您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“JavaScript中的LHS和RHS怎么用”,內容詳細,步驟清晰,細節處理妥當,希望這篇“JavaScript中的LHS和RHS怎么用”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
前言:
對于LHS和RHS,從字面意思來說是 Left Hand Side和 Right Hand Side即左手邊和右手邊,一般可以理解為賦值操作的左側和右側,然而不能片面的用=號左邊還說右邊去判斷是LHS還是RHS通俗的理解,
LHS是賦值操作即可以看做是在往內存中存儲值,而RHS是取值操作,它是從內存中進行檢索。事實上賦值操作還有其他幾種形式,因此在概念上最好將其理解為“賦值操作的目標是誰(LHS)”以及“誰是賦值操作的源頭(RHS)”。
這兩種不同的引用方式對沒有聲明的變量的處理方式上是不同的,而這個不同之處對于我們編寫代碼和分析JS引擎報錯是很有益處的。 當對一個變量執行RHS查詢時,如果遍歷該變量所在處的詞法作用域未能找到這個變量,JS引擎就會拋出 ReferenceError錯誤如果成功查詢到了這個變量,但是對這個變量執行不合理操作,比如對一個非數組的變量執行下標取值,JS引擎就會拋出 TypeError錯誤,甚至跟你說這個操作對應的只能是數組。當對一個變量執行
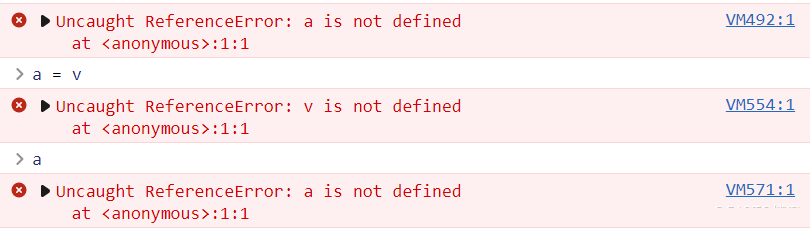
LHS查詢時,同樣在遍歷作用域后無法找到該變量,在非ES5的嚴格模式下,系統就會自動在全局作用域中創建一個同名變量,并將引用轉移到該新建的全局變量中。而在ES5的嚴格模式下,LHS查詢失敗時JS引擎會拋出一個同RHS一樣的 ReferenceError 錯誤。
因此,對LHS查詢和RHS查詢的仔細區分和理解無論是對JS執行過程本身的理解還是分析錯誤都是有所好處的。
在JS語言特點
JavaScript在類型上通常會被歸類為“動態”或“解釋執行”語言,但事實上它是一門編譯語言。
JavaScript是世界上最流行的腳本語言,因為你在電腦、手機、平板上瀏覽的所有的網頁,以及無數基于HTML5的手機App,交互邏輯都是由JavaScript驅動的。
簡單地說,JavaScript是一種運行在瀏覽器中的解釋型的編程語言。
不過這種語言與傳統的編譯語言還是有點不同,它不是提前編譯的,編譯結果也不能在分布式系統上進行移植,做過前端項目部署的同學,也會發現,我們將項目編譯完成之后是個dist文件,之后將這整個文件直接放在web服務器上面,如nginx、tomcat等,這個是個很純粹的單機部署。
比如說,執行一個賦值語句,我們的JavaScript引擎要做多少事呢?
var girlfriend = 'naug'
事實上做了兩步,JavaScript 會將其看成兩句聲明:var girlfriend;和girlfriend = 'naug';
定義聲明在編譯階段進行
賦值聲明會被留在原地等待執行階段。
變量的賦值操作會執行兩個動作,首先編譯器會在當前作用域中聲明一個變量(如果之前沒有聲明過),然后在運行時引擎會在作用域中查找該變量,如果能夠找到就會對它賦值。 而要講的LHS 和 RHS就是上面說的對變量的兩種查找操作,查找的過程是由作用域(詞法作用域)進行協助,在編譯的第二步中執行。 前面我們說到,LHS是賦值操作就是在往內存中存儲值,而RHS是取值操作可以從內存中檢索值,那么基于這個信息點,我們再來分析一個復雜一些的例子
function together(people) {
var girlFriend = people;
return girlFriend
}
var luckyGirl = together('naug');問,這個例子中一共用了多少個LHS和RHS? 答,3個LHS和3個RHS
LHS
- 函數里面隱藏的people = 'naug'(隱式變量分配),當調用together('naug')時,需要將實參naug賦值給形參people,所以對people需要進行LHS操作 - 對于
girlFriend = people ,中,girlFriend在賦值操作的左邊,即將該變量往該作用域空間所在內存區間儲值,也就是進行LHS操作 -
luckyGirl = ... ,中luckyGirl在賦值操作的左邊,需要為該變量在內存中進行儲值,即對luckyGirl進行LHS操作
RHS
- girlFriend = people ,中people在賦值操作的右邊,javascript引擎需要對其進行取值操作,因此進行RHS查詢 -
return girlFriend,由于需要知道girlfriend的值,因此進行RHS查詢到girlfriend的值 -
luckyGirl = together('naug'),中together('naug')在賦值操作的右邊因此需要知道該函數執行之后的值 小結:如果查找的目的是對變量進行賦值,那么就會使用LHS查詢;如果目的是獲取變量的值,就會使用RHS查詢。
因為在變量還沒有聲明(在任何作用域中都無法找到該變量)情況下,這兩種查詢行為是不一樣的。 對于作用域的分析可以看一下這篇文章 關于JS中的作用域,這里想說的是LHS和RHS都會在當前執行作用域中開始,如果有需要(也就是說他們沒有找到所需的標識符),就會向上級作用域繼續查找目標標識符,依次上升一次作用域,最后抵達全局作用域,最后無論找到或沒找到都將到此為止
讀到這里,這篇“JavaScript中的LHS和RHS怎么用”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。