您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue多層彈框時存在遮擋怎么解決”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

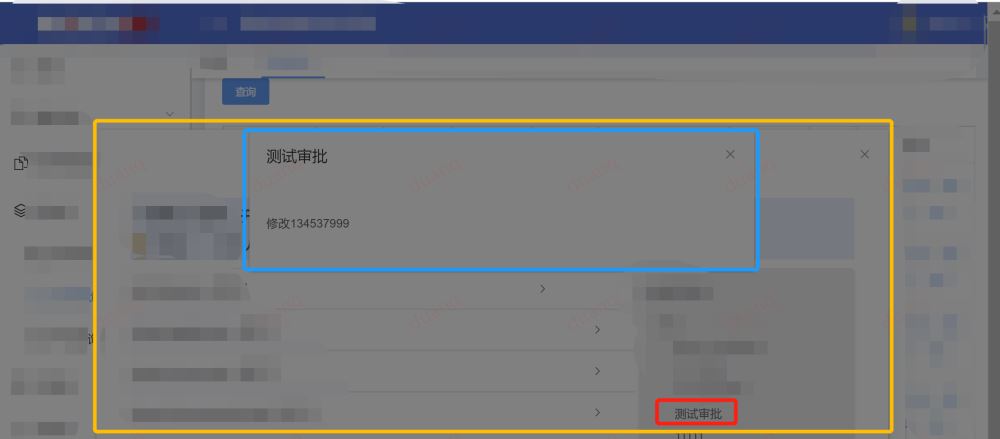
如上圖所示,當存在多層彈框時,點擊黃色彈框中紅色內容,彈出藍色彈框時,出現上述情況,即表現出頂層彈框被遮擋的現象,當我們點擊藍色彈框時又會出現遮擋消失的情況,下面將對這一問題提出相應的解決辦法。
本人解決思路,首先想到的是找到對應的遮擋層的css標簽,然后修改z-index值,從而解決不同彈框遮擋層在頁面的z-index的不同,但是本思路只能解決首次問題,再次打開還會存在相同的問題,故該思路錯誤
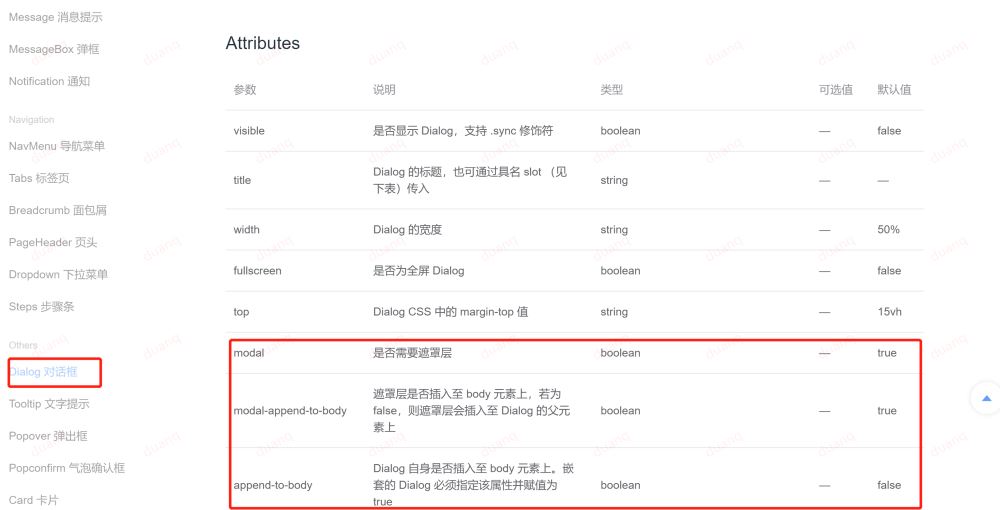
查看組件中不同屬性的作用,我使用的藍色彈框是使用的element組件中的dialog組件,故此,通過查找該組件中的屬性,發現以下三個屬性跟遮擋層有關

遮擋層是必須要使用的,故此排除modal,可以通過在dialog彈框中添加modal-append-to-body或者append-to-body來測試是否能解決以上問題,如果是單層遮擋的話,使用第一個,多層遮擋的話,添加第二個,內部原因還未了解清楚,如有人了解相關問題,歡迎指導。
<el-dialog title="提示" append-to-body :visible.sync="dialogVisible" width="30%" :before-close="handleClose"> <span>這是一段信息</span> <span slot="footer" class="dialog-footer"> <el-button @click="dialogVisible = false">取 消</el-button> <el-button type="primary" @click="dialogVisible = false">確 定</el-button> </span> </el-dialog>
“vue多層彈框時存在遮擋怎么解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。