您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了SpringMVC基于注解方式怎么實現上傳下載的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇SpringMVC基于注解方式怎么實現上傳下載文章都會有所收獲,下面我們一起來看看吧。
/**
* 基于servlet api的文件下載
*/
@RequestMapping("/download")
public String download(HttpServletRequest request,HttpServletResponse response) throws IOException {
// 獲得當前項目路徑下的下載文件(真實開發中文件名肯定是從數據中讀取的)
String realPath =request.getServletContext().getRealPath("/file/20181129204254948.png");
// 根據文件路徑封裝成了File對象
File tmpFile=new File(realPath);
// 可以直接根據File對象獲得文件名
String fileName = tmpFile.getName();
// 設置響應頭 content-disposition: 就是設置文件下載的打開方式,默認會在網頁上打開,
// 設置attachment;filename= 就是為了以下載方式來打開文件
// "UTF-8"設置如果文件名有中文就不會亂碼
response.setHeader("content-disposition", "attachment;filename="+ URLEncoder.encode(fileName, "UTF-8"));
// 根據文件路徑 封裝成文件輸入流
InputStream in = new FileInputStream(realPath);
int len = 0;
// 聲明了一個1KB的字節 的緩沖區
byte[] buffer = new byte[1024];
// 獲取輸出流
OutputStream out = response.getOutputStream();
// 循環讀取文件,每次讀1KB,避免內存溢出
while ((len = in.read(buffer)) > 0) {
// 往客戶端寫入
out.write(buffer,0,len);//將緩沖區的數據輸出到客戶端瀏覽器
}
in.close();
return null;
}以上代碼中需要注意的地方我們設置了響應頭
response.setHeader("content-disposition", "attachment;filename="+ URLEncoder.encode(fileName, "UTF-8"));
其中content-disposition可以讓前端以文件的形式下載,否則就會直接在瀏覽器打開了
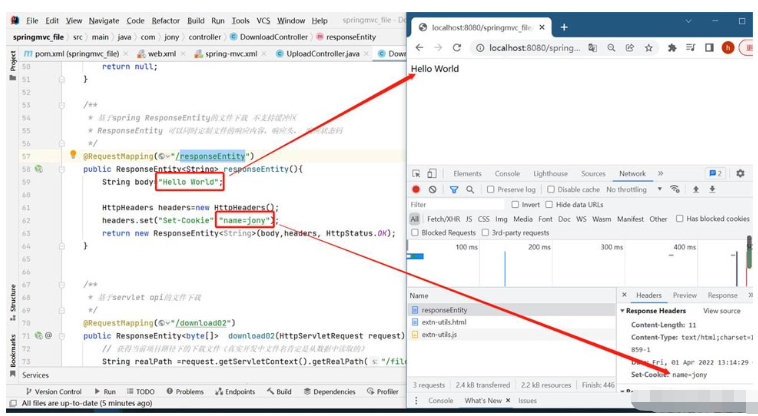
可以同時定制響應數據的內容、響應頭以及響應狀態碼
1-2-1、使用ResponseEntity實現響應內容的定制。
一般在前后端分離的場景中,前端請求后端的接口,后端一般會返回三個值,分別為:請求狀態、請求數據,以及請求信息。使用ResponseEntity就可以幫助我們定制這樣的內容。

通過上圖我們可以看到,通過ResponseEntity可以返回相關數據、也可以設置響應頭、以及狀態碼。
另外需要注意的是,可以看到方法的返回類型是是Response< String> 那我們在返回ResponseEntity的時候,第一個參數一定是String類型。這個就是返回泛型的值。
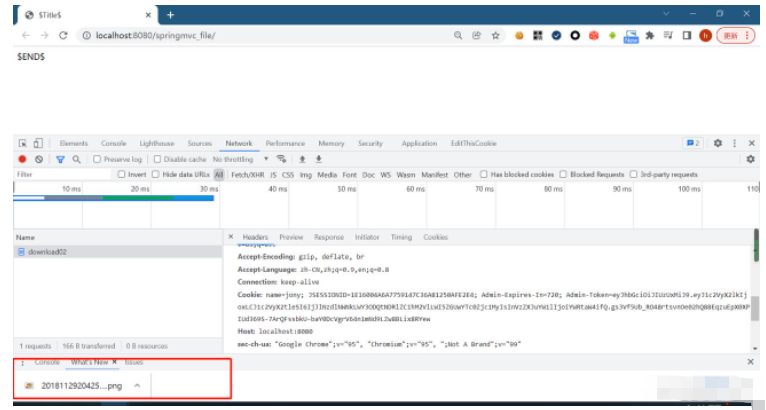
2-2-2、使用ResponseEntity下載文件
/**
* 基于servlet api的文件下載
*/
@RequestMapping("/download02")
public ResponseEntity<byte[]> download02(HttpServletRequest request) throws IOException {
// 獲得當前項目路徑下的下載文件(真實開發中文件名肯定是從數據中讀取的)
String realPath =request.getServletContext().getRealPath("/file/20181129204254948.png");
// 根據文件路徑封裝成了File對象
File tmpFile=new File(realPath);
// 可以直接根據File對象獲得文件名
String fileName = tmpFile.getName();
HttpHeaders headers=new HttpHeaders();
headers.set("content-disposition", "attachment;filename="+ URLEncoder.encode(fileName, "UTF-8"));
// 根據文件路徑 封裝成文件輸入流
InputStream in = new FileInputStream(realPath);
return new ResponseEntity<>(new byte[in.available()],headers,HttpStatus.OK);
}
可以看到使用ResponseEntity也可以同樣下載數據,但是無法設置緩沖區,只能全部一次性讀取。
1-2-3、servlet下載和ResponseEntity下載區別
兩者區別,使用原生servlet下載,我們可以設置緩沖區,但是使用ResponseEntity就無法進行設置,只能將文件的全部數據以字節數組的方式一次性讀取。為了避免內存溢出,建議使用servlet原生的方式下載
Spring MVC 為文件上傳提供了直接的支持,這種支持是通過即插即用的 MultipartResolver 實現的。Spring 用 Jakarta Commons FileUpload 技術實現了一個 MultipartResolver 實現類:CommonsMultipartResovler
Spring MVC 上下文中默認沒有裝配 MultipartResovler,因此默認情況下不能處理文件的上傳工作,如果想使用 Spring 的文件上傳功能,需現在上下文中配置 MultipartResolver。
下載基于Jakarta Commons FileUpload的上傳支持jar包
<!-- https://mvnrepository.com/artifact/commons-fileupload/commons-fileupload --> <dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> <version>1.4</version> </dependency>
如果使用idea一定要手動再導入一下包
<!--注入基于CommonsMultipartResolver文件上傳解析器-->
<bean class="org.springframework.web.multipart.commons.CommonsMultipartResolver" id="multipartResolver">
<!--設置編碼集,防止出現中文亂碼-->
<property name="defaultEncoding" value="UTF-8"></property>
<!--設置最大上傳字節 配置10MB-->
<property name="maxUploadSize" value="#{1024*1024*10}"></property>
</bean>2-3-1、單個文件上傳
2-3-1-1、編寫控制器方法
/**
* 基于springmvc MultiPartResolver文件上傳
* @param desc
* @param multipartFile
* @return
* @throws IOException
*/
@PostMapping("/upload01")
public String upload01(String desc, @RequestParam("myfile") MultipartFile multipartFile) throws IOException {
System.out.println(desc);
System.out.println(multipartFile.getOriginalFilename());
String path = "d:\\img\\" + multipartFile.getOriginalFilename();
File file = new File(path);
multipartFile.transferTo(file);
return "success";
}2-3-1-2、視圖層
<form enctype="multipart/form-data" action="${pageContext.request.contextPath}/upload01" method="post">
<p>文件描述:<input type="text" name="desc" /></p>
<p>文件:<input type="file" name="myfile" accept="image/*"/></p>
<p><input type="submit" value="上傳單個文件"></p>
</form>2-3-2、多文件上傳
2-3-2-1、編寫控制器方法
/**
* 基于springmvc MultiPartResolver多文件文件上傳
* @param desc
* @param myfile
* @return
* @throws IOException
*/
@PostMapping("/upload02")
public String upload02(String desc,MultipartFile[] myfile) throws IOException {
for (MultipartFile multipartFile : myfile) {
System.out.println(desc);
System.out.println(multipartFile.getOriginalFilename());
String path = "d:\img\" + multipartFile.getOriginalFilename();
File file = new File(path);
multipartFile.transferTo(file);
}
return "success";
}2-3-2-2、視圖層
視圖層我們可以控制file上傳的文件是否多選可以使用mutiple="mutiple" 在h6中如果屬性和值相等,可以將值省略,然后設置了accept屬性,可以在用戶選擇的時候自動過濾,如下面代碼只顯示圖片類型的文件
<form enctype="multipart/form-data" action="${pageContext.request.contextPath}/upload03" method="post">
<p>文件描述:<input type="text" name="desc" /></p>
<p>文件:<input type="file" name="myfile" multiple accept="image/*"/></p>
<p><input type="submit" value="上傳多個文件"></p>
</form>2-3-3、通過多線程的方式批量上傳文件
上面舉例中,使用了多文件上傳,利用for的方式雖然可以逐個讀取文件并上傳,但是在某些場景下,這樣就效率就降低了很多,為了提高我們上傳的效率,可以利用多線程的方式來進行上傳。
2-3-3-4、編寫控制器方法
/**
* 基于springmvc MultiPartResolver多文件文件上傳--多線程
* @param desc
* @param myfile
* @return
* @throws IOException
*/
@PostMapping("/upload03")
public String upload03(String desc,MultipartFile[] myfile) throws IOException, InterruptedException {
System.out.println(desc);
for (MultipartFile multipartFile : myfile) {
// 聲明線程
Thread thread = new Thread(() -> {
System.out.println(multipartFile.getOriginalFilename());
String path = "d:\img\" + multipartFile.getOriginalFilename();
File file = new File(path);
try {
multipartFile.transferTo(file);
} catch (IOException e) {
e.printStackTrace();
}
});
thread.start(); //啟動線程
thread.join(); // 讓子線程執行完再執行主線程
}
return "success";
}關于“SpringMVC基于注解方式怎么實現上傳下載”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“SpringMVC基于注解方式怎么實現上傳下載”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。