您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么利用node實現發送QQ郵箱驗證碼”,在日常操作中,相信很多人在怎么利用node實現發送QQ郵箱驗證碼問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么利用node實現發送QQ郵箱驗證碼”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
登錄QQ郵箱網址,進入設置選擇賬戶tab頁翻到最低下開啟此服務


思路
創建index.js文件
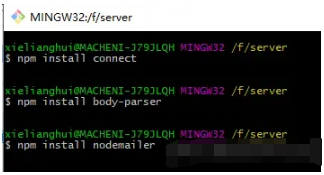
安裝connect、body-parser、nodemailer模塊
編寫引入connect框架
編寫引入bodyParser模塊
引入nodemailer模塊
使用cmd命令提示或者Git一次執行以下安裝命令

引入各個模塊
let connect = require('connect'), // 引入connect模塊
bodyParser = require('body-parser'), // 引入body-parser解析模塊
nodemailer = require('nodemailer'); // 引入nodemailer模塊async function sendMail(text,receive) {
let user = "703669046@qq.com";//自己的郵箱
let pass = "sfsdfsdfsggxcew"; //qq郵箱授權碼
let to = `${receive}@qq.com`; //對方的郵箱
let transporter = nodemailer.createTransport({
host: "smtp.qq.com",
port: 587,
secure: false,
auth: {
user: user, // 用戶賬號
pass: pass, //授權碼,通過QQ獲取
},
});
let info = await transporter.sendMail({
from: `測試node發送郵箱<${user}>驗證碼`, // sender address
to: `測試驗證碼<${to}>`, // list of receivers
subject: "測試驗證碼", // Subject line
text: text, // plain text body
});
}var app = connect()
.use(bodyParser.json()) //JSON解析
.use(bodyParser.urlencoded({ extended: true }))
//use()方法還有一個可選的路徑字符串,對傳入請求的URL的開始匹配。
//use方法來維護一個中間件隊列 .use(function (req, res, next) {
//跨域處理
// Website you wish to allow to connect
res.setHeader('Access-Control-Allow-Origin', '*'); //允許任何源
// Request methods you wish to allow
res.setHeader('Access-Control-Allow-Methods', 'GET, POST, OPTIONS, PUT, PATCH, DELETE'); //允許任何方法
// Request headers you wish to allow
res.setHeader('Access-Control-Allow-Headers', '*'); //允許任何類型
res.writeHead(200, { "Content-Type": "text/plain;charset=utf-8" }); //utf-8轉碼
next(); //next 方法就是一個遞歸調用
}) .use('/emails', function (req, res, next) {
let qqEmail= req.body.email;
var obj = {
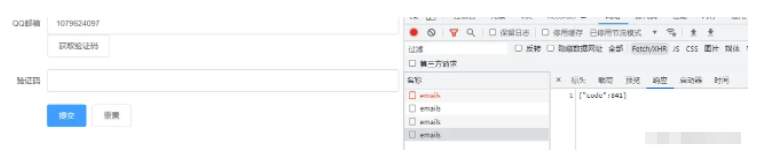
code:Math.ceil(Math.random()*1000)
};
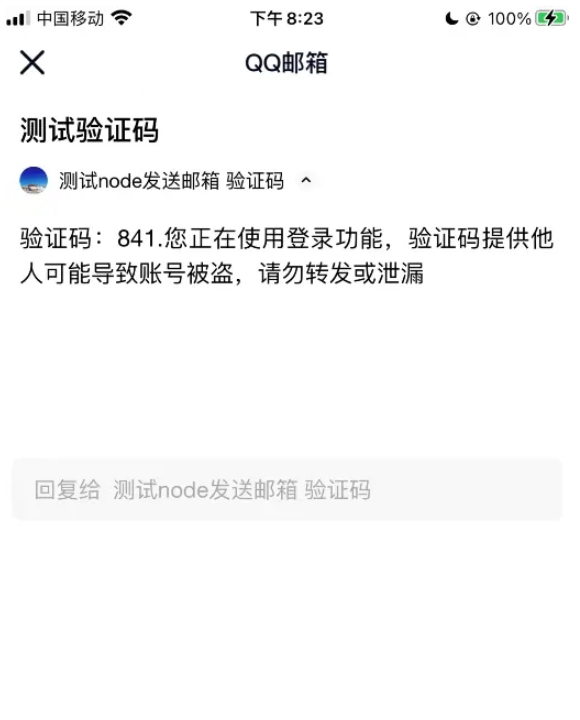
let text=`驗證碼:${obj.code}.您正在使用登錄功能,驗證碼提供他人可能導致賬號被盜,請勿轉發或泄漏`
sendMail(text,qqEmail)
res.end(JSON.stringify(obj))
next();
})在var app = connect()后面接上
.listen(3331);
在index.js當前文件下開啟cmd命令提示符或者Git命令框執行node index.js命令
我是使用vue-cli+elementui
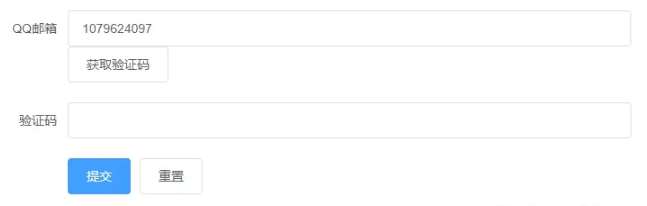
html代碼部分
<template>
<div>
<el-form
:model="ruleForm"
status-icon
ref="ruleForm"
label-width="100px"
class="demo-ruleForm"
>
<el-form-item label="QQ" prop="email">
<el-input type="email" v-model="ruleForm.email" autocomplete="off"></el-input>
<el-button @click="handleCode">獲取驗證碼</el-button>
</el-form-item>
<el-form-item label="驗證碼" prop="code">
<el-input v-model.number="ruleForm.code"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">提交</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
</div>
</template>效果圖

import ajax from '../../utli/request'
export const getCheckCode = param => ajax.$post('/emails', param || {});<script>
import {getCheckCode} from './api/form'
export default {
data() {
return {
ruleForm: {
email: "",
checkPass: "",
code: ""
},
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate(valid => {
if (valid) {
alert("submit!");
} else {
console.log("error submit!!");
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
},
async handleCode(){
let params= {
email:this.ruleForm.email
}
let res = await getCheckCode(params);
if(res.state==200){
console.log(res)
}
}
}
};
</script>

到此,關于“怎么利用node實現發送QQ郵箱驗證碼”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。