您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“vue如何安裝路由”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“vue如何安裝路由”吧!
在vue中,通過“npm install vue-router --save”命令安裝路由;npm是包管理工具,“npm install”命令會把指定的包安裝在指定的目錄中,“vue-router”路由就是決定數據包從來源到目的地的路徑。
本文操作環境:windows10系統、Vue2.9.6版,DELL G3電腦。
路由使用安裝步驟
步驟一: 安裝vue-router
npm install vue-router --save
步驟二:在模塊化工程中使用它(因為是一個插件, 所以可以通過Vue.use0來安裝路由功能)
第一步:在router目錄下的index.js文件中導入路由對象,并且調用
import Router from 'vue-router' Vue.use(VueRouter)
第二步:創建路由實例.并且導出路由,使用routers設置路由配置信息
export default new Router({ //創建路由對象
routes: [{
path: '/',
name: 'HelloWorld',
component: HelloWorld
} ]})第三步:在Vue實例中導入路由,并掛載創建的路由實例
import router from './router' //導入路由
new Vue({
el: '#app',
router,//掛載路由
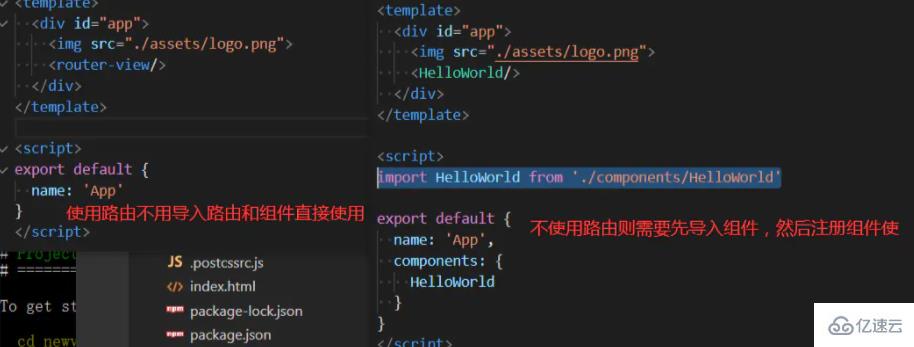
})路由的是否使用的區別

感謝各位的閱讀,以上就是“vue如何安裝路由”的內容了,經過本文的學習后,相信大家對vue如何安裝路由這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。