溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“Vue WebPack怎么忽略指定文件或目錄”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
前端Vue項目使用 WebPack 打包時,有時候我們需要忽略掉一些文件。比如一些說明文檔、ReadMe之類的,我們只希望它存在于源碼中,而不是被打包給用戶。
通過修改 webpack.base.conf.js 配置文件,有以下方式可以達到目的。
module: {
rules: [
...
// 忽略掉所有 .md 文件
{
test: /\.md$/,
loader: 'null-loader',
},
...
]
}由于官方已經不推芥使用此方法,故會顯示一個警告:
WARNING in ./src ^\.\/.*$ Module not found: Error: Can't resolve 'null-loader' in 'D:\Documents\Projects\Web\xxx' @ ./src ^\.\/.*$ ...
使用 url-loader ,通過在 generator 中返回一個空字符串,達到同樣的效果,不會顯示警告。
module: {
rules: [
...
// 忽略掉所有 .md 文件
{
test: /\.md$/,
loader: 'url-loader',
options: {
limit: 10,
generator: (content, mimetype, encoding, resourcePath) => {
return ''
}
},
},
...
]
}


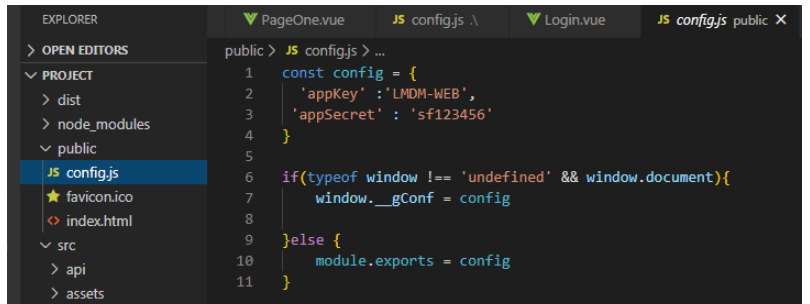
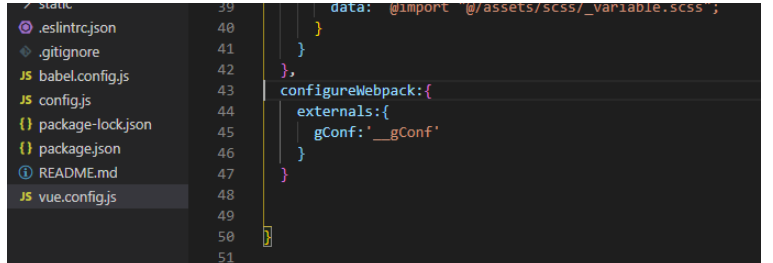
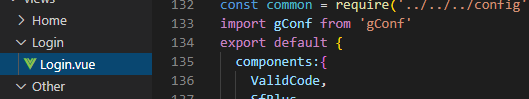
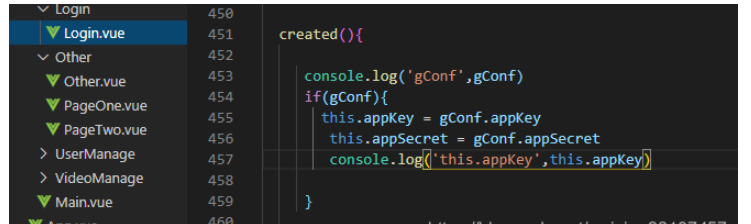
引入

“Vue WebPack怎么忽略指定文件或目錄”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。