您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關CSS3中@layer的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
如果我們的頁面上存在非常多的樣式,譬如有我們開發頁面的時候的自定義樣式,也有引入的組件庫樣式。這時候樣式將會非常混亂難以管理。
當我們想覆蓋一些本身非我們書寫的樣式時候,往往不得不通過使用優先級權重更高的樣式名,去覆蓋那些樣式。
同時,當樣式優先級感到難以控制時,開發者習慣濫用 !important 去解決,這又循環導致了后續更混亂的樣式結構。
基于讓 CSS 得到更好的控制和管理的背景,CSS @layer 應運而生。
CSS @layer 從 CSS Cascading and Inheritance Level 5 被規范定義。
何為 CSS @layer?簡單而言,CSS @規則 中的@layer聲明了一個 級聯層, 同一層內的規則將級聯在一起, 這給予了開發者對層疊機制的更多控制。
語法也非常簡單,看這樣一個例子:
@layer utilities {
/* 創建一個名為 utilities 的級聯層 */
}這樣,我們就創建一個名為 utilities 的 @layer 級聯層。
@layer 級聯層如何使用呢?
@layer 級聯層最大的功能,就是用于控制不同樣式之間的優先級。
看下面這樣一個例子,我們定義了兩個 @layer 級聯層 A 和 B:
<div></div>
div {
width: 200px;
height: 200px;
}
@layer A {
div {
background: blue;
}
}
@layer B {
div {
background: green;
}
}由于 @layer B 的順序排在 @layer A 之后,所以 @layer B 內的所有樣式優先級都會比 @layer A 高,最終 div 的顏色為 green:

當然,如果頁面內的 @layer 太多,可能不太好記住所有 @layer 的順序,因此,還有這樣一種寫法。
我們可以同時命名多個 @layer 層,其后再補充其中的樣式規則。
<div></div>
@layer B, C, A;
div {
width: 200px;
height: 200px;
}
@layer A {
div {
background: blue;
}
}
@layer B {
div {
background: green;
}
}
@layer C {
div {
background: orange;
}
}上述代碼,我們首先定義了 @layer B, C, A 三個 @layer 級聯層。而后再后面的 CSS 代碼中補充了每個級聯層的 CSS 代碼,但是樣式的優先級為:
A > C > B
因此,最終的 div 的顏色值為 @layer A 中定義的顏色,為 blue:

到這里,CSS @layer 的作用可以清晰的被窺見。
利用 CSS @layer,我們可以將 CSS 不同模塊劃入不同的 @layer 中,利用先后順序,非常好的去控制全局的樣式優先級。
上面其實提到了兩種 @layer 級聯層的定義引入方式,這里再描述下,一共有 3 種引入 CSS @layer 級聯層的方式。
1、直接創建一個塊級的 @layer 規則,其中包含作用于該層內部的CSS規則:
@layer utilities {
p {
padding: .5rem;
}
}2、一個級聯層可以通過 @import 來創建,規則存在于被引入的樣式表內:
@import(utilities.css) layer(utilities);
3、創建帶命名的級聯層,但不指定任何樣式。樣式隨后可在 CSS 內任意位置添加:
@layer utilities;
// ...
// ...
@layer utilities {
p {
color: red;
}
}當然,這里還會有一種情況,沒有被 @layer 包裹的樣式,它的優先級和被 @layer 包裹的樣式相比,又會如何呢?
看這樣一個例子:
@layer A { a { color: red; } }
@layer B { a { color: orange; } }
@layer C { a { color: yellow; } }
a { color: green; } /* 未被 @layer 包裹的樣式 */這里會有一個非常重要的結論,非 @layer 包裹的樣式,擁有比 @layer 包裹樣式更高的優先級,因此,上述規則的排序是:
未被 @layer 包裹的樣式 > @layer C > @layer B > @layer A
還有兩種層級關系,分別是匿名層和嵌套層。
允許創建一個不帶名字的 @layer:
@layer {
p {
margin: 1rem;
}
}這里,創建了一個匿名層。匿名層的兩個重要特性:
創建后無法向其再添加規則
該層和其他命名層功能一致,優先級也遵循后定義的匿名層,比其他已定義的 @layer 層,優先級更高
看一個例子:
<div></div>
div {
width: 200px;
height: 200px;
}
@layer {
div {
background: pink;
}
}
@layer B, C, A;
@layer A {
div {
background: blue;
}
}
@layer B {
div {
background: green;
}
}
@layer C {
div {
background: orange;
}
}上述代碼,我們首先定義了一個匿名層,指定了 div 的顏色為 pink,而后又定義了 @layer B, C, A。這里優先級順序為:
A > C > B > 匿名層
最終的顏色為 @layer A 內的顏色值 -- blue:

如果,我們將匿名層放在最后的話:
div {
width: 200px;
height: 200px;
}
@layer B, C, A;
@layer A {
div {
background: blue;
}
}
@layer B {
div {
background: green;
}
}
@layer C {
div {
background: orange;
}
}
@layer {
div {
background: pink;
}
}此時,樣式的優先級順序為:
匿名層 > A > C > B
最終的顏色為匿名層內的顏色值 -- pink:

說完了匿名層,我們再來看看嵌套層。
顧名思義,嵌套層的意思就是在 @layer 內部,我們可以再嵌套使用 @layer 級聯層。像是這樣:
@layer A {
@layer B{
...
}
}當然,它還有另外一種語法,上述代碼等價于:
@layer A.B {
...
}了解了這個后,那么,看這樣一個例子:
<div></div>
div {
width: 200px;
height: 200px;
}
@layer A {
div {
background: blue;
}
@layer B {
div {
background: red;
}
}
}我們在 @layer A 中嵌套一個 @layer B,同時都定義了一個 div 的樣式,最終 div 的 background 到底是什么顏色呢?
最終為藍色 background: blue,為什么呢?這個很好記憶,我們假設如果沒有 @layer A 這一層包裹,其實就是上述說的 @layer 層與非 @layer 層的優先級比較,這里,非 @layer 層(我們可以理解為更高級別的一層 @layer)的優先級更高。
因此,對于單個 @layer 內的嵌套關系,樣式優先級為:
@layer A > @layer A.B
OK,再看這樣一種情況:
div {
width: 200px;
height: 200px;
}
@layer A {
div {
background: blue;
}
@layer B {
div {
background: red;
}
}
}
@layer C {
div {
background: yellow;
}
@layer D {
div {
background: green;
}
}
}這里存在同時存在多個嵌套 @layer 的情況。那么這種情況優先級又是如何劃分呢?
這里的規則是,優先級高的 @layer,無論是否存在嵌套,優先級都整體比優先級低的 @layer(無論是否存在嵌套)高,因此,這里的優先級排序是:
@layer C > @layer C.D > @layer A > @layer A.B
再來看看 !important 對 CSS @layer 的影響。
這里可以分為幾種情況,先看其中一種:
<div></div>
div {
width: 200px;
height: 200px;
background: black;
}
@layer A {
div {
background: blue;
}
@layer B {
div {
background: red;
}
}
}
@layer C {
div {
background: yellow;
}
@layer D {
div {
background: green!important;
}
}
}上述代碼,我們給 @layer C.D 的 <div> 添加了一個 !important 規則。
如果,不考慮 !important 規則,那么實際的 CSS 優先級為(序號越高,優先級越高):
@layer A.B
@layer A
@layer C.D
@layer C
非 layer 包裹塊
那么,<div> 的顏色應該為黑色 black。然而,這里給 @layer C.D 的 <div> 添加了一個 !important 規則。
實際上,最終 <div> 的顏色為 green,也就是最終的優先級排序為(序號越高,優先級越高):
@layer A.B
@layer A
@layer C
非 layer 包裹塊
!important 下的 @layer C.D
也就是說,這里 !important 規則的優先級還是凌駕于非 !important 規則之上的。
上述 DEMO 還是比較有意思的,感興趣的可以看看:CodePen Demo -- CSS Cascade @layer Demo
https://codepen.io/Chokcoco/pen/KKZKBRr
到這里,你也許會以為你懂了。好,我們再來看一個 DEMO,如果我們給非 @layer 包含塊,也加上一個 !important 規則,事情就變得有趣了。
<div></div>
div {
width: 200px;
height: 200px;
background: black!important;
}
@layer A {
div {
background: blue;
}
@layer B {
div {
background: red;
}
}
}
@layer C {
div {
background: yellow;
}
@layer D {
div {
background: green!important;
}
}
}仔細看上述代碼,非 @layer 包含塊,我們也加上了一個 !important 規則,按照上述我能描述的規則來看,非 @layer 包含塊的優先級高于 @layer 包含塊,那么正常而言,我們不難猜測,這里 background: black!important 的優先級應該要比 background: green!important 高,最終 <div> 應該展示黑色。
而實際上,這里最終 <div> 的顏色還是 green。這里就又有一個非常有意思的知識點了,!important 下樣式優先級的規則與非 !important 正常狀態下剛好相反。
這是一個非常重要的特性,在比較正常(非 !important)規則時,越是級聯(排序較后的 @layer 規則),優先級越低;反之,在比較 !important 規則時,越是級聯靠后的(排序較后的 @layer 規則),優先級越高。
這個,更進一步的話,我們需要去了解 CSS Cascading 相關的知識了。
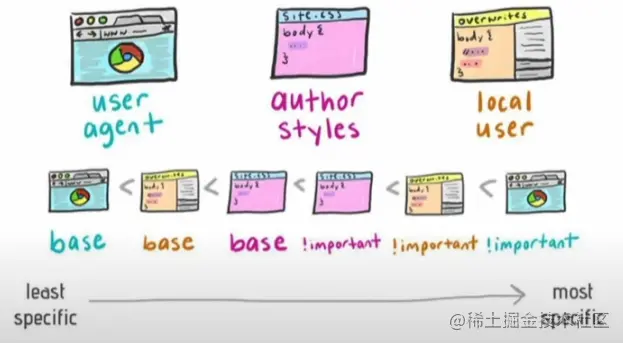
在 CSS @layer 之前,我們簡單看一張圖:
上圖表面的是在沒有 CSS @layer 之前,CSS 樣式申明的優先級排序,根據 CSS Cascading 4(Current Work) 標準,定義的當前規范下申明的層疊順序優先級如下(越往下的優先級越高,下面的規則按升序排列):
Normal user agent declarations
Normal user declarations
Normal author declarations
Animation declarations
Important author declarations
Important user declarations
Important user agent declarations
Transition declarations
按照上述算法,可以得到一個樣式優先級的排序,大概是這樣(越往下的優先級越高,下面的規則按升序排列):

User Agent - 用戶代理普通樣式
User - 用戶設置的普通樣式
Author - 頁面作者普通樣式
Animations - 動畫樣式
??Author - 頁面作者 !important 樣式
??User - 用戶設置的 !important 樣式
??User Agent - 用戶代理的 !important 樣式
Transitions - 過渡樣式
簡單解釋一下:用戶代理樣式:瀏覽器會有一個基本的樣式表來給任何網頁設置默認樣式。這些樣式統稱用戶代理樣式頁面作者樣式:網頁的作者可以定義文檔的樣式,這是最常見的樣式表。大多數情況下此類型樣式表會定義多個,它們構成網站的視覺和體驗,即頁面主題,可以理解為頁面作者樣式用戶樣式:讀者,作為瀏覽器的用戶,可以使用自定義樣式表定制使用體驗,自定義用戶偏好,可以理解為用戶樣式
關于 CSS Cascading,也就是層疊規范,你可以看看我的這篇文章加深理解 -- 深入理解 CSS(Cascading Style Sheets)中的層疊(Cascading)。
https://github.com/chokcoco/iCSS/issues/76
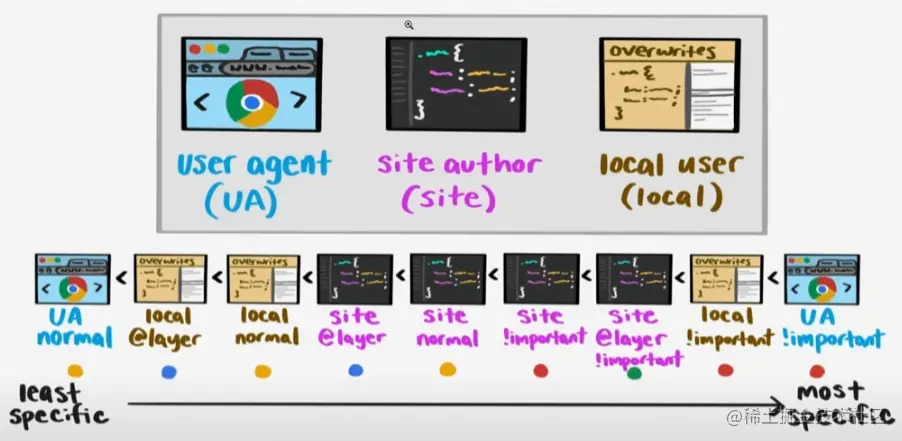
而當有了 CSS @layer 之后,這個層疊優先級順序有了更新,具體優先級如下:

整體會變更為復雜一些,但是總體還是遵循了兩個規則:
!important 樣式高于非 !important 樣式
在比較 !important 規則時,優先級順序與正常規則相反,在正常狀態下優先級越低的,在 !important 下優先級越高
綜上,便是關于 CSS @layer 的基礎相關知識。
CSS @layer 的誕生,讓我們有能力更好的劃分頁面的樣式層級,更好的處理內部樣式與外部引用樣式的優先級順序,屬于比較重大的一次革新。
同時,它也讓我們意識到要逐漸摒棄大規模使用 !important 去覆蓋樣式優先級的錯誤做法,避免許多因為優先級問題帶來的不必要的副作用。
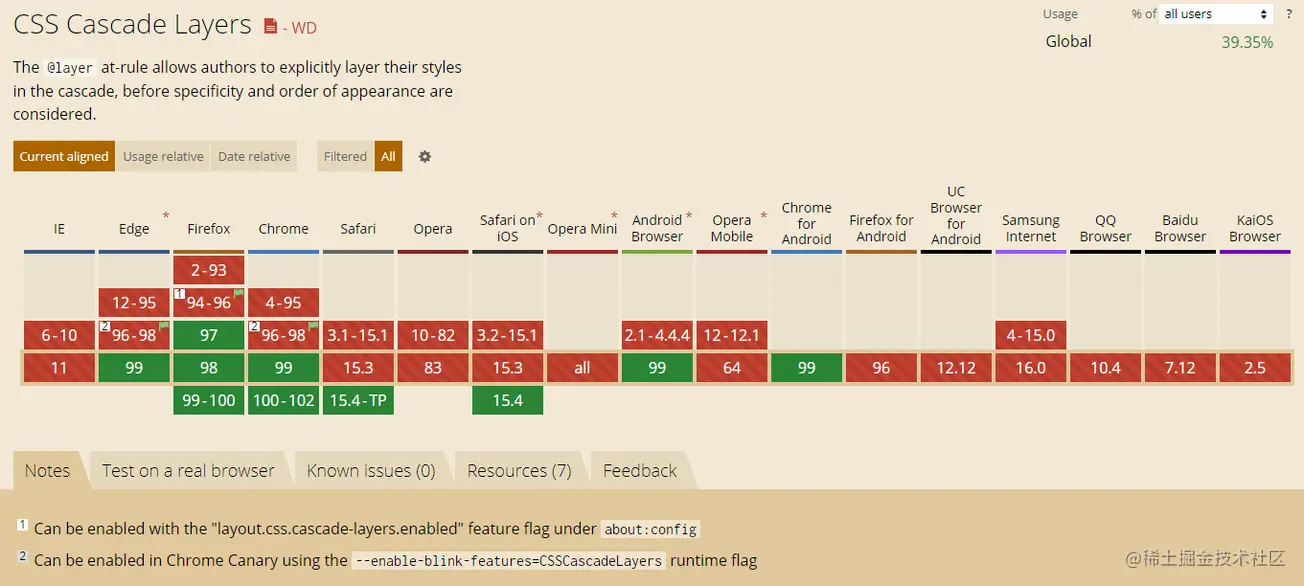
當然,時至今天(2022-03-14),我們來看一眼兼容性:

雖然紅了一大片,但是,在最新版的 Chrome、Safari、Firefox、Edge 都已經開始支持 CSS @layer,并且,目前已經可以通過一些 polyfill 初步使用它,相信在不久的將來,它將會成為業務 CSS 代碼中必不可少的一部分。
感謝各位的閱讀!關于“CSS3中@layer的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。