溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Android側滑按鈕怎么實現”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“Android側滑按鈕怎么實現”文章能幫助大家解決問題。
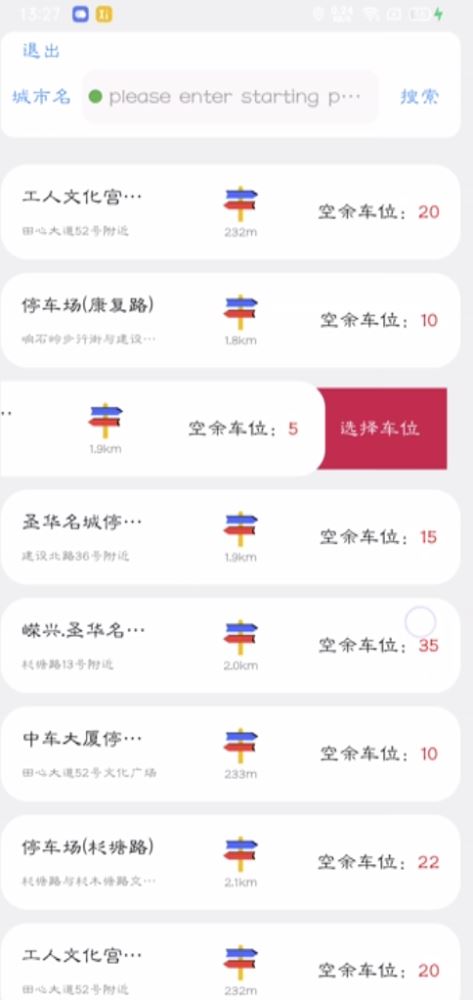
Android側滑按鈕效果如下所示:

將以下語句倒入目錄下build.gradle文件內
implementation 'com.github.WangcWj:WeSwipe:1.0.2' implementation 'cn.wang.we:network:1.0.0'
將以下語句倒入項目build.gradle文件內
效果描述
整體效果圖,因為使用RelativeLayout布局的緣故,將側滑按鈕給覆蓋了

我們接下來選中側滑按鈕,由此我們可以看見按鈕的位置

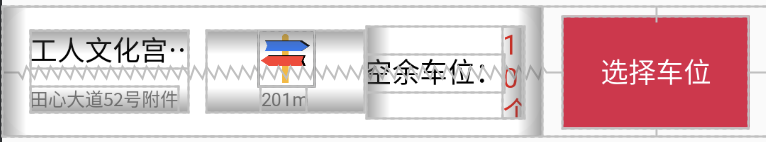
將側滑按鈕釋放出來,看一下效果

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_marginTop="10dp"> <TextView android:id="@+id/SideText" android:layout_width="100dp" android:layout_height="60dp" android:text="選擇車位" android:textSize="15sp" android:background="#DD2248" android:gravity="center" android:textColor="#ffffff" android:layout_marginRight="10dp" android:layout_centerInParent="true" android:layout_alignParentRight="true"/> <!--大--> <LinearLayout android:id="@+id/SideLayout" android:layout_width="match_parent" android:layout_height="70dp" android:orientation="horizontal" android:background="@drawable/btn_style" android:gravity="center" android:padding="10dp"> <!--小--> <LinearLayout android:layout_weight="1" android:layout_width="0dp" android:layout_height="wrap_content" android:orientation="vertical" android:layout_marginLeft="5dp"> <TextView android:id="@+id/SimplePlace" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="工人文化宮停車場" android:textColor="#000000" android:textSize="15sp" android:singleLine="true" android:ellipsize="end" /> <TextView android:id="@+id/detailPlace" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="田心大道52號附件" android:textSize="10sp" android:layout_marginTop="10dp" android:singleLine="true" android:ellipsize="end" /> </LinearLayout> <!--小--> <LinearLayout android:layout_weight="1" android:layout_width="0dp" android:layout_height="wrap_content" android:orientation="vertical" android:layout_marginLeft="10dp" android:layout_gravity="center" android:gravity="center"> <ImageView android:id="@+id/ParkingIcon" android:layout_width="30dp" android:layout_height="30dp" android:src="@drawable/road_sign" android:scaleType="fitCenter"/> <TextView android:id="@+id/ParkingDistance" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="201m" android:textSize="10sp" /> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:layout_gravity="center" android:gravity="center"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="空余車位:" android:textColor="#000000" android:textSize="15sp"/> <TextView android:id="@+id/ParkingNumber" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="10個" android:textColor="#ff0000" android:textSize="15sp"/> </LinearLayout> </LinearLayout> </RelativeLayout>
使用第三方API輪子時,不能像當初我們建立適配器一樣繼承一個RecyclerView.Adapter<VH>類,而要繼承WeSwipeProxyAdapter<VH>抽象類
我們一般根據需求需要實現以下三個方法
@Override
public float getSwipeWidth() {
//側滑按鈕的寬度
}
@Override
public View needSwipeLayout() {
//子項布局文件的最外層Layout
}
@Override
public View onScreenView() {
//子項布局文件的最外層Layout
}//創建點擊事件接口函數
public interface ParkingOnClick{
void OnClickListener(View view,int Position);
}
//點擊事件調用
public void setOnclick(ParkingOnClick onclick) {
this.onClick = onclick;
}
//引入布局View中
return new ViewHolder(view,onClick);
//內部類實現點擊事件
class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener
//構造函數
public ViewHolder(@NonNull View itemView,ParkingOnClick Listener)
this.Listener = Listener;
//點擊事件外露
@Override
public void onClick(View v) {
if (Listener != null) {
Listener.OnClickListener(v, getPosition());
}
}適配器代碼
public class ParkingAdapter extends WeSwipeProxyAdapter<ParkingAdapter.ViewHolder> {
List<ParkingData> data = new ArrayList<>( );
private ParkingOnClick onClick;
public ParkingAdapter(List<ParkingData> data ){
this.data = data;
}
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from( parent.getContext() ).inflate( R.layout.parking_item,parent,false );
return new ViewHolder(view,onClick);
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
ParkingData bookingData = data.get(position);
holder.BigPlace.setText(bookingData.getBigPlace());
holder.SmallPlace.setText(bookingData.getSmallPlace());
holder.ParkingNumber.setText(bookingData.getParkingNumber() + "");
holder.Distance.setText(bookingData.getDistance());
holder.SideText.setOnClickListener( new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.d( "Da",1+"" );
if (onClick != null){
onClick.OnClickListener( v,position );
}
}
} );
public int getItemCount() {
return data.size();
class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener,WeSwipeHelper.SwipeLayoutTypeCallBack
{
private TextView BigPlace,SmallPlace,Distance,ParkingNumber,SideText;
private LinearLayout SideLayout;
private ParkingOnClick Listener;
public ViewHolder(@NonNull View itemView,ParkingOnClick Listener) {
super( itemView );
this.Listener = Listener;
BigPlace = itemView.findViewById( R.id.SimplePlace );
SmallPlace = itemView.findViewById( R.id.detailPlace );
Distance = itemView.findViewById( R.id.ParkingDistance );
ParkingNumber = itemView.findViewById( R.id.ParkingNumber );
SideText = itemView.findViewById( R.id.SideText );
SideLayout = itemView.findViewById( R.id.SideLayout );
}
@Override
public float getSwipeWidth() {
return SideText.getWidth();
public View needSwipeLayout() {
return SideLayout;
public View onScreenView() {
public void onClick(View v) {
if (Listener != null) {
Listener.OnClickListener(v, getPosition());
//回調接口
public interface ParkingOnClick{
void OnClickListener(View view,int Position);
//點擊事件
public void setOnclick(ParkingOnClick onclick) {
this.onClick = onclick;
}解析xml數據
private void InitData(){
String[] parkingArray = getResources().getStringArray(R.array.parking);
for (int i = 0; i <parkingArray.length ; i+=4) {
ParkingData data = new ParkingData(parkingArray[i],parkingArray[i+1],parkingArray[i+2],Integer.parseInt(parkingArray[i+3]));
dataList.add(data);
}
}綁定
WeSwipe.attach(ParkingRecycler);
private void InitRecycler(){
LinearLayoutManager manager = new LinearLayoutManager(this);
ParkingRecycler.setLayoutManager(manager);
adapter = new ParkingAdapter(dataList);
ParkingRecycler.setAdapter(adapter);
WeSwipe.attach(ParkingRecycler);
}點擊事件引用
adapter.setOnclick(new ParkingAdapter.ParkingOnClick() {
@Override
public void OnClickListener(View view, int Position) {
//do anything...
}
});關于“Android側滑按鈕怎么實現”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。