溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“VUE +Element怎么實現多個字段值拼接功能”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
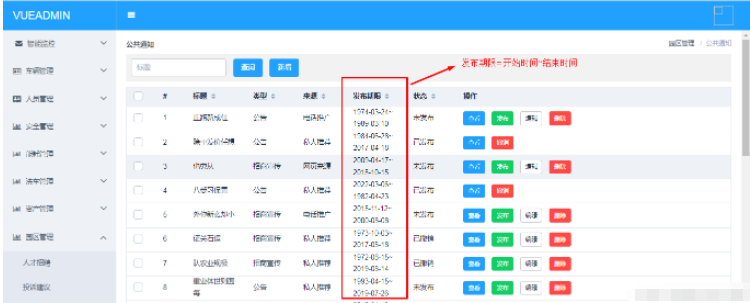
效果截圖:

VUE 核心功能代碼片段:
//獲取公共通知列表
getUsers() {
let para = {
page: this.page,
title: this.filters.title
};
this.listLoading = true;
//NProgress.start();
getNoticeListPage(para).then((res) => {
this.total = res.data.total;
let str = ''
for(let i =0; i < res.data.notices.length; i++) {
str = res.data.notices[i].startDt + '~' + res.data.notices[i].endDt;
res.data.notices[i].timeRang = str
}
this.notices = res.data.notices;
this.listLoading = false;
//NProgress.done();
});
},總結:定義常量str, 遍歷后臺返回數據,常量str 的賦值表達式是:
str = res.data.notices[i].startDt + '~' + res.data.notices[i].endDt;
再向res.data.notices 數組對象中設置新的屬性值,并賦值:
res.data.notices[i].timeRang = str
補充:下面看下vue各種字符串拼接方法
1、文件綁定{undefined{}}中的字符串拼接:直接在{undefined{}}內拼接:
<template v-if="userList">
<div v-for="(item,index) in userList" :key="index">
{{item.userName+'('+item.userAccount+')'}}
</div>
</template>
<el-option
v-for="item in projectList"
:key="item.pNo"
:label='`${item.name}-${item.managerName}(${item.managerAccount})`'
:value="item.pNo"
>
</el-option>2、vue標簽屬性綁定中的字符串拼接:寫法有兩種::title="`字符串${xx}`" 或 :title="'字符串' + xx" 都可以。其中,{}里面可以寫js方法。如:
<el-option
v-for="item in tableData"
:key="item.account"
:label= '`${item.name}${item.account}`'
:value="item.account"
:height = "schoolHeight">
</el-option>
<el-submenu v-show="item.childList.length > 0" :index="item.id" :class='`menu${item.id}`'>
<span :class="{ red: originData[`${item.value}ChangeFlag`] }">{{ item.text }}</span>3、js中的字符串拼接:
this.personList.forEach(item => {
item.label = `${item.userName}(${item.account})`;
});
this.$bus.$emit(`${this.activeName}-reload`, this.searchData);
switchStatus(row) {
this.$Modal.confirm({
title: '提示',
content: `是否確認切換狀態為${row.isDelete === 1 ? '否' : '是'}?`,
onOk: () => {
row.isDelete = row.isDelete === 0 ? 1 : 0;
}
});
},“VUE +Element怎么實現多個字段值拼接功能”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。