您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“es6聲明變量要不要初始化”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“es6聲明變量要不要初始化”文章能幫助大家解決問題。
es6聲明變量不是必須初始化的。在es6中,利用關鍵字var和let聲明的變量是可以修改的,因此可以不初始化,此時變量會被系統默認賦予一個初始值“undefined”;而利用關鍵字const聲明的變量不可以修改,是必須初始化的,否則會報錯。
本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
ES5 只有兩種聲明變量的方法:var命令和function命令,而ES6添加了let和const命令。
其中利用關鍵字var和let來聲明變量,可以不初始化。
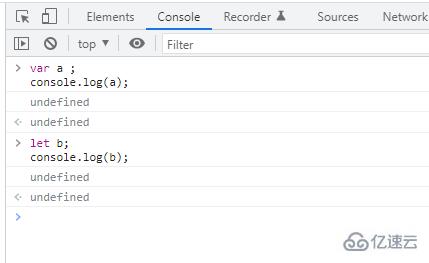
var a ; //undefined let b; //undefined
var和let定義的變量可以修改,如果不初始化,會被系統默認賦予一個初始值“undefined”;會輸出undefined,不會報錯。

而利用關鍵字const來聲明變量,是必須初始化。
字const聲明的變量是一個常量,定義時必須進行初始化,且初始化后值不可再修改。
語法:
const 變量名=值; const 變量名1=值1,變量名2=值3,...,變量名n=值n;
注:常量與變量一樣均是用于存儲數據的容器,只不過常量的值在程序的運行中不可以發生改變,否則運行時會報錯。
示例:
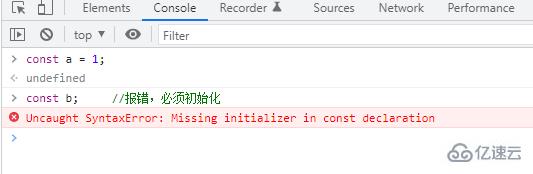
const a = 1; const b; //報錯,必須初始化

該變量是個全局變量,或者是模塊內的全局變量
如果一個變量只有在聲明時才被賦值一次,永遠不會在其它的代碼行里被重新賦值,那么應該使用const,但是該變量的初始值有可能在未來會被調整(常變量)
創建一個只讀常量,在不同瀏覽器上表現為不可修改;建議申明后不修改;擁有塊級作用域
const 代表一個值的常量索引 ,也就是說,變量名字在內存中的指針不能夠改變,但是指向這個變量的值可能 改變
const定義的變量不可修改,一般在require一個模塊的時候用或者定義一些全局常量
可以在全局作用域或者函數內聲明常量,但是必須初始化常量
常量不能和它所在作用域內其它變量或者函數擁有相同名稱
關于“es6聲明變量要不要初始化”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。