溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
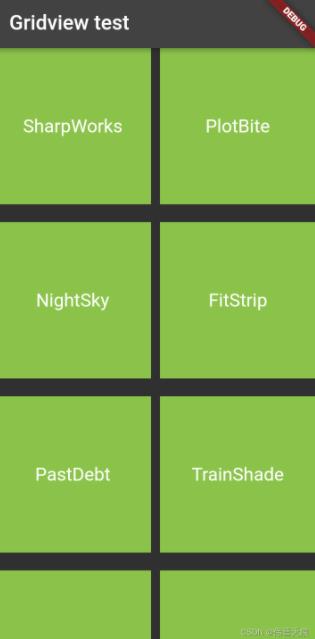
本篇內容介紹了“Flutter GridView怎么顯示隨機單詞效果”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
1.SliverGridDelegateWithFixedCrossAxisCount構建固定數量的Widget
gridDelegate = SliverGridDelegateWithFixedCrossAxisCount( crossAxisCount: crossAxisCount, //設置每行個數 mainAxisSpacing: mainAxisSpacing, //設置上下間隙 crossAxisSpacing: crossAxisSpacing, //設置水平間隙 childAspectRatio: childAspectRatio, //來設置寬高比例 ),
1).GridView.custom構建
GridView.custom(
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2, mainAxisSpacing: 10.0, crossAxisSpacing: 20.0, ),
childrenDelegate: SliverChildBuilderDelegate((context, position) {
return getItemContainer(datas[position].asPascalCase);
}, childCount: datas.length))2).GridView.builder構建
GridView.builder(
itemCount: datas.length,
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
mainAxisSpacing: 20.0,
crossAxisSpacing: 10.0,
childAspectRatio: 1.0),
itemBuilder: (BuildContext context, int index) {
return getItemContainer(datas[index]);
}),2. GridView.count屬性及構建
GridView.count({
Key? key,
Axis scrollDirection = Axis.vertical, //設置滾動方向
bool reverse = false,
ScrollController? controller,
bool? primary,
ScrollPhysics? physics,
bool shrinkWrap = false,
EdgeInsetsGeometry? padding,
required int crossAxisCount, //設置每行個數
double mainAxisSpacing = 0.0,//設置上下間隙
double crossAxisSpacing = 0.0, //設置水平間隙
double childAspectRatio = 1.0, //來設置寬高比例
bool addAutomaticKeepAlives = true,
bool addRepaintBoundaries = true,
bool addSemanticIndexes = true,
double? cacheExtent,
List<Widget> children = const <Widget>[],
int? semanticChildCount,
DragStartBehavior dragStartBehavior = DragStartBehavior.start,
ScrollViewKeyboardDismissBehavior keyboardDismissBehavior = ScrollViewKeyboardDismissBehavior.manual,
String? restorationId,
Clip clipBehavior = Clip.hardEdge,
})GridView.count( crossAxisSpacing: 10.0,//水平子Widget之間間距 mainAxisSpacing: 20.0,//垂直子Widget之間間距 padding: const EdgeInsets.all(10.0),//GridView內邊距 crossAxisCount: 2,//行的Widget數量 childAspectRatio: 2.0,//子Widget寬高比例 children: getWidgetList()//子Widget列表 ),
import 'package:english_words/english_words.dart';
import 'package:flutter/material.dart';
class GridViewPage extends StatefulWidget{
const GridViewPage({Key? key}) : super(key: key);
@override
State<StatefulWidget> createState()=>GridViewPageStae();
}
class GridViewPageStae extends State<GridViewPage>{
@override
Widget build(BuildContext context) {
//final _suggestions=<WordPair>[];
List<WordPair> datas =generateWordPairs().take(100).toList();
return Scaffold(
appBar: AppBar(
title: Text('Gridview test'),
),
body:/*GridView.custom(
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2, mainAxisSpacing: 10.0, crossAxisSpacing: 20.0, ),
childrenDelegate: SliverChildBuilderDelegate((context, position) {
return getItemContainer(datas[position].asPascalCase);
}, childCount: datas.length))*/
/* GridView.count(
crossAxisSpacing: 10.0,//水平子Widget之間間距
mainAxisSpacing: 20.0,//垂直子Widget之間間距
padding: const EdgeInsets.all(10.0),//GridView內邊距
crossAxisCount: 2,//行的Widget數量
childAspectRatio: 2.0,//子Widget寬高比例
children: getWidgetList()//子Widget列表
),*/
GridView.builder(
itemCount: datas.length,
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
mainAxisSpacing: 20.0,
crossAxisSpacing: 10.0,
childAspectRatio: 1.0),
itemBuilder: (BuildContext context, int index) {
return getItemContainer(datas[index]);
}),
);
}
List<WordPair> getDataList() {
List<WordPair> datas =generateWordPairs().take(100).toList();
return datas;
}
List<Widget> getWidgetList() {
return getDataList().map((item) => getItemContainer(item)).toList();
}
Widget getItemContainer(WordPair item) {
return Container(
alignment: Alignment.center,
//width: 50.0,
//height: 50.0,
child: Text(
item.asPascalCase,
style: const TextStyle(color: Colors.white, fontSize: 18),
),
color: Colors.lightGreen,
);
}
}
“Flutter GridView怎么顯示隨機單詞效果”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。