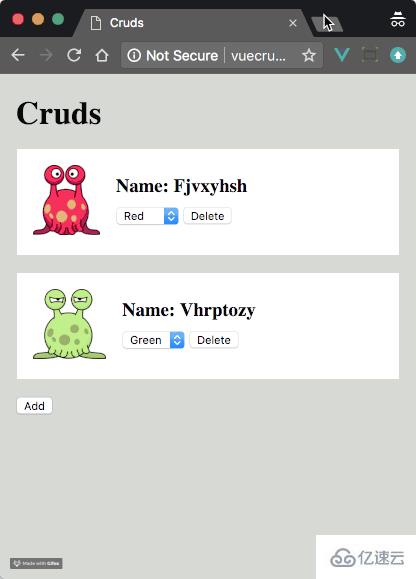
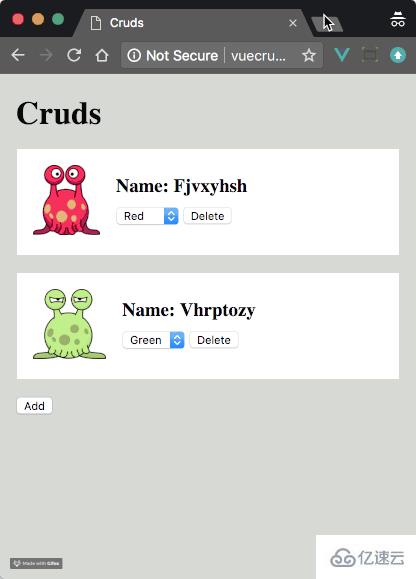
這是一個讓使用者創建一個 “Cruds“ 的全棧應用,當我進入這個應用時,它會創造很多不可思議的東西。外星人獨特的名稱和可以在紅色,綠色和黑色的自由轉換。
Cruds 應用展示在主頁,你可以通過 add 按鈕添加 Cruds , delete 按鈕刪除它們,或者更新它們的顏色。

我們將使用 Laravel 后端開始本教程,來完成 CRUD 操作。我將保持這一部分簡短,因為 Laravel 的 CRUD 是其他地方廣泛涉及的主題.
總之,我們完成以下操作
設置數據庫
通過資源控制器來編寫一個 RESTful API 的路由
在控制器中定義方法,來完成 CRUD 操作
首先是遷移,我們的 Cruds 有兩個屬性:名稱和顏色,我們將其設置為 text 類型
2018_02_02_081739_create_cruds_table.php
<?php
...
class CreateCrudsTable extends Migration
{
public function up()
{
Schema::create('cruds', function (Blueprint $table) {
$table->increments('id');
$table->text('name');
$table->text('color');
$table->timestamps();
});
}
...
}
...現在我們來設置 RESTful API 路由. 這個 resource 方法將自動創建我們所需要的所有操作. 但是, 我們不需要 edit, show 和 store 這幾個路由,因此我們需要排除它們.
routes/api.php
<?php
Route::resource('/cruds', 'CrudsController', [
'except' => ['edit', 'show', 'store']
]);有了這些, 我們現在可以在API中使用以下路由:
| HTTP 方法 | 地址 | 方法 | 路由名 |
|---|---|---|---|
| GET | /api/cruds | index | cruds.index |
| GET | /api/cruds/create | create | cruds.create |
| PUT | /api/cruds/{id} | update | cruds.update |
| DELETE | /api/cruds/{id} | destroy | cruds.destroy |
我們現在需要在控制器中實現這些操作:
app/Http/Controllers/CrudsController.php
<?php
namespace App\Http\Controllers;
use App\Crud;
use Illuminate\Http\Request;
use Illuminate\Http\Response;
use Faker\Generator;
class CrudsController extends Controller
{
// Methods
}我們先簡要概述下每種方法:
create 方法。我們使用 Laravel 附帶的 Faker 包,為 Crud 隨機生成名稱和顏色字段 。隨后,我們將新生成的數據作為 JSON 返回。
<?php
...
public function create(Generator $faker)
{
$crud = new Crud();
$crud->name = $faker->lexify('????????');
$crud->color = $faker->boolean ? 'red' : 'green';
$crud->save();
return response($crud->jsonSerialize(), Response::HTTP_CREATED);
}index方法。我們使用 index 方法返回 Cruds 的全部數據。在一個更嚴肅的應用中,我們會使用分頁,但是現在我們盡量保持簡潔。
<?php
...
public function index()
{
return response(Crud::all()->jsonSerialize(), Response::HTTP_OK);
}update。此方法允許客戶端更改 Crud 的顏色。
<?php
...
public function update(Request $request, $id)
{
$crud = Crud::findOrFail($id);
$crud->color = $request->color;
$crud->save();
return response(null, Response::HTTP_OK);
}destroy。 刪除 Cruds 的方法。
<?php
...
public function destroy($id)
{
Crud::destroy($id);
return response(null, Response::HTTP_OK);
}現在開始處理 Vue 頁面展示部分。先來創建一個組件 --- CrudComponent.vue,用來展示 Cruds 的內容。

這個組件主要是展示的功能,沒有太多的業務邏輯。主要有以下幾個重點:
展示一張圖片,圖片的顏色取決于 Crud 的顏色( 也就是展示 red.png 還是 green.png)
有一個刪除按鈕,當點擊時會觸發 del 方法,繼而觸發一個 delete 事件,并攜帶當前 Crud 的 ID 作為參數
有一個 HTML 選擇器 ( 用來選擇顏色 ),當發生選擇時,會觸發 update 方法,繼而觸發一個 update 事件,并攜帶當前 Crud 的 ID 和新選擇的顏色作為參數
resources/assets/js/components/CrudComponent.vue
<template>
<p class="crud">
<p class="col-1">
<img :src="image"/>
</p>
<p class="col-2">
<h4>Name: {{ name | properCase }}</h4>
<select @change="update">
<option
v-for="col in [ 'red', 'green' ]"
:value="col"
:key="col"
:selected="col === color ? 'selected' : ''"
>{{ col | properCase }}</option>
</select>
<button @click="del">Delete</button>
</p>
</p>
</template>
<script>
export default {
computed: {
image() {
return `/images/${this.color}.png`;
}
},
methods: {
update(val) {
this.$emit('update', this.id, val.target.selectedOptions[0].value);
},
del() {
this.$emit('delete', this.id);
}
},
props: ['id', 'color', 'name'],
filters: {
properCase(string) {
return string.charAt(0).toUpperCase() + string.slice(1);
}
}
}
</script>
<style>...</style>在這個項目中還有一個組件 App.vue。它在整個項目中的地位非常重要,所有主要的邏輯都寫在這里。下面就來逐步分析這個文件。
先從 template 標簽開始, 它主要處理了下面這些業務:
為我們上面提到的 crud-component 組件占位
遍歷包含 Crud 對象的數組(也就是 cruds 數組 ),數組中的每個元素都對應著一個 crud-component 組件。我們以 props 的形式把每個 Crud 的屬性傳遞給這個組件,并且監聽來自這個組件的 update 和 delete 事件
設置一個 Add 按鈕,當點擊時,會觸發 create 方法,從而創建新的 Cruds
resources/assets/js/components/App.vue
<template> <p id="app"> <p class="heading"> <h2>Cruds</h2> </p> <crud-component v-for="crud in cruds" v-bind="crud" :key="crud.id" @update="update" @delete="del" ></crud-component> <p> <button @click="create()">Add</button> </p> </p> </template>
下面來看 App.js 文件的 script 部分:
首先通過 Crud 函數創建用于展示 Cruds 的對象, 包括 ID, 顏色和姓名
然后, 引入 CrudComponent 組件
組件的 cruds 數組作為 data 的屬性。 關于對 CRUD 的增刪改查的具體操作, 會在下一步展開說明。
resources/assets/js/components/App.vue
<template>...</template>
<script>
function Crud({ id, color, name}) {
this.id = id;
this.color = color;
this.name = name;
}
import CrudComponent from './CrudComponent.vue';
export default {
data() {
return {
cruds: []
}
},
methods: {
create() {
// 待完善
},
read() {
// 待完善
},
update(id, color) {
// 待完善
},
del(id) {
// 待完善
}
},
components: {
CrudComponent
}
}
</script>在一個完整的項目中,所有的 CRUD 操作都是在后端完成的,因為數據庫是跟后端交互的。然而,觸發 CRUD 的操作幾乎都是在前端完成的。
因此,一個 HTTP 客戶端(也就是負責在前后端之間交互數據的橋梁)的作用是非常重要的。被 Laravel 前端默認封裝的 Axios, 就是一個非常好用的 HTTP 客戶端。
再來看下資源表,每個 AJAX 請求都需要有一個明確的 API 接口:
| Verb | Path | Action | Route Name |
|---|---|---|---|
| GET | /api/cruds | index | cruds.index |
| GET | /api/cruds/create | create | cruds.create |
| PUT | /api/cruds/{id} | update | cruds.update |
| DELETE | /api/cruds/{id} | destroy | cruds.destroy |
首先來看 read 方法。這個方法是負責在前端發起 Cruds 請求的,對應后端的處理在是控制器里的 index 方法,因此使用 GET 請求 /api/cruds。
由于 Laravel 前端默認把 Axios 設置為 window 的一個屬性, 因此我們可以使用 window.axios.get 來發起一個 GET 請求。
對于像 get, post 等 Axios 方法的返回結果,我們可以再繼續鏈式調用 then 方法,在 then 方法里可以獲取到 AJAX 響應數據的主體 data 屬性。
resources/assets/js/components/App.vue
...
methods() {
read() {
window.axios.get('/api/cruds').then(({ data }) => {
// console.log(data)
});
},
...
}
/*
Sample response:
[
{
"id": 0,
"name": "ijjpfodc",
"color": "green",
"created_at": "2018-02-02 09:15:24",
"updated_at": "2018-02-02 09:24:12"
},
{
"id": 1,
"name": "wjwxecrf",
"color": "red",
"created_at": "2018-02-03 09:26:31",
"updated_at": "2018-02-03 09:26:31"
}
]
*/從上面的返回結果可以看出,返回的結果是 JSON 數組。Axios 會自動將其解析并轉成 JavaScript 對象返給我們。這樣方便我們在回調函數里對結果進行遍歷,并通過 Crud 工廠方法創建新的 Cruds,并存到 data 屬性的 cruds 數組中,例如 this.cruds.push(...)。
resources/assets/js/components/App.vue
...
methods() {
read() {
window.axios.get('/api/cruds').then(({ data }) => {
data.forEach(crud => {
this.cruds.push(new Crud(crud));
});
});
},
},
...
created() {
this.read();
}注意:我們通過
created方法,可以使程序在剛一加載時就觸發read方法,但這并非最佳實踐。最好方案應該是直接去掉read方法,當程序第一次加載的時候,就把應用的初始狀態都包含在文檔投中。
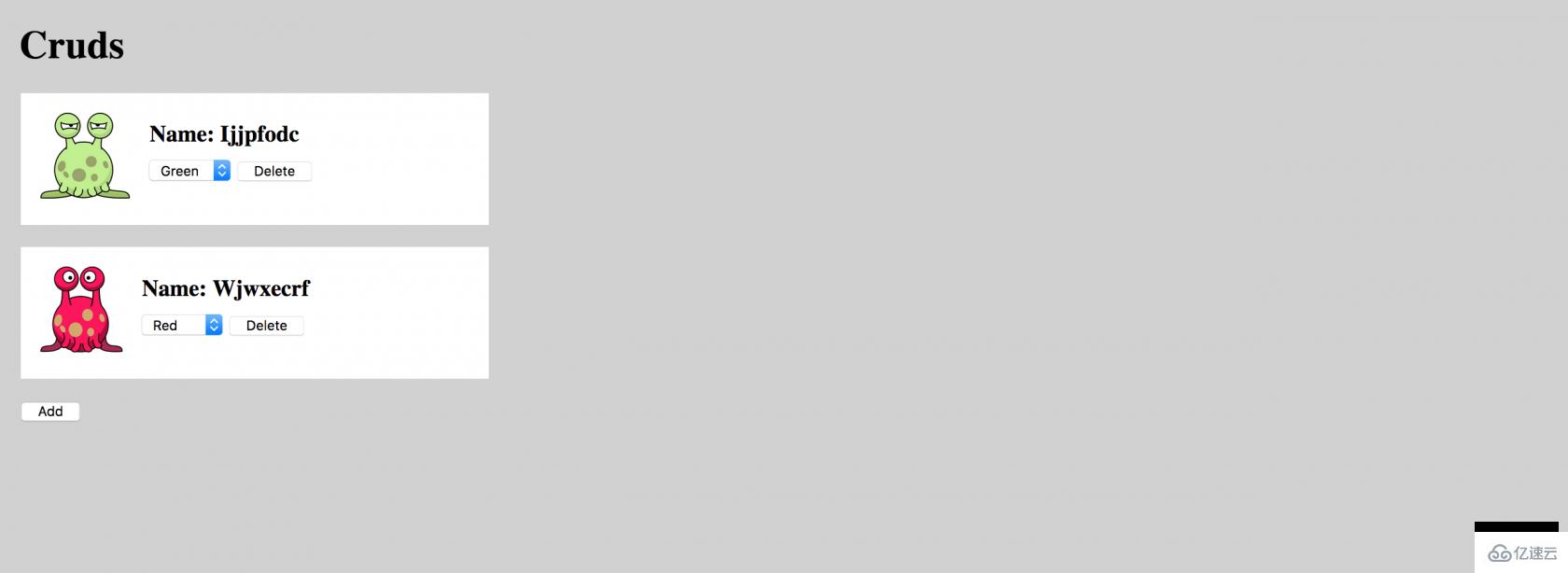
通過上面的步驟,我們就能看到 Cruds 展示在界面上了:

執行 update 方法需要發送表單數據,比如 color,這樣控制器才知道要更新哪些數據。Crud 的 ID 是從服務端獲取的。
還記得我在本文開篇就提到關于前后端數據一致的問題,這里就是一個很好的例子。
當需要執行 update 方法時,我們可以不用等待服務器返回結果,就在前端更新 Crud 對象,因為我們很清楚更新后應該是什么狀態。
但是,我們不應該這么做。為什么?因為有很多原因可能會導致更新數據的請求失敗,比如網絡突然中斷,或者更新的值被數據庫拒絕等。
所以等待服務器返回更新成功的信息后,再刷新前端的狀態是非常重要的,這樣我們才能確保前后端數據的一致。
resources/assets/js/components/App.vue
methods: {
read() {
...
},
update(id, color) {
window.axios.put(`/api/cruds/${id}`, { color }).then(() => {
// 一旦請求成功,就更新 Crud 的顏色
this.cruds.find(crud => crud.id === id).color = color;
});
},
...
}你可能會說這樣非必要的等待會影響用戶體驗,但是我想說,我們在不確定的情況下更新狀態,誤導用戶,這應該會造成更差的用戶體驗。
現在你已經明白整個架構的關鍵點了,剩下兩個方法,不需要我解釋,你也應該能夠理解其中的邏輯了:
resources/assets/js/components/App.vue
methods: {
read() {
...
},
update(id, color) {
...
},
create() {
window.axios.get('/api/cruds/create').then(({ data }) => {
this.cruds.push(new Crud(data));
});
},
del(id) {
window.axios.delete(`/api/cruds/${id}`).then(() => {
let index = this.cruds.findIndex(crud => crud.id === id);
this.cruds.splice(index, 1);
});
}
}你應該知道,我們這個項目VUE前端的CRUD操作都是異步方式的,所以前端AJAX請求服務器并等待服務器響應返回響應,總會有一點延遲。因為用戶不知道網站在做什么,此空檔期用戶的體驗不是很好,這學問關聯到UX。
為了改善這UX問題,因此最好添加上一些加載界面并在等待當前操作解決時禁用任何交互。這可以讓用戶知道網站在做了什么,而且可以確保數據的狀態。
Vuejs有很多很好的插件能完成這個功能,但是在此為了讓學者更好的理解,做一些簡單的快速的邏輯來完成這個功能,我將創建一個半透明的p,在AJAX操作過程中覆蓋整個屏幕,這個邏輯能完成兩個功能:加載界面和禁止互動。一石兩鳥,完美~
resources/views/index.blade.php
<body> <p id="mute"></p> <p id="app"></p> <script src="js/app.js"></script> </body>
當進行 AJAX 請求的時候,就把 mute 的值從 false 改為 true, 通過這個值的變化,控制半透明 p 的顯示或隱藏。
resources/assets/js/components/App.vue
export default {
data() {
return {
cruds: [],
mute: false
}
},
...
}下面就是在 update 方法中切換 mute 值的過程。當執行 update 方法時,mute 值被設為 true。當請求成功,再把 mute 值設為 false, 這樣用戶就可以繼續操作應用了。
resources/assets/js/components/App.vue
update(id, color) {
this.mute = true;
window.axios.put(`/api/cruds/${id}`, { color }).then(() => {
this.cruds.find(crud => crud.id === id).color = color;
this.mute = false;
});
},在 CRUDE 的每個方法里都要有這樣的操作,在此,為了節約篇幅,我就不一一寫明了。
為了保證大家不會忘記這個重要的操作,我們直接在 <p id="app"></p> 元素上方增加了 <p id="mute"></p> 元素。
從下面的代碼可以看到,當 <p id="mute"> 元素被加上 class on 后,它將以灰色調完全覆蓋整個應用,并阻止所有的點擊事件:
resources/views/index.blade.php
<!doctype html>
<html lang="{{ app()->getLocale() }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>Cruds</title>
<style>
html, body {
margin: 0;
padding: 0;,
height: 100%;
width: 100%;
background-color: #d1d1d1
}
#mute {
position: absolute;
}
#mute.on {
opacity: 0.7;
z-index: 1000;
background: white;
height: 100%;
width: 100%;
}
</style>
</head>
<body>
<p id="mute"></p>
<p id="app"></p>
<script src="js/app.js"></script>
</body>
</html>最后一個問題是對于 on class 的管理,我們可以在 mute 的值上加一個 watch,每當 mute 的值發生改變的時候,就加上或刪除 on class:
export default {
...
watch: {
mute(val) {
document.getElementById('mute').className = val ? "on" : "";
}
}
}完成上面所有的步驟,你就可以擁有一個帶有加載指示器的全棧Vue / Laravel CRUD 的應用程序了。再來看下完整效果吧:

到此,相信大家對“怎么使用Vue+Laravel開發CRUD應用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。