您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue怎么將對象中所有的key賦為空值”,在日常操作中,相信很多人在vue怎么將對象中所有的key賦為空值問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue怎么將對象中所有的key賦為空值”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
Object.assign的使用,當然你也可以使用for去遍歷 然后再一一去賦值為空字符串,推薦使用(Object.assign)
Object.assign方法用于對象的合并,第一個參數(目標對象),可以有第二個,第三個參數,都是源對象,將源對象(source)的所有可枚舉屬性,復制到目標對象(target)。
const target = {a:1};
const source1 = { b: 2 };
const source2 = { c: 3 };
Object.assign(target, source1, source2);
console.log(target) // {a:1, b:2, c:3}注意:Object.assign方法的第一個參數是目標對象,后面的參數都是源對象
言歸正傳,有時候會碰到的需求是,有多個input框,每個input框都v-modei綁定了對應的value值,當點擊重置按鈕時,要清空所有input中的值,這時候可以用到Object.assign方法,具體怎么實現看代碼
html代碼
<input type='text' v-model='valueData.value1'></input> <input type='text' v-model='valueData.value2'></input> <input type='text' v-model='valueData.value3'></input> <button @click=‘toReset'>重置(清空輸入框)<button>
js 代碼
const values = {
value1:'',
value2:'',
value3:'',
}
data(){
return {
valueData:Object.assign({},values)
}
},
methods:{
//這時候如果你隨意在輸入框輸入值,點擊重置按鈕 ,只需要重新給valueData復制 就能清空input中的值了
toReset(){
this.valueData = Object.assign({},values)
}
}
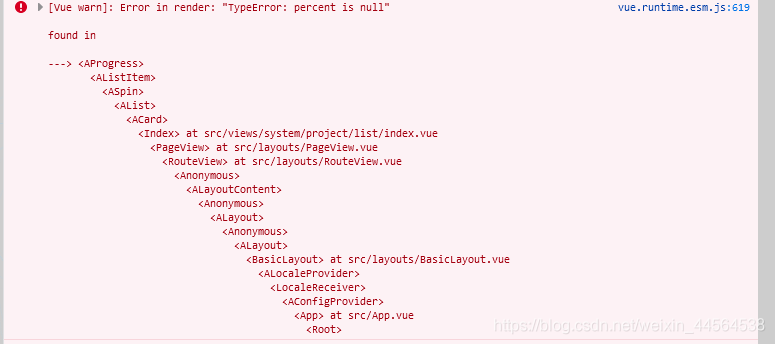
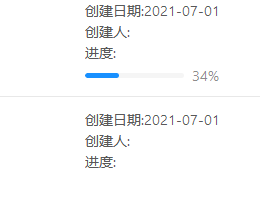
如上圖所示,提示percent為空,web效果圖如下

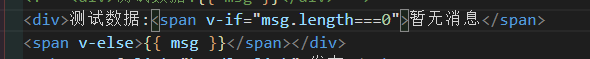
如果是自測階段不想麻煩就直接在數據庫添加數據就行或者或者初始化方法賦初始值,最簡便的還是在vue template里進行判斷


代碼如下:

到此,關于“vue怎么將對象中所有的key賦為空值”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。