您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“webpack Plugin的作用是什么”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“webpack Plugin的作用是什么”文章吧。
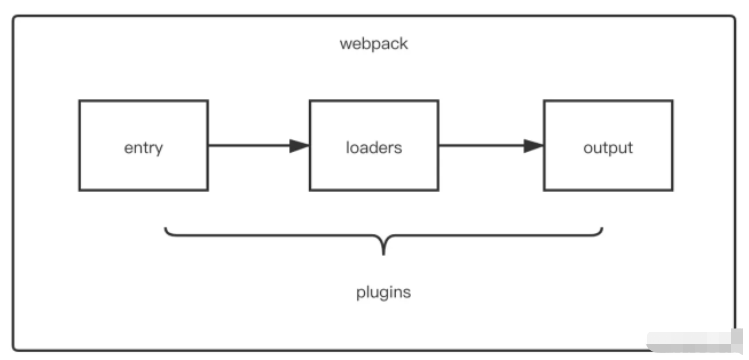
pulgin 就是“插件”的意思,主要目的就是解決 loader 無法實現的事情,loader 只是用作于將特定的模塊進行轉換,而 pulgin 可以用于執行更加廣泛的任務,比如打包優化、資源管理、環境變量注入等
pulgin 是貫穿 webpack 整個編譯周期的,運行在 webpack 的不同階段(鉤子 / 生命周期)

通常情況下,pulgin 的配置都是通過 webpack.config.js 配置文件導出對象中 plugins 屬性傳入 new 實例對象
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通過 npm 安裝
const webpack = require('webpack'); // 訪問內置的插件
module.exports = {
...
// 配置 plugins
plugins: [
new webpack.ProgressPlugin(),
new HtmlWebpackPlugin({ template: './src/index.html' }),
],
};pulgin 本質上是一個具有 apply 方法 javascript 對象,而他的這個 apply 方法會被 webpack compiler 階段調用,并且在整個編譯生命周期都可以訪問 compiler 對象
const pluginName = 'ConsoleLogOnBuildWebpackPlugin';
class ConsoleLogOnBuildWebpackPlugin {
apply(compiler) {
compiler.hooks.run.tap(pluginName, (compilation) => {
console.log('webpack 構建過程開始!');
});
}
}
module.exports = ConsoleLogOnBuildWebpackPlugin;關于整個編譯生命周期鉤子:
entry-option :初始化 option
run
compile: 真正開始的編譯,在創建 compilation 對象之前
compilation :生成好了 compilation 對象
make 從 entry 開始遞歸分析依賴,準備對每個模塊進行 build
after-compile: 編譯 build 過程結束
emit :在將內存中 assets 內容寫到磁盤文件夾之前
after-emit :在將內存中 assets 內容寫到磁盤文件夾之后
done: 完成所有的編譯過程
failed: 編譯失敗的時候
作用:
利用 HtmlWebpackPlugin 插件自動生成 html 文件,并且對打包后的 js 文件做了一個引入
HtmlWebpackPlugin 原理是通過自帶默認的 ejs 模版去生成的,當然也可以自定義模版,在 html 模板中,可以通過 <%=htmlWebpackPlugin.options.XXX%> 的方式獲取配置的值
// webpack.config.js
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
...
plugins: [
new HtmlWebpackPlugin({
title: "webpack案例",
template: "./public/index.html", // 指定生成的 html 模版
}),
]
};作用:每次打包時候,CleanWebpackPlugin 插件就會自動把上一次打的包刪除
const {CleanWebpackPlugin} = require('clean-webpack-plugin');
module.exports = {
...
plugins: [
new CleanWebpackPlugin()
]
}作用:提取 CSS 到一個單獨的文件中
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
...,
module: {
rules: [
{
test: /.s[ac]ss$/,
use: [
{
loader: MiniCssExtractPlugin.loader
},
'css-loader',
'sass-loader'
]
}
]
},
plugins: [
...,
new MiniCssExtractPlugin({
filename: '[name].css'
}),
...
]
}作用:DefinePlugin 允許在編譯時創建配置的全局常量,是一個 webpack 內置的插件(不需要單獨安裝)
const { DefinePlugun } = require('webpack')
module.exports = {
...
plugins:[
new DefinePlugin({
BASE_URL: '"./"' // 等價于 const BASE_URL = "./" 他的賦值方式有點奇葩
}),
]
}這時候編譯template模塊的時候,就能通過下述形式獲取全局對象
<!-- BASE_URL 是一個全局的常量,是通過 DefinePlugin 這個插件去定義的 --> <link rel="icon" href="<%= BASE_URL %>favicon.ico" rel="external nofollow" >
作用:CopyWebpackPlugin 是一個復制文件的插件,復制文件或者目錄到指定區域,比如 vue 的打包過程中,如果我們將一些文件放到 public 的目錄下,那么這個目錄會被復制到 dist 文件夾中
new CopyWebpackPlugin({
// 通過 CopyWebpackPlugin 插件將 public 中的文件復制到打包后的文件夾下
// patterns 是匹配的意思
patterns: [
{
from: "public", // 設置從哪一個源中開始復制
to: "build" // 可以省略,默認是復制到打包輸出的路徑,會根據 output
globOptions: {
ignore: ['**/DS_Store', '**/index.html', '**/abc.txt'] // ** 表示的是 from 的文件夾
}
// globOptions:設置一些額外的選項,其中可以編寫需要忽略的文件,
//比如.DS_Store:mac目錄下回自動生成的一個文件;.index.html:也不需要復制,因為我們已經通過HtmlWebpackPlugin完成了index.html的生成
}
]
})以上就是關于“webpack Plugin的作用是什么”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。