您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享的是css3中的2d變形屬性有哪些,相信很多人都不太了解,為了讓大家更加了解,所以給大家總結了以下內容,一起往下看吧。一定會有所收獲的哦。
css3中的2d變形有:1、位移transform:translate();2、縮放transform:scale();3、旋轉transform:rotate();4、傾斜transform:skew()。

環境:
本文適用于所有品牌的電腦。
2d變形分為:
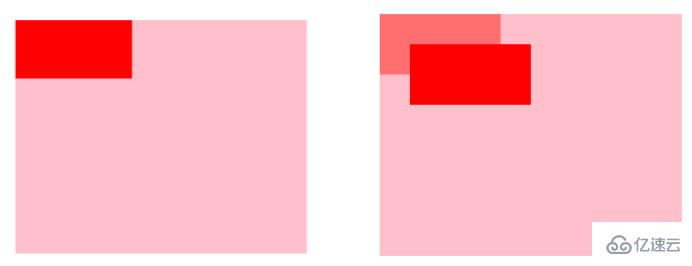
1、位移:
transform:translate(參數1,參數2)
參數1:在X軸移動的距離
參數2:在Y軸移動的距離
參數的設置:
如果是正值的情況下:X軸往右、Y軸往下,負值的情況下:X軸往左、Y軸往上
例:

我們也可以單獨設置X軸/Y軸的位移:
transform:translateX(參數); 按照X軸方向位移
transform:translateY(參數); 按照Y軸方向位移
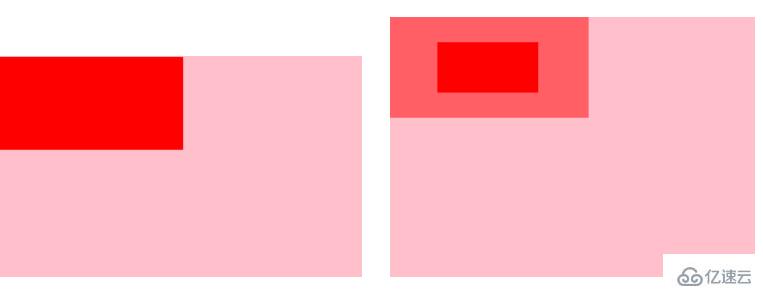
2、縮放:
transform:scale(參數1,參數2);
參數1:X軸縮放的比例
參數2:Y軸縮放的比例
(0 - 0.999999之間是縮小,大于1 是放大,等于1為1倍大小不變)
注意:當兩個參數相同的情況下可以只寫一個參數。
我們同樣能單獨設置X軸/Y軸的縮放
transform:scaleX(參數); 按照X軸方向縮放
transform:scaleY(參數); 按照Y軸方向縮放
例:

3、旋轉:
transform:rotate(參數); (旋轉的度數單位:deg)
默認情況下:繞著中心點進行轉動
參數為正數時 旋轉的方向為順時針旋轉,參數為負值時 旋轉方向為逆時針旋轉
我們當然也可以單獨設置圍繞某個軸進行旋轉的
transform:rotateX(參數) 圍繞X軸旋轉
transform:rotateY(參數) 圍繞Y軸旋轉
例:

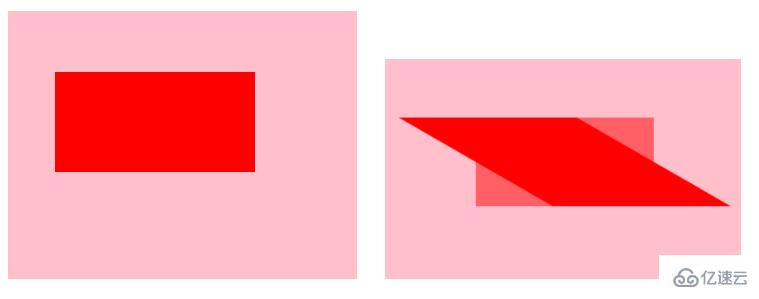
4、傾斜:
transform:skew(參數1,參數2); (傾斜的角度單位:deg)
如果是正值的情況下:X軸往右、Y軸往下
負值的情況下:X軸往左、Y軸往上
毫不例外,傾斜也可以單獨設置某個軸進行傾斜
transform:skewX(參數) 按照X軸方向傾斜
transform:skewY(參數) 按照Y軸方向傾斜
例:

關于css3中的2d變形屬性有哪些就分享到這里了,希望以上內容可以對大家有一定的參考價值,可以學以致用。如果喜歡本篇文章,不妨把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。