您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹JavaScript中DOM和BOM有什么用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
文檔對象模型(DOM)
面試官很喜歡問的:“你知道什么是文檔對象模型嗎?”,那今天我們一個個來解釋一下吧:
DOM:Document Object Model(文檔對象模型)
Document
中文翻譯:文檔,這里的文檔指的是XML和HTML的頁面,當你創建一個頁面并且加載到Web瀏覽器中,DOM就在幕后悄然而生,它會把你編寫的網頁文檔轉換成一個文檔對象。
Object
中文翻譯:對象,學習js的同學一定對“一切皆對象”這句話不會陌生;
在JavaScript語言的類型大致可以分為以下三種:
用戶定義對象
自行創建的對象,例如:
var obj = {}內置對象
內置在JavaScript中的對象,無需我們創建,可以直接使用,例如:Array、Math和Data等
宿主對象
上期我們知道了什么是宿主環境以后,應該對宿主對象是什么有了一定的了解,在這里我們指的是瀏覽器提供的對象,例如:window、document。
DOM中主要關注的就是document,document對象的主要功能就是處理網頁內容。
Model
中文翻譯:模型,如果你把這個詞從DOM中抽離出來,看下面的圖片~是不是就很好理解。
打個比方,如圖:是一套小區建筑模型,基本上任何售樓處都會有它的身影,買房的人只需要根據這套模型就可以了解建設完成后的小區長什么樣子,有哪些公共設施,植被面積又有多少………
而DOM也像一個這樣的模型,但它代表著加載到瀏覽器窗口的當前網頁,我們可以利用JavaScript對它進行讀取。
有了模型之后,我們同樣需要能看懂模型(可以理解為我需要知道這個模型是干什么用的);
如果沒有看懂模型,那就像跟一個盲人說,太陽是會發光發熱的,對于盲人來說,他是沒有這個概念的,因為他看不到太陽;
所以,雖然我們可以通過JavaScript對DOM進行讀取,但是我們要必須先能看懂模型。
DOM把一份文檔表示為一顆樹,有一個主干支以及無數的分干支,其實我個人覺得,更像是族譜。因為在描述標簽之間關系的時候,我們經常用“父級”、“子級”、“兄弟”這樣的詞來表明并列標簽和嵌套標簽。
例如以下圖片:

具體代碼如下:
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h2>Hello World!</h2>
<p>歡迎觀看本次文章,包含以下內容:</p>
<ul>
<li>ECMAScript</li>
<li>DOM</li>
<li>BOM</li>
</ul>
</body>
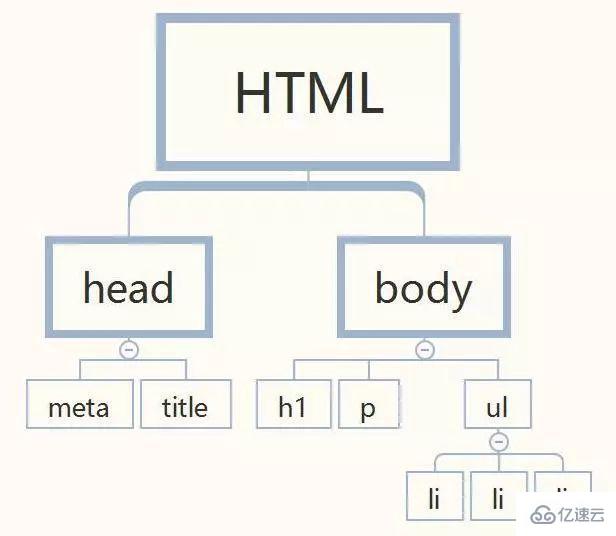
</html>我們把上面的結構抽象成DOM樹:

從上面的圖,我們可以清晰的看到根元素是html,下面有兩個子元素,一個是head,另一個是body,而head和body之間是兄弟關系,以此類推,用這樣的方式我們可以把頁面中的所有元素都用模型抽象成一棵樹。
所以,DOM簡單來說就是:一套對文檔的內容進行抽象和概念化的方法,提供訪問和操作網頁內容的方法和接口。
DOM的級別
不要以為只有ECMAScript有版本哦,DOM也是有不一樣級別的。
W3C官方網址:
https://www.w3.org/standards/...
DOM分為以下:
DOM0:沒有納入標準,屬于初級試驗性質的,主要用途翻轉圖片、驗證表單數據。
DOM1:1998年10月制定的標準,由兩大部分組成:DOM核心和DOM HTML。
DOM2:擴展鼠標和用戶界面事件、范圍、遍歷,增加了對 CSS支持。
DOM3:進一步擴展了DOM,新增了驗證文檔的方法,支持XML 1.0 規范。
Web 瀏覽器對 DOM 的支持
既然有級別,那么無可避免就要面對兼容問題,我們來看一下各個版本瀏覽器支持情況:

圖片來自《JavaScript高級程序設計》
其實DOM 并不只是針對 JavaScript 的,很多別的語言也都實現了 DOM哦
瀏覽器對象模型(BOM)
BOM:Browser Object Model (瀏覽器對象模型)
提供與瀏覽器交互的方法和接口。
理解了DOM以后再來看BOM,就不需要這么細致的講解啦。開發人員使用 BOM 可以控制瀏覽器顯示的頁面以外的部分,例如:獲取當前瀏覽器版本這樣的操作。
從根本上講,BOM 只處理瀏覽器窗口和框架;但人們習慣上也把所有針對瀏覽器的 JavaScript 擴展算作 BOM 的一部分。下面就是一些這樣的擴展:
彈出新瀏覽器窗口的功能
移動、縮放和關閉瀏覽器窗口的功能
提供瀏覽器詳細信息的 navigator 對象
提供瀏覽器所加載頁面的詳細信息的 location 對象
提供用戶顯示器分辨率詳細信息的 screen 對象
對 cookies 的支持
像 XMLHttpRequest 和 IE 的 ActiveXObject 這樣的自定義對象
BOM是沒有標準的,因此每個瀏覽器都有自己的實現。
但是又因為各大瀏覽器之間都有共同對象,于是這些對象就成了事實上的標準。
W3C把瀏覽器中 JavaScript 最基本的部分標準化,已經將 BOM 的主要方面納入了 HTML5 的規范中。
以上是“JavaScript中DOM和BOM有什么用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。