您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“es6如何判斷一個變量是否為字符串”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
判斷方法:1、用“typeof 變量=== 'string'”語句;2、用“變量 instanceof String”;3、用“Object.prototype.toString.call(變量)==="[object String]"”。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
es6判斷一個變量是否為字符串
方法1:利用typeof關鍵字
typeof 的語法規則是:typeof operand。
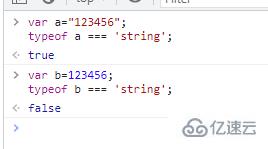
我們可以直接使用 typeof a === 'string' 來判斷,返回值為true則就是字符串。
示例:
var a="123456"; typeof a === 'string'; var b=123456; typeof b === 'string';

另外,列幾個這個操作符比較特殊的情況:
typeof Null; // 'object' typeof NaN; // 'number' typeof Array; // 'object'
方法2:利用instanceof關鍵字
instanceof 的語法規則是 object instanceof constructor。返回值是 boolean 類型。
instanceof 的工作原理是看構造器的 prototype 屬性是否存在于該對象的原型鏈上。這樣也就意味著它只能判斷對象類型。
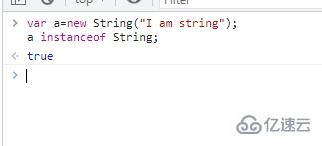
如果我們使用 new String("I am string") 這樣的方式構造一個字符串,也能使用 instanceof 來判斷。如下:
new String("I am string") instanceof String;
方法3:Object.prototype.toString.call()
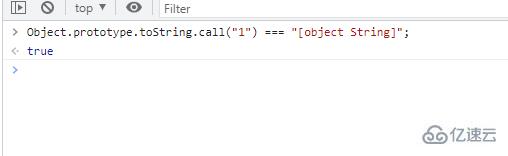
這個方法默認會返回 "[object type]", 其中的 type 就是數據的類型。值得說明的是,我們調用的時候必須要用上 call。
var a="123456"; Object.prototype.toString.call(a) === "[object String]"; var b=123456; Object.prototype.toString.call(b) === "[object String]";

“es6如何判斷一個變量是否為字符串”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。