您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
實現類似QQ滑動出現可操作項的功能,在網上看到有人自定義LinearLayout實現這個效果,但是靈活性有限。此demo使用開源項目SwipeLayout實現該功能。關于SwipeLayout的常用設置和屬性,這里都做介紹,下面進入正題。
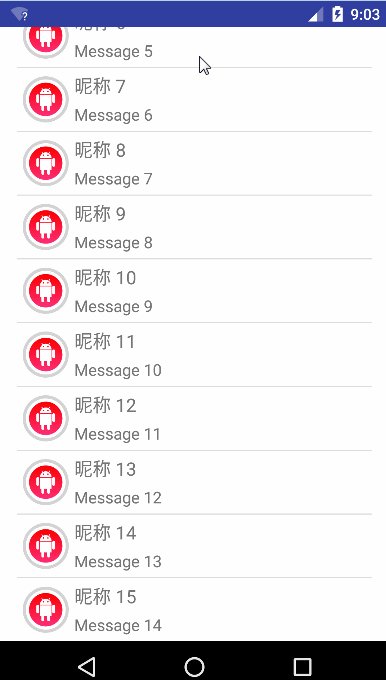
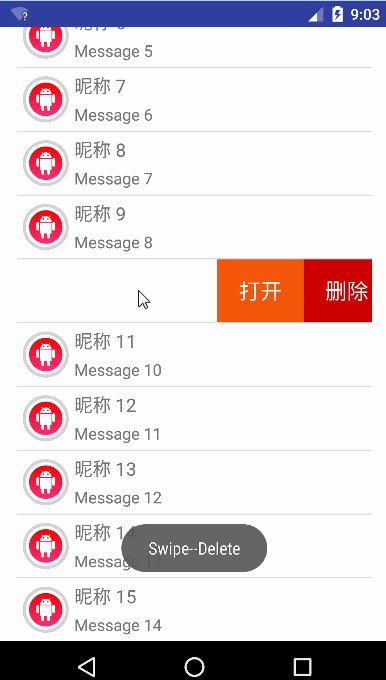
一、效果圖

二、代碼片段
主頁布局和主頁的Java代碼都和平時使用沒有區別,代碼沒必要貼出來了。這里使用的ListView演示,還可以是GridView,ExpandableListView。
最關鍵的代碼部分,ListView適配器布局:
<?xml version="1.0" encoding="utf-8"?>
<com.daimajia.swipe.SwipeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/swipe"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:drag_edge="right">
<LinearLayout
android:id="@+id/trash"
android:layout_width="160dp"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="horizontal"
android:tag="Bottom">
<TextView
android:id="@+id/swipe_open"
android:layout_width="1dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#f55509"
android:gravity="center"
android:text="打開"
android:textColor="@android:color/white"
android:textSize="20sp" />
<TextView
android:id="@+id/swipe_delete"
android:layout_width="1dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@android:color/holo_red_dark"
android:gravity="center"
android:text="刪除"
android:textColor="@android:color/white"
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/white"
android:gravity="center_vertical"
android:orientation="horizontal"
android:padding="5dp">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/white"
android:orientation="vertical"
android:paddingLeft="5dp">
<TextView
android:id="@+id/tv_nickname"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="17sp" />
<TextView
android:id="@+id/tv_msg"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:textSize="15sp" />
</LinearLayout>
</LinearLayout>
</com.daimajia.swipe.SwipeLayout>
說明:最外層是我們的SwipeLayout,里面是兩個LinearLayout,第一層是我們的頁面布局,第二層是我們的側邊劃出來的布局。關鍵的屬性這里有體現:
app:drag_edge="right"
此屬性是設置我們的側邊布局劃出位置,默認是右邊,可以設置左邊、底部、頂部。
適配器Java代碼:
package com.example.mjj.swipelayoutdemo;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import android.widget.Toast;
import com.daimajia.swipe.SwipeLayout;
import com.daimajia.swipe.adapters.BaseSwipeAdapter;
import java.util.List;
/**
* Description:適配器
* <p>
* Created by Mjj on 2016/12/12.
*/
public class MySwipeAdapter extends BaseSwipeAdapter implements View.OnClickListener {
private Context context;
private List<ItemBean> list;
private final String TAG = "MySwipeAdapter";
public MySwipeAdapter(Context context, List<ItemBean> list) {
this.context = context;
this.list = list;
}
/**
* 返回SwipeLayout的ID
*
* @param position
* @return
*/
@Override
public int getSwipeLayoutResourceId(int position) {
return R.id.swipe;
}
/**
* 綁定布局
*
* @param position
* @param parent
* @return
*/
@Override
public View generateView(int position, ViewGroup parent) {
View itemView = View.inflate(context, R.layout.item_swipe, null);
SwipeLayout swipeLayout = (SwipeLayout) itemView.findViewById(getSwipeLayoutResourceId(position));
// 設置滑動是否可用,默認為true
swipeLayout.setSwipeEnabled(true);
/**
* 打開時調用:循環調用onStartOpen,onUpdate,onHandRelease,onUpdate,onOpen,
* 關閉時調用:onStartClose,onUpdate,onHandRelease,onHandRelease,onUpdate,onClose
*/
swipeLayout.addSwipeListener(new SwipeLayout.SwipeListener() {
@Override
public void onStartOpen(SwipeLayout layout) {
// Log.e(TAG, "onStartOpen: ");
}
@Override
public void onOpen(SwipeLayout layout) {
// Log.e(TAG, "onOpen: ");
}
@Override
public void onStartClose(SwipeLayout layout) {
// Log.e(TAG, "onStartClose: ");
}
@Override
public void onClose(SwipeLayout layout) {
// Log.e(TAG, "onClose: ");
}
@Override
public void onUpdate(SwipeLayout layout, int leftOffset, int topOffset) {
// Log.e(TAG, "onUpdate: ");
}
@Override
public void onHandRelease(SwipeLayout layout, float xvel, float yvel) {
// Log.e(TAG, "onHandRelease: ");
}
});
// 設置為true,在當前一條item(除側滑以外部分)點擊時,可收回側滑出來部分,默認為false
swipeLayout.setClickToClose(true);
// SwipeLayout單擊事件,可替代ListView的OnitemClickListener事件.
swipeLayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// Log.e(TAG, "onClick: ");
}
});
return itemView;
}
/**
* 綁定數據
*
* @param position
* @param convertView
*/
@Override
public void fillValues(int position, View convertView) {
TextView tvNickName = (TextView) convertView.findViewById(R.id.tv_nickname);
TextView tvMsg = (TextView) convertView.findViewById(R.id.tv_msg);
TextView tvSwipeOpen = (TextView) convertView.findViewById(R.id.swipe_open);
TextView tvSwipeDelete = (TextView) convertView.findViewById(R.id.swipe_delete);
tvNickName.setText(list.get(position).getNickName());
tvMsg.setText(list.get(position).getMsg());
tvSwipeDelete.setOnClickListener(this);
tvSwipeOpen.setOnClickListener(this);
}
@Override
public int getCount() {
return list.size();
}
@Override
public ItemBean getItem(int i) {
return list.get(i);
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public void onClick(View view) {
int id = view.getId();
switch (id) {
case R.id.swipe_open:
// 關閉所有打開的Swipe的item
this.closeAllItems();
Toast.makeText(context, "Swipe--Open", Toast.LENGTH_SHORT).show();
break;
case R.id.swipe_delete:
this.closeAllItems();
Toast.makeText(context, "Swipe--Delete", Toast.LENGTH_SHORT).show();
break;
}
}
}
說明:和平時我們寫的適配器不一樣的是繼承自BaseSwipeAdapter,需要實現的方法除了圖中展示的,還有一個getItemId();再沒有別的。這里主要解釋下幾個平時沒有見過的方法:
public int getSwipeLayoutResourceId(int position)
此方法返回的是我們的SwipeLayout的ID,而不是布局的ID。
public View generateView(int position, ViewGroup parent)
此方法返回的作用是和我們的item布局進行關聯的,并在這里設置swipeLayout的相關屬性。
public void fillValues(int position, View convertView)
此方法用來給我們的item中的控件綁定數據,并根據需要設置事件等操作。
*三、常用設置介紹*
1、如果我們的這個適配器是重用的,而有些時候不需要滑動功能,那么可以調用此方法來控制滑動是否可用。
swipeLayout.setSwipeEnabled(true);
2、當我們的側邊布局還出來的時候,此時點擊該條item,默認是不會收回的,也就是下面代碼默認是false。
falseswipeLayout.setClickToClose(true);
3、如演示,當點擊了刪除或者打開后,劃出來的側邊布局自動收回了,及時通過下面的屬性closeAllItems()方法控制的。默認是不會收回的。
this.closeAllItems();
4、前面已經提到了,我們的側滑出現的位置,如有需求是需要左邊或者右邊,別忘了它:
app:drag_edge="right"
*四、使用*
compile 'com.daimajia.swipelayout:library:1.2.0'
五、總結
demo已上傳至github,鏈接放在了公眾號”code小生”里,關注查看。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。