溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue中div禁止點擊事件怎么實現”,在日常操作中,相信很多人在vue中div禁止點擊事件怎么實現問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue中div禁止點擊事件怎么實現”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

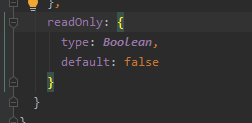
在props里面定義一個判斷是不是只讀的屬性。

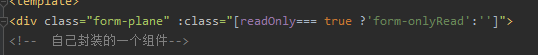
在最外面的div里面添加三元表達式

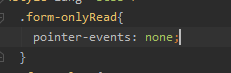
pointer-events: none;是禁止鼠標點擊事件
vue中div作為按鈕,使用:disabled="flag"(flag為布爾類型)控制按鈕是否可點擊,發現無論flag為true還是false,div按鈕都可點擊。
解決方法,將div換成button。
到此,關于“vue中div禁止點擊事件怎么實現”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。