您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“css3的變形功能類型有哪些”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“css3的變形功能類型有哪些”吧!
css3的變形功能包括4種類型:1、旋轉,利用rotate()、rotateX()等實現;2、縮放,利用scale()、scaleX()等實現;3、傾斜,利用skew()、skewX()等實現;4、移動,利用translate()等實現。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
變形主要值得是利用transform功能來實現文字或圖片的旋轉,縮放,傾斜,移動這四種處理。
1、旋轉-----transform:rotate(xxdeg);
( IE9以上,safari 3.1以上,chrome 8以上、FireFox 4以上、Opera 10以上的瀏覽器都支持這些屬性)
先看例子:
<p id="test3">
這是一個測試。
</p>
#test3{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:rotate(45deg);
}transform:rotate(45deg);這句表示p元素順時針45度旋轉,deg是一個角度單位。效果如下:

2、縮放-----transform:scale(x)
<p id="test4">
這是一個測試。
</p>
#test4{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:scale(0.5);
}也可以分別指定元素水平和垂直方向上的縮放。例如,元素在水平方向縮小50%,在垂直方向放大一倍:
<p id="test5">
這是一個測試。
</p>
#test5{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:scale(0.5,2);
}上面兩個縮放的效果如下:

3、傾斜:使用skew方法來實現文字或圖片的傾斜處理,兩個參數分別指定水平方向上的傾斜角度和垂直方向的傾斜角度。例子:
<p id="test6">
這是一個測試。
</p>
#test6{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:skew(30deg,45deg);
}若只有一個參數,默認只在水平方向上傾斜,不在垂直方向傾斜。
4、移動:使用translate方法,兩個參數分別指定水平方向和垂直方向上的移動距離。若只有一個參數,默認只在水平方向上移動,垂直方向上不移動。
<p id="test7">
這是一個測試。
</p>
#test7{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:translate(150px,150px);
}這些變形也可以組合使用:
<p id="test8">
這是一個測試。
</p>
#test8{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:rotate(45deg) scale(0.5) skew(30deg,45deg) translate(150px,150px);
}將元素45度順時針旋轉,在縮小一半,然后在水平方向傾斜30度,在垂直方向傾斜45度,在分別在水平和垂直方向上移動150px,效果如下:

可以指定變形的基點:在使用transform進行變形時,是以元素的中心為基準點進行的。使用transform-origin屬性可以改變基準點。
<p id="test9">
這是一個測試。
</p>
<p id="test10">
這是一個測試。
</p>
#test9{
position: absolute;
width:150px;
height:150px;
background: green;
margin: 100px 200px;
font-size: 20px;
transform:rotate(45deg);
}#test10{
position: absolute;
width:150px;
height:150px;
background: red;
margin: 100px 200px;
font-size: 20px;
transform-origin:left top; /*定基準點*/
transform:rotate(45deg)
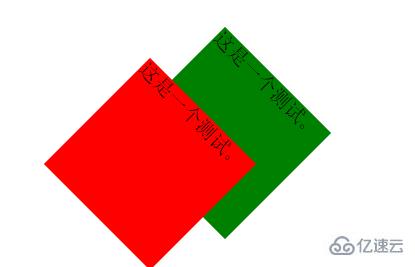
}效果如下:(紅色是把基準點頂到左上點的,綠色是默認的)
transform-origin屬性的取值,前一個是“基準點在元素水平方向上的位置”,可以指定的值有:left,center,right;后一個值是“基準點在元素垂直方向上的位置”,可以指定的值有:top,center,bottom.
感謝各位的閱讀,以上就是“css3的變形功能類型有哪些”的內容了,經過本文的學習后,相信大家對css3的變形功能類型有哪些這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。