您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關react中fiber有什么用的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
Fiber是React新的調度算法,是對核心算法的一次重新實現。React Fiber把更新過程碎片化,每執行完一段更新過程,就把控制權交還給React負責任務協調的模塊,看看有沒有其他緊急任務要做,如果有緊急任務,就去做緊急任務。

本教程操作環境:Windows7系統、react17.0.1版、Dell G3電腦。
react16 版本之后引入了 fiber,整個架構層面的 調度、協調、diff 算法以及渲染等都與 fiber 密切相關。
react在進行組件渲染時,從setState開始到渲染完成整個過程是同步的(“一氣呵成”)。如果需要渲染的組件比較龐大,js執行會占據主線程時間較長,會導致頁面響應度變差,使得react在動畫、手勢等應用中效果比較差。
為了解決這個問題,react團隊經過兩年的工作,重寫了react中核心算法——reconciliation。并在v16版本中發布了這個新的特性。為了區別之前和之后的reconciler,通常將之前的reconciler稱為stack reconciler,重寫后的稱為fiber reconciler,簡稱為Fiber。
官方的一句話解釋是“React Fiber是對核心算法的一次重新實現”。
Fiber 可以提升復雜React 應用的可響應性和性能。Fiber 即是React新的調度算法(reconciliation algorithm)
React Fiber 把更新過程碎片化,每執行完一段更新過程,就把控制權交還給 React 負責任務協調的模塊,看看有沒有其他緊急任務要做,如果沒有就繼續去更新,如果有緊急任務,那就去做緊急任務。
react在進行組件渲染時,從setState開始到渲染完成整個過程是同步的(“一氣呵成”)。如果需要渲染的組件比較龐大,js執行會占據主線程時間較長,會導致頁面響應度變差,使得react在動畫、手勢等應用中效果比較差。
為了解決這個問題,react團隊經過兩年的工作,重寫了react中核心算法——reconciliation。并在v16版本中發布了這個新的特性。為了區別之前和之后的reconciler,通常將之前的reconciler稱為stack reconciler,重寫后的稱為fiber reconciler,簡稱為Fiber。


Stack reconciler的工作流程很像函數的調用過程。父組件里調子組件,可以類比為函數的遞歸(這也是為什么被稱為stack reconciler的原因)。在setState后,react會立即開始reconciliation過程,從父節點(Virtual DOM)開始遍歷,以找出不同。將所有的Virtual DOM遍歷完成后,reconciler才能給出當前需要修改真實DOM的信息,并傳遞給renderer,進行渲染,然后屏幕上才會顯示此次更新內容。對于特別龐大的vDOM樹來說,reconciliation過程會很長(x00ms),在這期間,主線程是被js占用的,因此任何交互、布局、渲染都會停止,給用戶的感覺就是頁面被卡住了。

scheduling(調度)是fiber reconciliation的一個過程,主要決定應該在何時做什么。?的過程表明在stack reconciler中,reconciliation是“一氣呵成”,對于函數來說,這沒什么問題,因為我們只想要函數的運行結果,但對于UI來說還需要考慮以下問題:
并不是所有的state更新都需要立即顯示出來,比如屏幕之外的部分的更新
并不是所有的更新優先級都是一樣的,比如用戶輸入的響應優先級要比通過請求填充內容的響應優先級更高
理想情況下,對于某些高優先級的操作,應該是可以打斷低優先級的操作執行的,比如用戶輸入時,頁面的某個評論還在reconciliation,應該優先響應用戶輸入
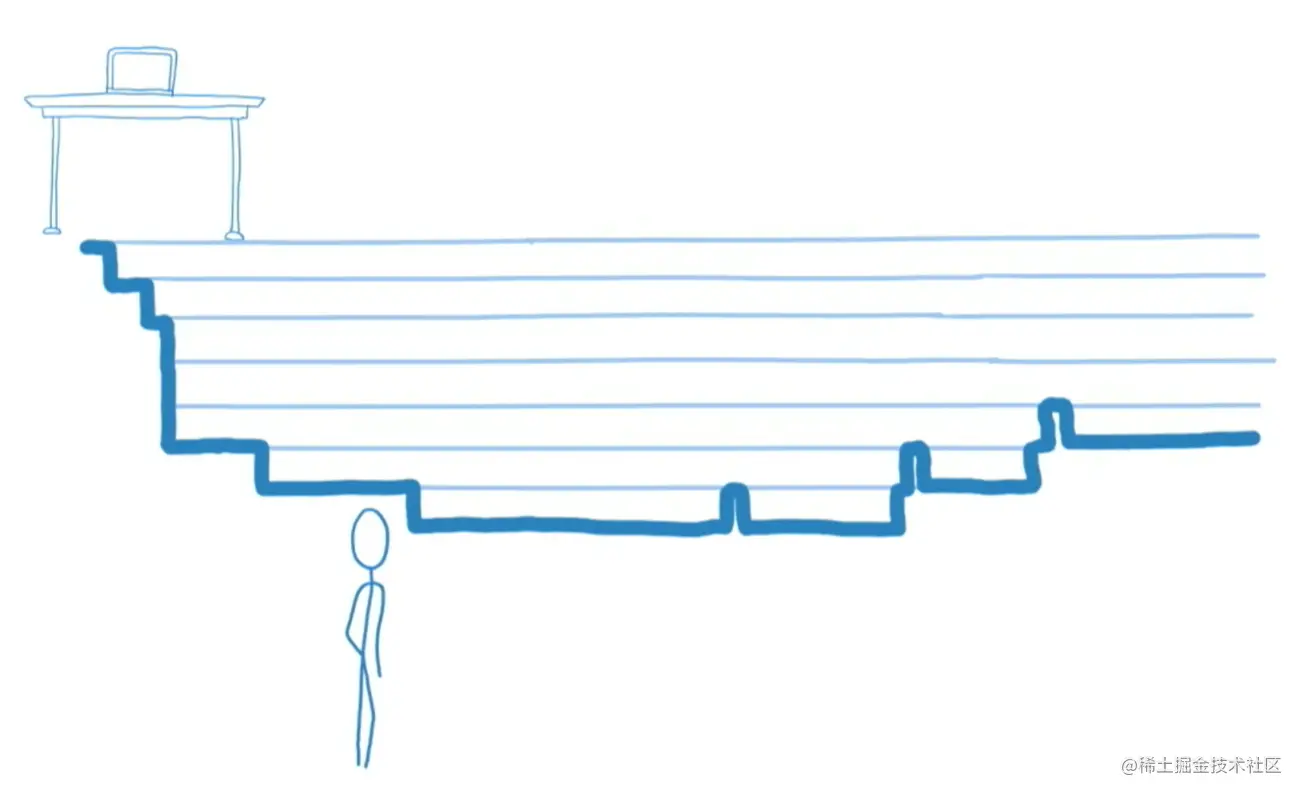
所以理想狀況下reconciliation的過程應該是像下圖所示一樣,每次只做一個很小的任務,做完后能夠“喘口氣兒”,回到主線程看下有沒有什么更高優先級的任務需要處理,如果又則先處理更高優先級的任務,沒有則繼續執行(cooperative scheduling 合作式調度)。

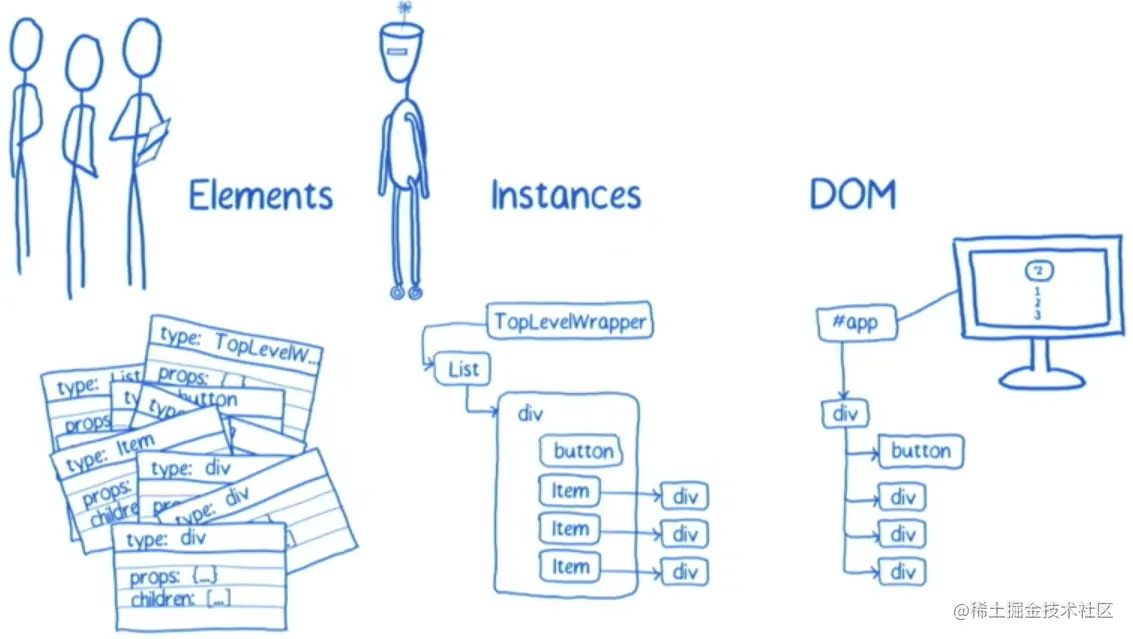
先看一下stack-reconciler下的react是怎么工作的。代碼中創建(或更新)一些元素,react會根據這些元素創建(或更新)Virtual DOM,然后react根據更新前后virtual DOM的區別,去修改真正的DOM。注意,在stack reconciler下,DOM的更新是同步的,也就是說,在virtual DOM的比對過程中,發現一個instance有更新,會立即執行DOM操作。

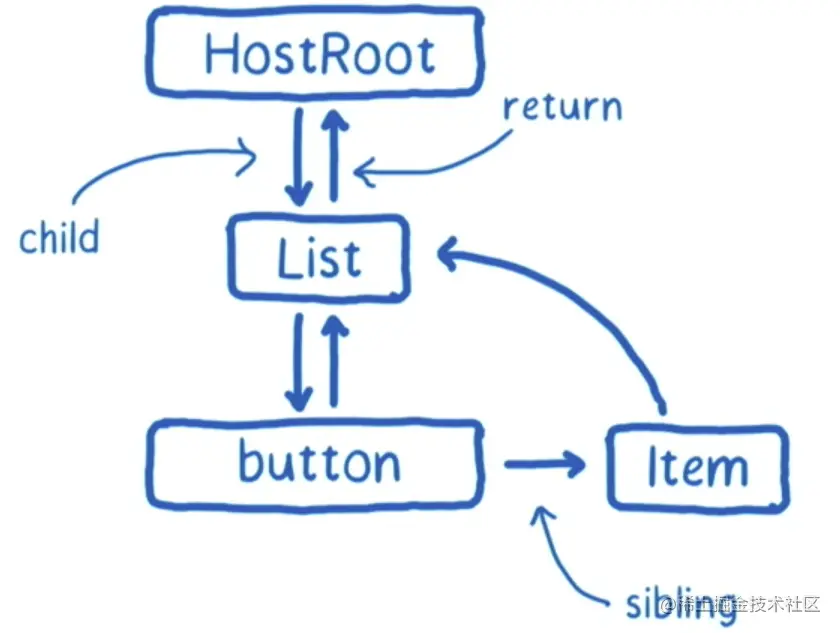
而fiber-conciler下,操作是可以分成很多小部分,并且可以被中斷的,所以同步操作DOM可能會導致fiber-tree與實際DOM的不同步。對于每個節點來說,其不光存儲了對應元素的基本信息,還要保存一些用于任務調度的信息。因此,fiber僅僅是一個對象,表征reconciliation階段所能拆分的最小工作單元,和上圖中的react instance一一對應。通過stateNode屬性管理Instance自身的特性。通過child和sibling表征當前工作單元的下一個工作單元,return表示處理完成后返回結果所要合并的目標,通常指向父節點。整個結構是一個鏈表樹。每個工作單元(fiber)執行完成后,都會查看是否還繼續擁有主線程時間片,如果有繼續下一個,如果沒有則先處理其他高優先級事務,等主線程空閑下來繼續執行。

fiber { stateNode: {}, child: {}, return: {}, sibling: {},
}復制代碼當前頁面包含一個列表,通過該列表渲染出一個button和一組Item,Item中包含一個div,其中的內容為數字。通過點擊button,可以使列表中的所有數字進行平方。另外有一個按鈕,點擊可以調節字體大小。

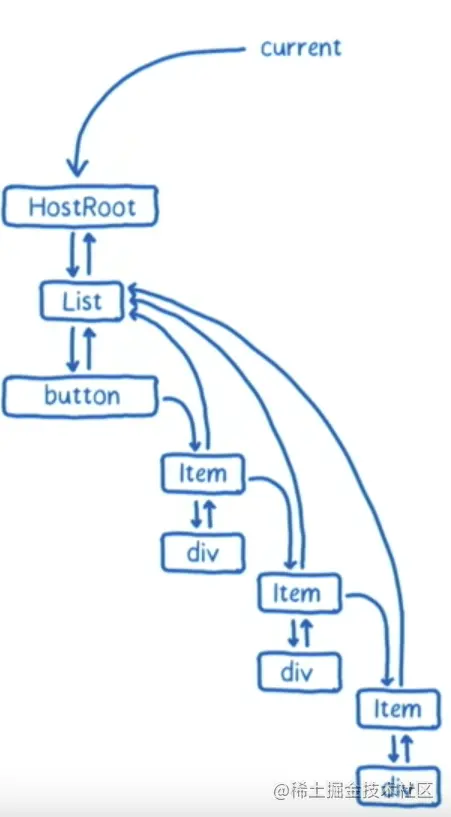
頁面渲染完成后,就會初始化生成一個fiber-tree。初始化fiber-tree和初始化Virtual DOM tree沒什么區別,這里就不再贅述。

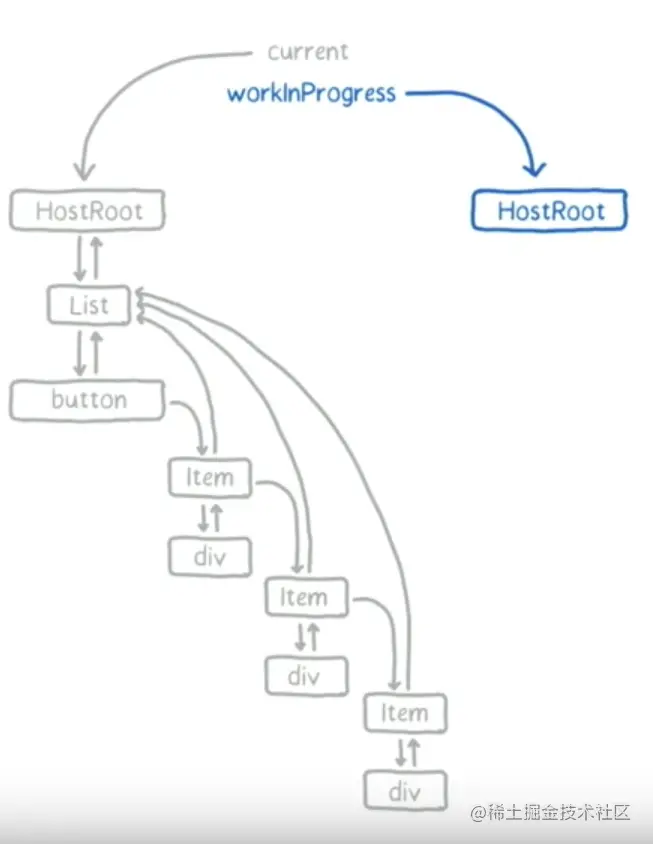
于此同時,react還會維護一個workInProgressTree。workInProgressTree用于計算更新,完成reconciliation過程。

用戶點擊平方按鈕后,利用各個元素平方后的list調用setState,react會把當前的更新送入list組件對應的update queue中。但是react并不會立即執行對比并修改DOM的操作。而是交給scheduler去處理。

scheduler會根據當前主線程的使用情況去處理這次update。為了實現這種特性,使用了requestIdelCallbackAPI。對于不支持這個API的瀏覽器,react會加上pollyfill。
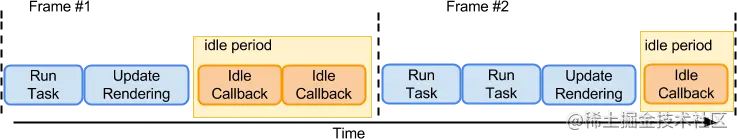
總的來講,通常,客戶端線程執行任務時會以幀的形式劃分,大部分設備控制在30-60幀是不會影響用戶體驗;在兩個執行幀之間,主線程通常會有一小段空閑時間,requestIdleCallback可以在這個空閑期(Idle Period)調用空閑期回調(Idle Callback),執行一些任務

低優先級任務由requestIdleCallback處理;
高優先級任務,如動畫相關的由requestAnimationFrame處理;
requestIdleCallback可以在多個空閑期調用空閑期回調,執行任務;
requestIdleCallback方法提供deadline,即任務執行限制時間,以切分任務,避免長時間執行,阻塞UI渲染而導致掉幀;
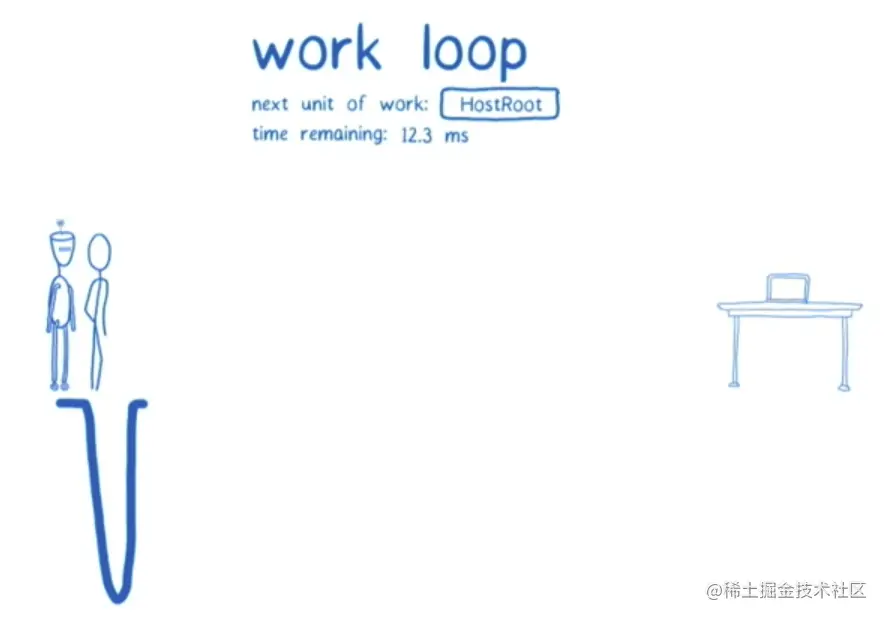
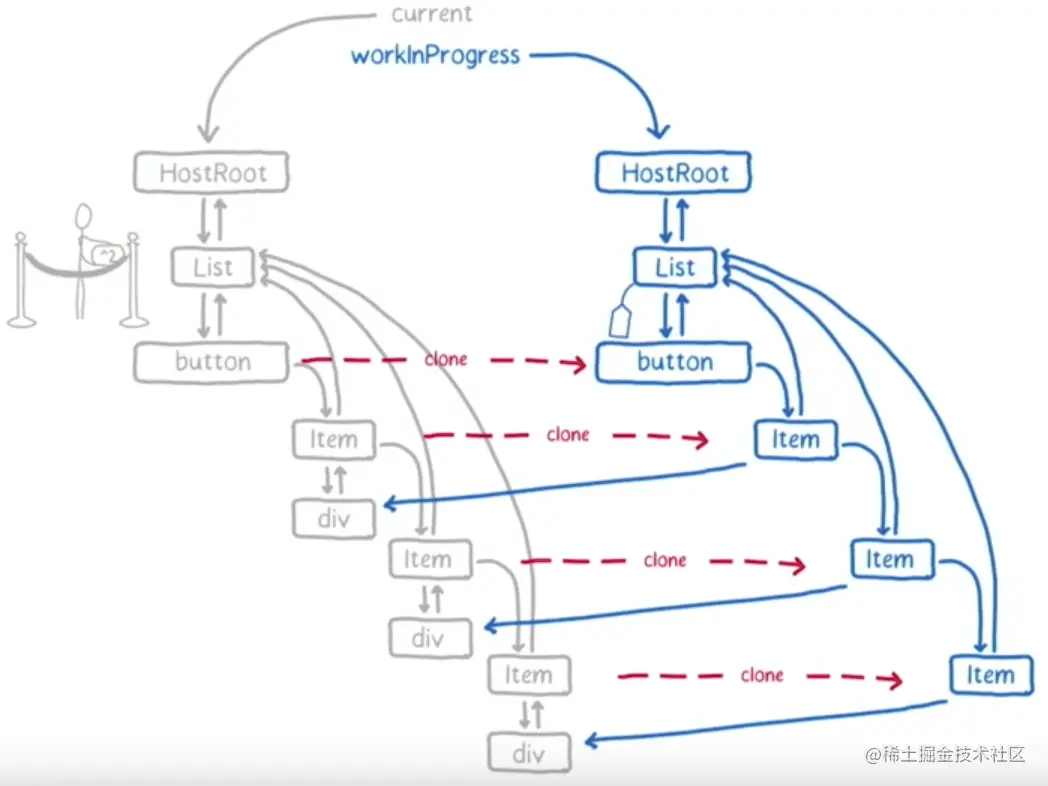
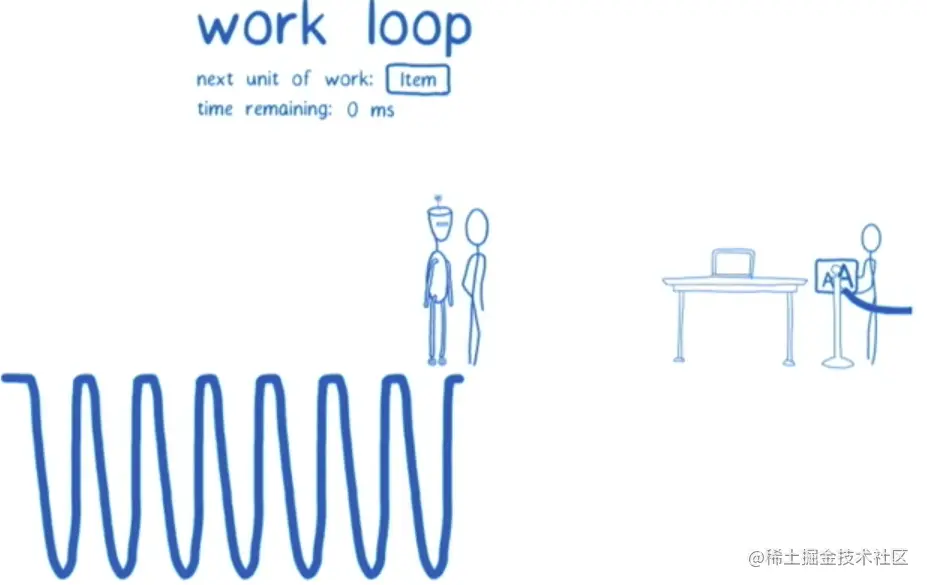
一旦reconciliation過程得到時間片,就開始進入work loop。work loop機制可以讓react在計算狀態和等待狀態之間進行切換。為了達到這個目的,對于每個loop而言,需要追蹤兩個東西:下一個工作單元(下一個待處理的fiber);當前還能占用主線程的時間。第一個loop,下一個待處理單元為根節點。

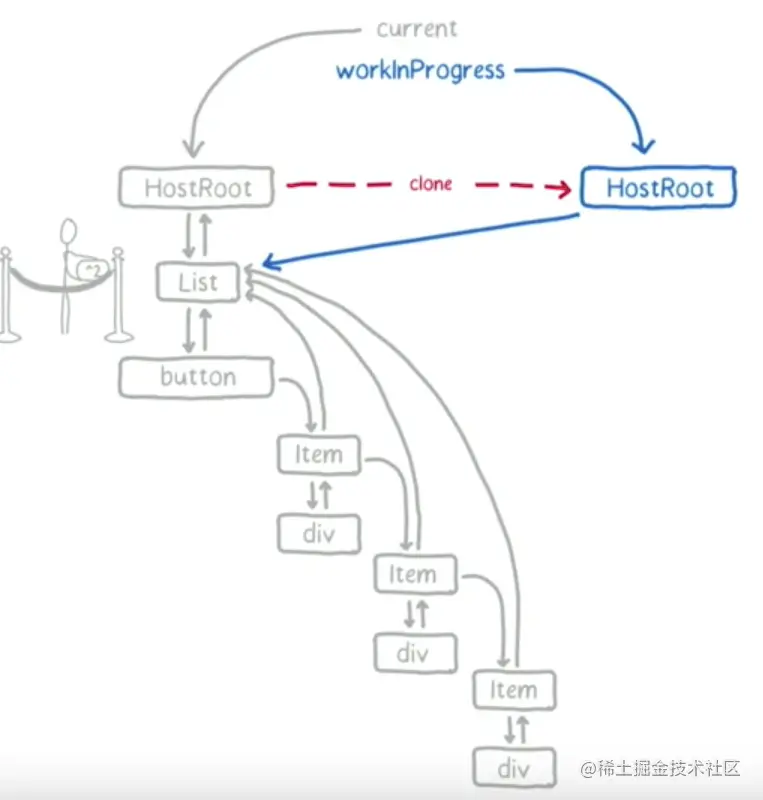
因為根節點上的更新隊列為空,所以直接從fiber-tree上將根節點復制到workInProgressTree中去。根節點中包含指向子節點(List)的指針。

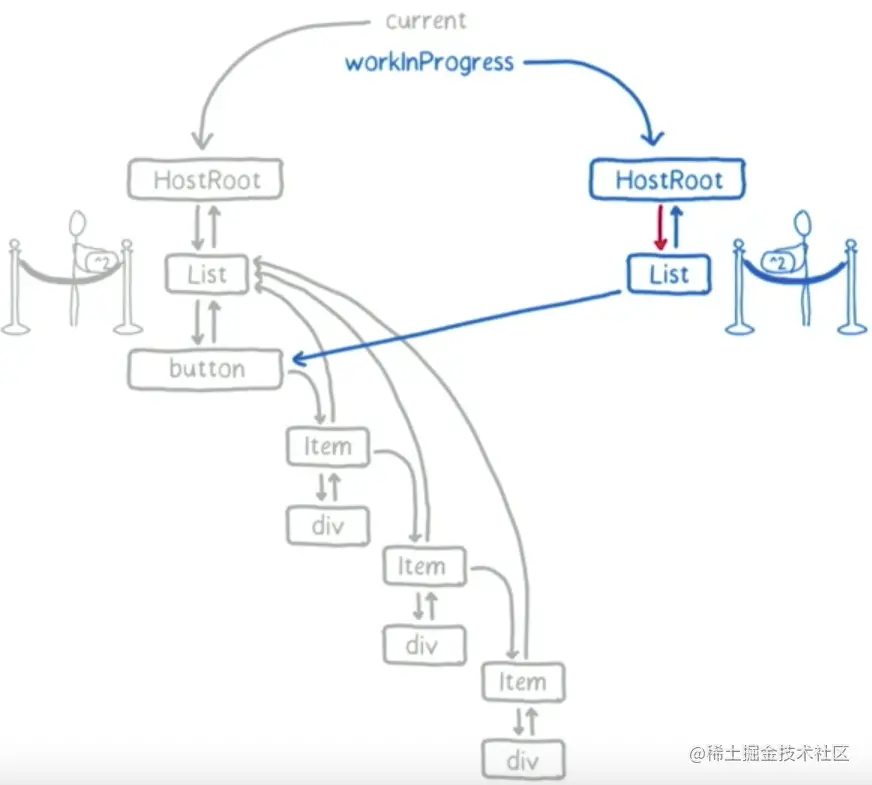
根節點沒有什么更新操作,根據其child指針,接下來把List節點及其對應的update queue也復制到workinprogress中。List插入后,向其父節點返回,標志根節點的處理完成。

根節點處理完成后,react此時檢查時間片是否用完。如果沒有用完,根據其保存的下個工作單元的信息開始處理下一個節點List。

接下來進入處理List的work loop,List中包含更新,因此此時react會調用setState時傳入的updater funciton獲取最新的state值,此時應該是[1,4,9]。通常我們現在在調用setState傳入的是一個對象,但在使用fiber conciler時,必須傳入一個函數,函數的返回值是要更新的state。react從很早的版本就開始支持這種寫法了,不過通常沒有人用。在之后的react版本中,可能會廢棄直接傳入對象的寫法。
setState({}, callback); // stack concilersetState(() => { return {} }, callback); // fiber conciler復制代碼在獲取到最新的state值后,react會更新List的state和props值,然后調用render,然后得到一組通過更新后的list值生成的elements。react會根據生成elements的類型,來決定fiber是否可重用。對于當前情況來說,新生成的elments類型并沒有變(依然是Button和Item),所以react會直接從fiber-tree中復制這些elements對應的fiber到workInProgress 中。并給List打上標簽,因為這是一個需要更新的節點。

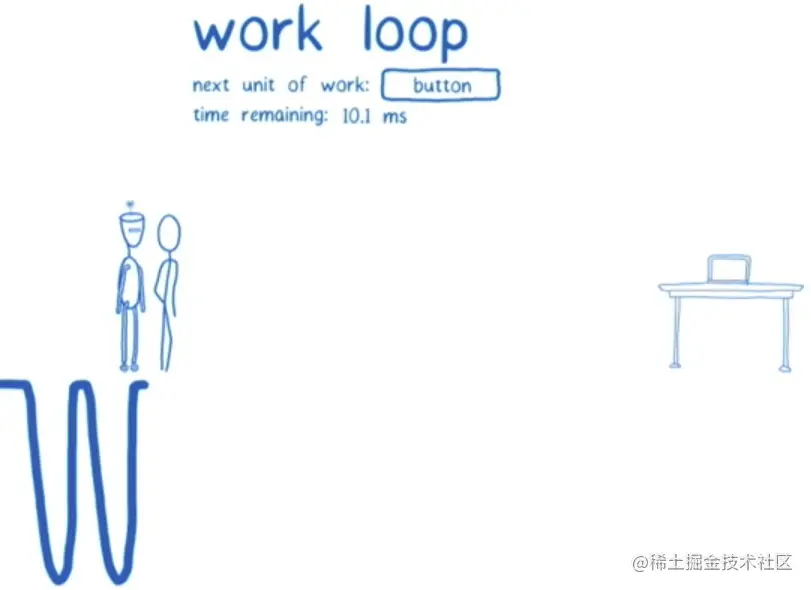
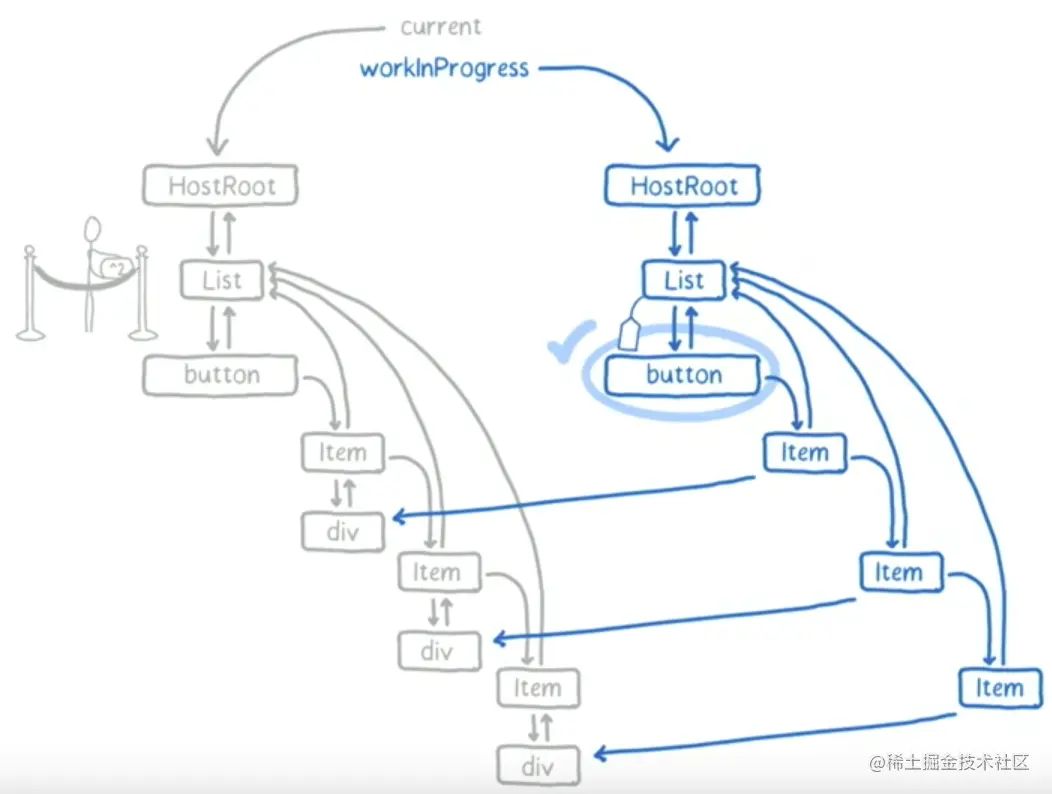
List節點處理完成,react仍然會檢查當前時間片是否夠用。如果夠用則處理下一個,也就是button。加入這個時候,用戶點擊了放大字體的按鈕。這個放大字體的操作,純粹由js實現,跟react無關。但是操作并不能立即生效,因為react的時間片還未用完,因此接下來仍然要繼續處理button。

button沒有任何子節點,所以此時可以返回,并標志button處理完成。如果button有改變,需要打上tag,但是當前情況沒有,只需要標記完成即可。

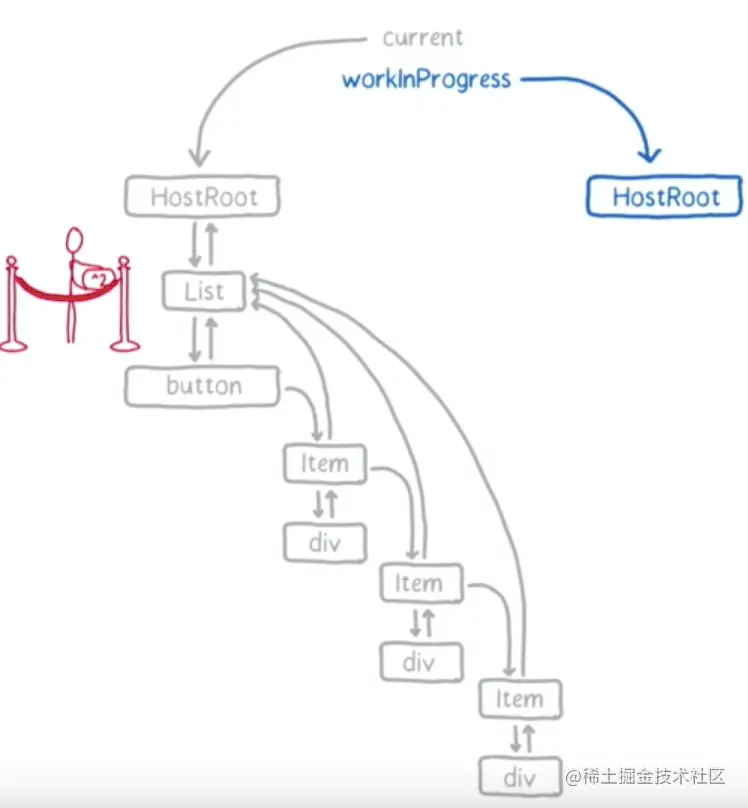
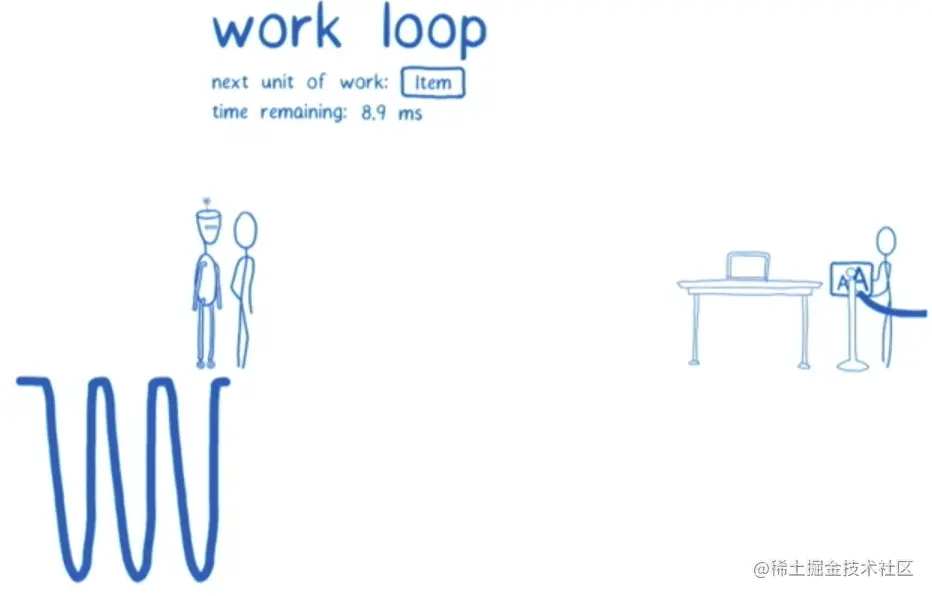
老規矩,處理完一個節點先看時間夠不夠用。注意這里放大字體的操作已經在等候釋放主線程了。

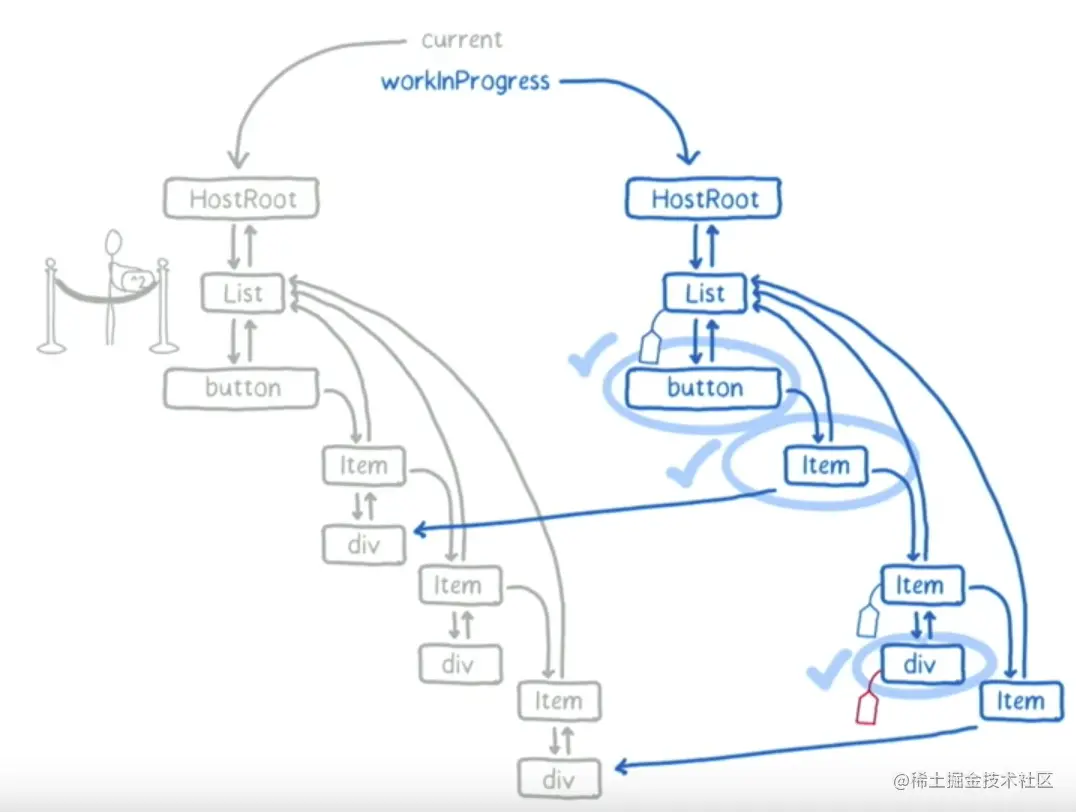
接下來處理第一個item。通過shouldComponentUpdate鉤子可以根據傳入的props判斷其是否需要改變。對于第一個Item而言,更改前后都是1,所以不會改變,shouldComponentUpdate返回false,復制div,處理完成,檢查時間,如果還有時間進入第二個Item。
第二個Item shouldComponentUpdate返回true,所以需要打上tag,標志需要更新,復制div,調用render,講div中的內容從2更新為4,因為div有更新,所以標記div。當前節點處理完成。

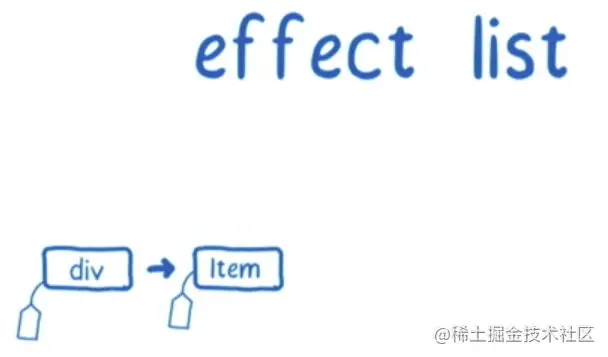
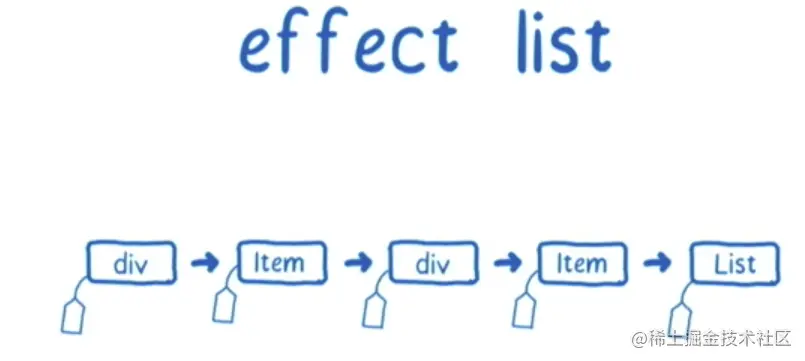
對于上面這種情況,div已經是葉子節點,且沒有任何兄弟節點,且其值已經更新,這時候,需要將此節點改變產生的effect合并到父節點中。此時react會維護一個列表,其中記錄所有產生effect的元素。

合并后,回到父節點Item,父節點標記完成。

下一個工作單元是Item,在進入Item之前,檢查時間。但這個時候時間用完了。此時react必須交換主線程,并告訴主線程以后要為其分配時間以完成剩下的操作。

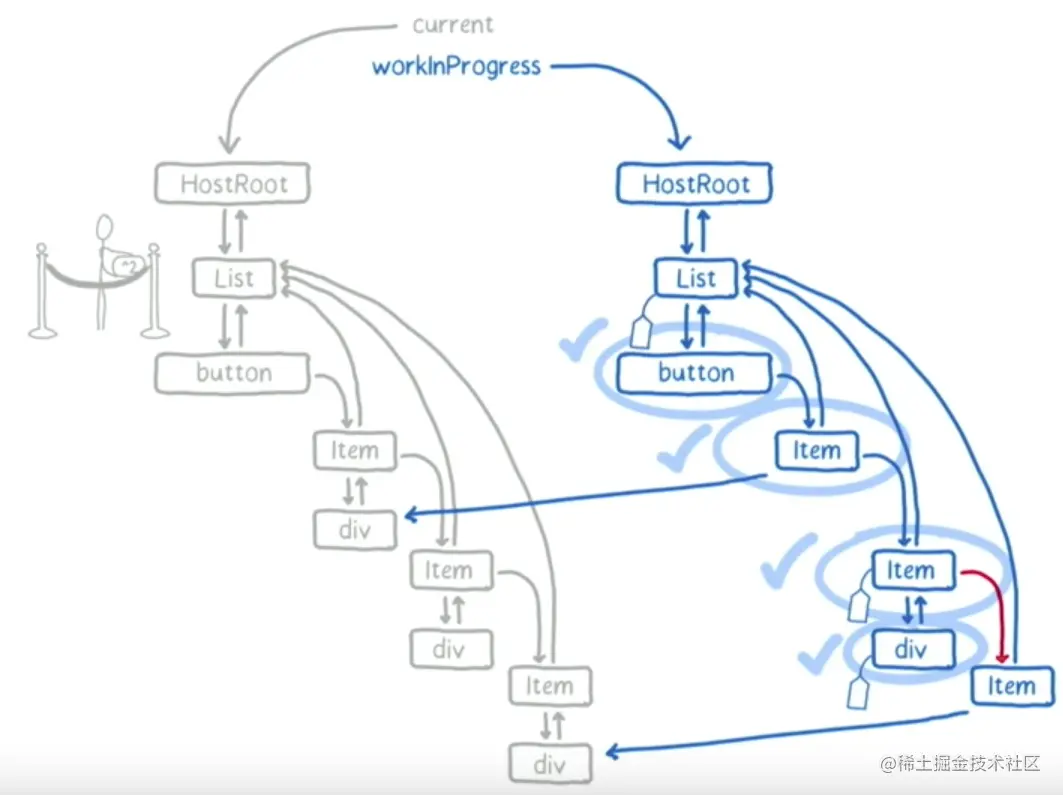
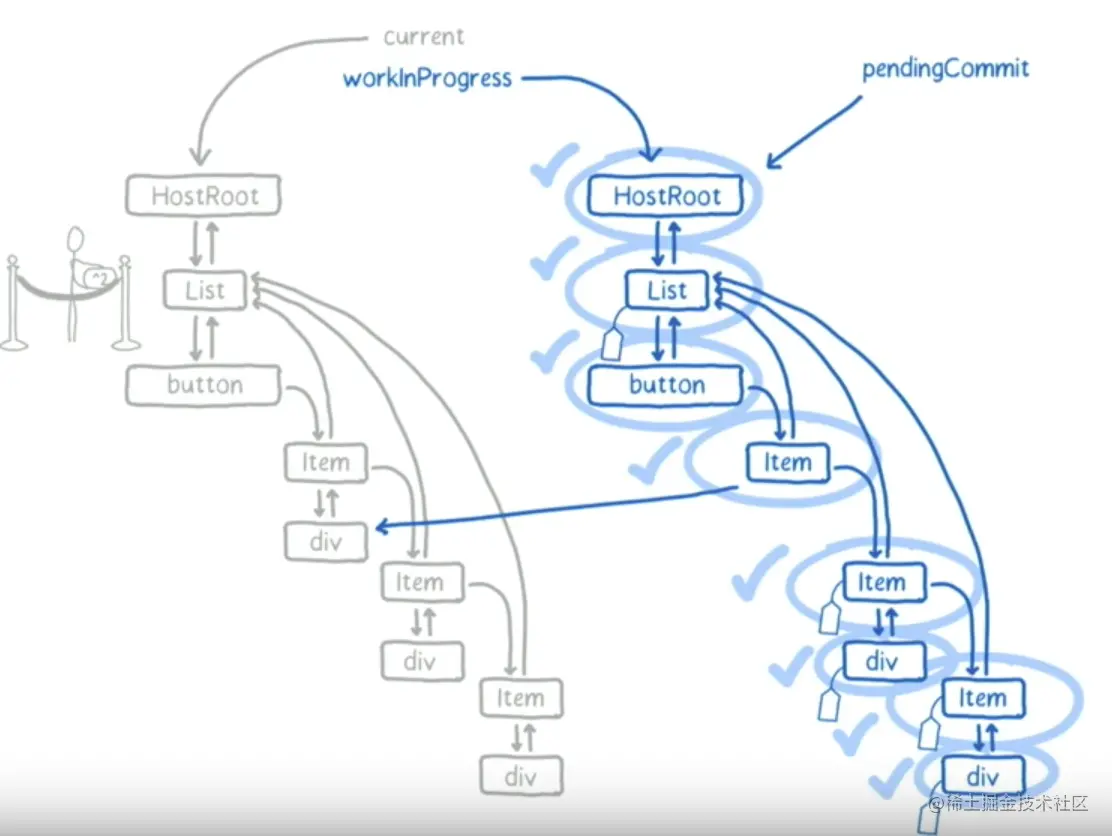
主線程接下來進行放大字體的操作。完成后執行react接下來的操作,跟上一個Item的處理流程幾乎一樣,處理完成后整個fiber-tree和workInProgress如下:

完成后,Item向List返回并merge effect,effect List現在如下所示:

此時List向根節點返回并merge effect,所有節點都可以標記完成了。此時react將workInProgress標記為pendingCommit。意思是可以進入commit階段了。

此時,要做的是還是檢查時間夠不夠用,如果沒有時間,會等到時間再去提交修改到DOM。進入到階段2后,reacDOM會根據階段1計算出來的effect-list來更新DOM。
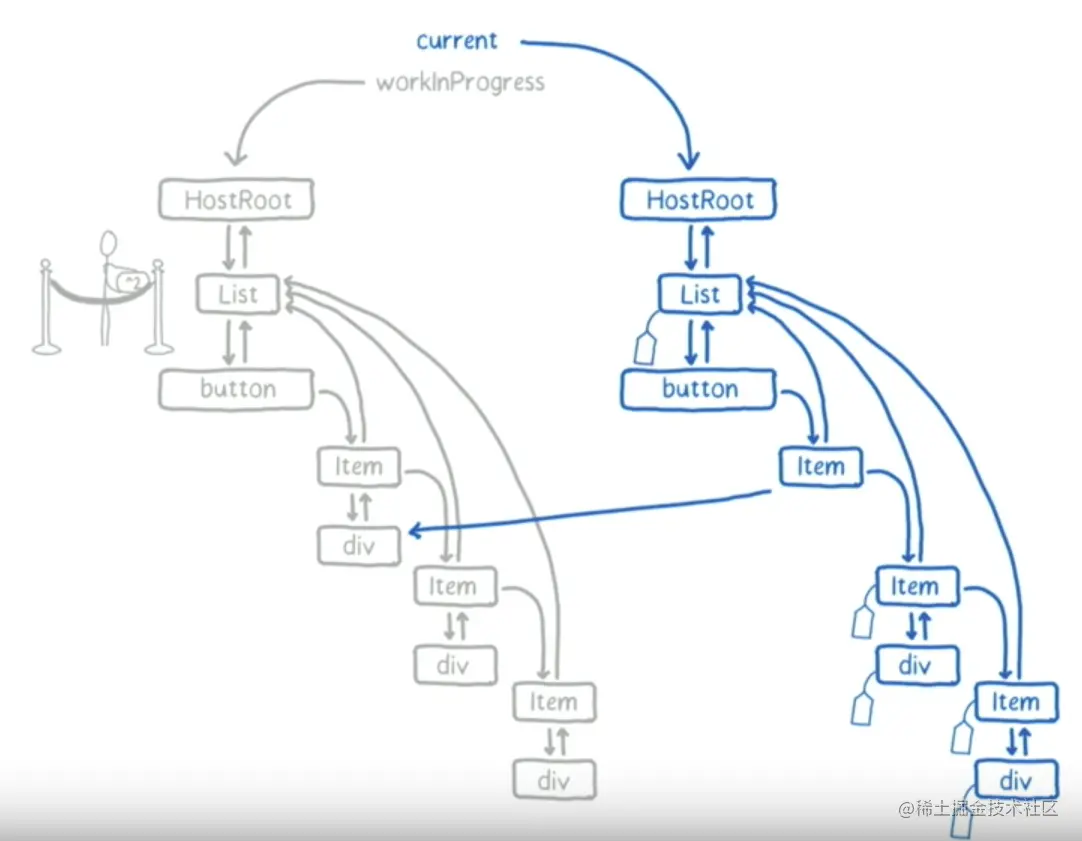
更新完DOM之后,workInProgress就完全和DOM保持一致了,為了讓當前的fiber-tree和DOM保持一直,react交換了current和workinProgress兩個指針。

事實上,react大部分時間都在維持兩個樹(Double-buffering)。這可以縮減下次更新時,分配內存、垃圾清理的時間。commit完成后,執行componentDidMount函數。
通過將reconciliation過程,分解成小的工作單元的方式,可以讓頁面對于瀏覽器事件的響應更加及時。但是另外一個問題還是沒有解決,就是如果當前在處理的react渲染耗時較長,仍然會阻塞后面的react渲染。這就是為什么fiber reconciler增加了優先級策略。
感謝各位的閱讀!關于“react中fiber有什么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。