溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“JavaScript canvas怎么實現水球加載動畫”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“JavaScript canvas怎么實現水球加載動畫”吧!
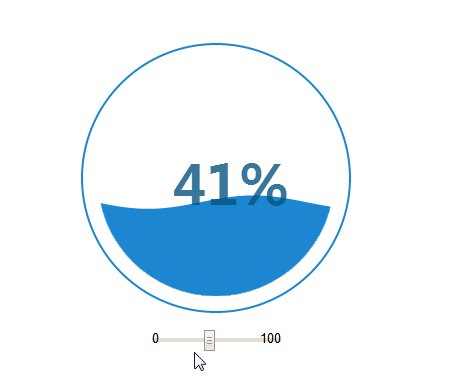
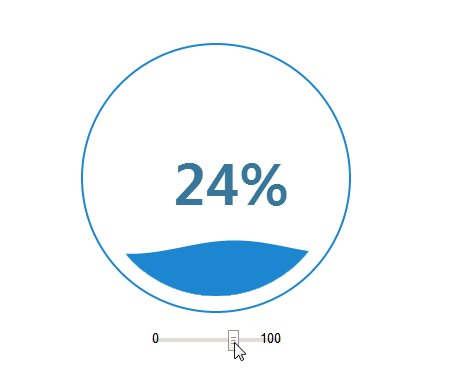
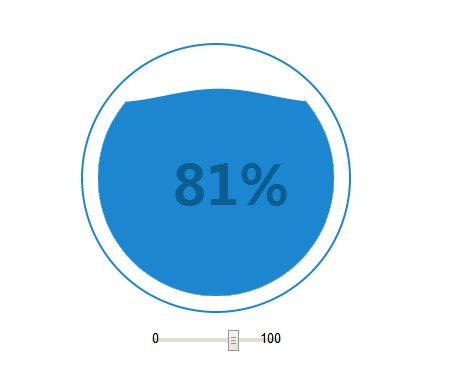
效果展示:

源碼展示:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>canvas實現水球加載動畫</title>
<style>
body {
display:flex;
flex-flow:column wrap;
justify-content:center;
align-items:center;
}
#c {
margin-top:20px;
}
input[type=range]::before {
content:attr(min);
color:#000;
padding-right:5px;
}
input[type=range]::after {
content:attr(max);
color:#000;
padding-left:5px;
}
</style>
</head>
<body>
<canvas id="c">當前瀏覽器不支持canvas 請升級!</canvas>
<input type="range" name="range" min="0" max="100" step="1">
<script>
canvas = document.getElementById("c");
ctx = canvas.getContext("2d");
oRange = document.getElementsByName("range")[0];
M = Math;
Sin = M.sin;
Cos = M.cos;
Sqrt = M.sqrt;
Pow = M.pow;
PI = M.PI;
Round = M.round;
oW = canvas.width = 300;
oH = canvas.height = 300;
// 線寬
lineWidth = 2
// 大半徑
r = (oW / 2);
cR = r - 8 * lineWidth;
ctx.beginPath();
ctx.lineWidth = lineWidth;
// 水波動畫初始參數
axisLength = 2 * r - 16 * lineWidth; // Sin 圖形長度
unit = axisLength / 8; // 波浪寬
range = .2 // 浪幅
nowrange = range;
xoffset = 8 * lineWidth; // x 軸偏移量
data = ~~(oRange.value) / 100; // 數據量
sp = 0; // 周期偏移量
nowdata = 0;
waveupsp = 0.002; // 水波上漲速度
// 圓動畫初始參數
arcStack = []; // 圓棧
bR = r - 8 * lineWidth;
soffset = -(PI / 2); // 圓動畫起始位置
circleLock = true; // 起始動畫鎖
// 獲取圓動畫軌跡點集
for (var i = soffset; i < soffset + 2 * PI; i += 1 / (8 * PI)) {
arcStack.push([
r + bR * Cos(i),
r + bR * Sin(i)
])
}
cStartPoint = arcStack.shift(); // 圓起始點
ctx.strokeStyle = "#1c86d1";
ctx.moveTo(cStartPoint[0], cStartPoint[1])
render(); // 開始渲染
function drawSine() {
ctx.beginPath();
ctx.save();
var Stack = []; // 記錄起始點和終點坐標
for (var i = xoffset; i <= xoffset + axisLength; i += 20 / axisLength) {
var x = sp + (xoffset + i) / unit;
var y = Sin(x) * nowrange;
var dx = i;
var dy = 2 * cR * (1 - nowdata) + (r - cR) - (unit * y);
ctx.lineTo(dx, dy);
Stack.push([dx, dy])
}
// 獲取初始點和結束點
var startP = Stack[0]
var endP = Stack[Stack.length - 1]
ctx.lineTo(xoffset + axisLength, oW);
ctx.lineTo(xoffset, oW);
ctx.lineTo(startP[0], startP[1])
ctx.fillStyle = "#1c86d1";
ctx.fill()
ctx.restore();
}
function drawText() {
ctx.globalCompositeOperation = 'source-over';
var size = 0.4 * cR;
ctx.font = 'bold ' + size + 'px Microsoft Yahei';
txt = (nowdata.toFixed(2) * 100).toFixed(0) + '%';
var fonty = r + size / 2;
var fontx = r - size * 0.8;
ctx.fillStyle = "rgba(06, 85, 128, 0.8)";
ctx.fillText(txt, fontx, fonty)
}
function render() {
ctx.clearRect(0, 0, oW, oH);
if (circleLock) {
if (arcStack.length) {
var temp = arcStack.shift();
ctx.lineTo(temp[0], temp[1])
ctx.stroke();
} else {
circleLock = false;
ctx.lineTo(cStartPoint[0], cStartPoint[1])
ctx.stroke();
arcStack = null;
ctx.globalCompositeOperation = 'destination-over';
ctx.beginPath();
ctx.lineWidth = lineWidth;
ctx.arc(r, r, bR, 0, 2 * PI, 1);
ctx.beginPath();
ctx.save();
ctx.arc(r, r, r - 16 * lineWidth, 0, 2 * PI, 1);
ctx.restore()
ctx.clip();
ctx.fillStyle = "#1c86d1";
// 初始拖拽控件
oRange.addEventListener("change", function() {
data = ~~(oRange.value) / 100;
console.log("data=" + data)
}, 0);
}
} else {
// 開始水波動畫
// 控制波幅
if (data >= 0.85) {
if (nowrange > range / 4) {
var t = range * 0.01;
nowrange -= t;
}
} else if (data <= 0.1) {
if (nowrange < range * 1.5) {
var t = range * 0.01;
nowrange += t;
}
} else {
if (nowrange <= range) {
var t = range * 0.01;
nowrange += t;
}
if (nowrange >= range) {
var t = range * 0.01;
nowrange -= t;
}
}
if ((data - nowdata) > 0) {
nowdata += waveupsp;
}
if ((data - nowdata) < 0) {
nowdata -= waveupsp
}
sp += 0.07;
drawSine();
drawText();
}
requestAnimationFrame(render)
}
</script>
<hr>
<pre >
感: 最近貢獻一下我在教學中的小案例 希望能給你一些幫助 ,希望大家繼續關注我的博客
--王
</pre>
</body>
</html>感謝各位的閱讀,以上就是“JavaScript canvas怎么實現水球加載動畫”的內容了,經過本文的學習后,相信大家對JavaScript canvas怎么實現水球加載動畫這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。